Flutter for Web环境搭建尝鲜
最新的Flutter 1.5.4已经支持Web开发,本文将在Linux Ubuntu环境下安装Flutter web开发环境:安装Flutter SDK和Flutter Web构建工具,并利用Flutter Web 演示代码来验证开发环境搭建成功。
安装google chrome
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
sudo dpkg -i google-chrome-stable_current_amd64.deb

Flutter SDK下载后解压
我是下载的flutter_linux_v1.12.13+hotfix.8-stable.tar.xz,可以切换到master或者beta。
我这里切换到了master版本
添加环境变量
vim ~/.bashrc
// 文件中追
export PATH=~/work/flutter/bin:$PATH
export PATH=~/work/flutter/bin/cache/dart-sdk/bin:$PATH
export PATH=~/work/flutter/.pub-cache/bin:$PATH
// 使环境变量生效
source ~/.bashrc
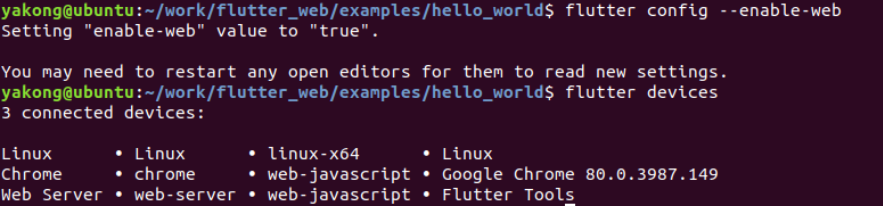
使能web设备
flutter config --enable-web
flutter devices

克隆Flutter Web代码仓库
git clone https://github.com/flutter/flutter_web.git
建议将其放在和flutter SDK同一级目录
安装Flutter Web构建工具
flutter pub global activate webdev
验证Flutter Web开发环境的安装
cd ~/work/flutter_web/examples/hello_world
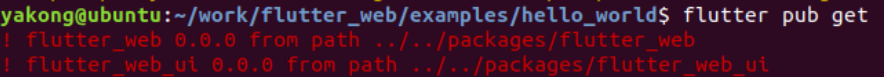
flutter packages upgrade或者flutter pub get

虽然显示红字,但是没有提示错误,不用管
webdev serve

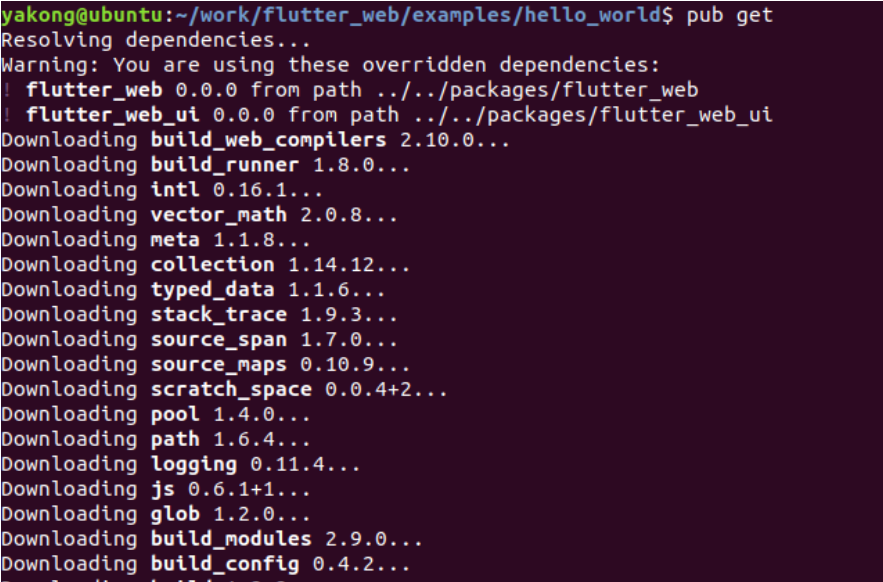
注意:提示执行pub get而不是flutter pub get
pub get

经过上述一堆依赖的下载,环境差不多了~
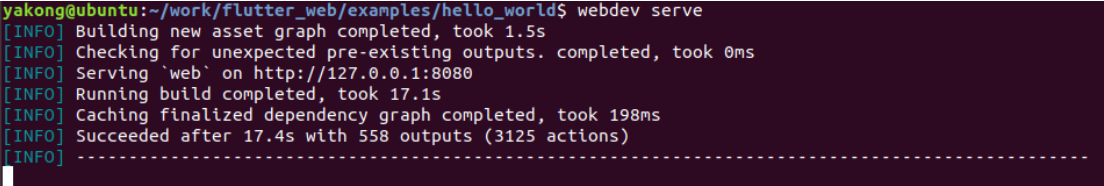
再次执行webdev serve
现在使用浏览器打开http://localhost:8080,你就可以看到页面中的Hello,world!了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号