QT OpenGL绘制三维图形(立方体、圆柱体、圆锥、球体、圆环等等)
本文使用QGLWidget来绘制各种三维基本图形,包括立方体、圆柱体、圆锥、球体、圆环等等,涉及包括基本绘制以及上色、纹理、旋转等操作。
使用的软件版本:QT5.12 + QT Creater4.8.0
GLWidget.h
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
#ifndef GLWIDGET_H
#define GLWIDGET_H #include <QGLWidget> class GLWidget : public QGLWidget { Q_OBJECT public: GLWidget(QWidget *parent = 0); ~GLWidget(); protected: // 设置渲染环境 void initializeGL(); // 绘制窗口 void paintGL(); // 响应窗口的大小变化 void resizeGL(int width, int height); private: // 场景渲染 void renderScene(); // 场景渲染-基本图形 void renderBasicShape(); // 场景渲染-立方体纹理 void renderTextureCube(); // 场景渲染-圆柱体纹理 void renderTextureCylinder(); // 绘制立方体 void drawCube(); // 绘制圆形 void drawCircle(); // 绘制圆柱体 void drawCylinder(); // 绘制圆锥体 void drawCone(); // 绘制四面体 void drawTetrahedron(); // 绘制球体 void drawSphere(GLfloat xx = 0.0, GLfloat yy = 0.0, GLfloat zz = 0.0, GLfloat radius = 1.0, GLfloat M = 100.0, GLfloat N = 100.0); // 绘制圆环 void DrawTorus(double Radius = 1, double TubeRadius = 0.2, int Sides = 20, int Rings = 30); // 加载纹理 void loadGLTextures(); private: // 旋转角度 GLfloat xRot; GLfloat yRot; GLfloat zRot; // 存储纹理 GLuint texture[2]; }; #endif // GLWIDGET_H |
GLWidget.cpp
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 |
#include "GLWidget.h"
#include <qmath.h> #define PI 3.14 #define ROT_DELTA 0.5f void qgluPerspective(GLdouble fovy, GLdouble aspect, GLdouble zNear, GLdouble zFar) { const GLdouble ymax = zNear * tan(qDegreesToRadians(fovy) / 2.0); const GLdouble ymin = -ymax; const GLdouble xmin = ymin * aspect; const GLdouble xmax = ymax * aspect; glFrustum(xmin, xmax, ymin, ymax, zNear, zFar); } GLWidget::GLWidget(QWidget *parent) : QGLWidget(parent) , xRot(0.0f) , yRot(0.0f) , zRot(0.0f) { // 设置画面的双缓冲和深度缓存 setFormat(QGLFormat(QGL::DoubleBuffer | QGL::DepthBuffer)); } GLWidget::~GLWidget() { } void GLWidget::initializeGL() { // 启用阴影平滑 glShadeModel(GL_SMOOTH); // 白色背景 glClearColor(1.0, 1.0, 1.0, 1.0); // 设置深度缓存 glClearDepth(1.0); // 启用深度测试 glEnable(GL_DEPTH_TEST); // 所作深度测试的类型 glDepthFunc(GL_LEQUAL); // 告诉系统对透视进行修正 glHint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST); // 启用2D纹理映射 glEnable(GL_TEXTURE_2D); // 加载纹理 loadGLTextures(); } void GLWidget::paintGL() { renderScene(); update(); } void GLWidget::resizeGL(int width, int height) { // 防止窗口大小变为0 if ( height == 0 ) { height = 1; } // 重置当前的视口 glViewport(0, 0, (GLint)width, (GLint)height); // 选择投影矩阵 glMatrixMode(GL_PROJECTION); // 重置投影矩阵 glLoadIdentity(); // 设置视口的大小 qgluPerspective(45.0, (GLdouble)width / (GLdouble)height, 0.1, 100.0); // 选择模型观察矩阵 glMatrixMode(GL_MODELVIEW); // 重置投影矩阵 glLoadIdentity(); } // 绘制立方体 void GLWidget::drawCube() { glBegin(GL_QUAD_STRIP); //填充凸多边形 glColor3f(1, 0, 0); glVertex3f(0.0f, 0.0f, 0.0f); glColor3f(1, 1, 0); glVertex3f(0.0f, 1.0f, 0.0f); glColor3f(0, 1, 0); glVertex3f(1.0f, 0.0f, 0.0f); glColor3f(0, 1, 1); glVertex3f(1.0f, 1.0f, 0.0f); glColor3f(1, 0, 0); glVertex3f(1.0f, 0.0f, -1.0f); glColor3f(1, 1, 0); glVertex3f(1.0f, 1.0f, -1.0f); glColor3f(0, 1, 0); glVertex3f(0.0f, 0.0f, -1.0f); glColor3f(0, 1, 1); glVertex3f(0.0f, 1.0f, -1.0f); glColor3f(1, 0, 0); glVertex3f(0.0f, 0.0f, 0.0f); glColor3f(1, 1, 0); glVertex3f(0.0f, 1.0f, 0.0f); glEnd(); glBegin(GL_QUAD_STRIP); glColor3f(0, 0, 1); glVertex3f(0.0f, 0.0f, 0.0f); glColor3f(1, 0, 1); glVertex3f(1.0f, 0.0f, 0.0f); glColor3f(0, 1, 0); glVertex3f(0.0f, 0.0f, -1.0f); glColor3f(1, 0, 0); glVertex3f(1.0f, 0.0f, -1.0f); glColor3f(1, 1, 0); glVertex3f(0.0f, 1.0f, 0.0f); glColor3f(1, 0, 1); glVertex3f(1.0f, 1.0f, 0.0f); glColor3f(0, 0, 1); glVertex3f(0.0f, 1.0f, -1.0f); glColor3f(1, 0, 0); glVertex3f(1.0f, 1.0f, -1.0f); glEnd(); } // 绘制圆形 void GLWidget::drawCircle() { glBegin(GL_TRIANGLE_FAN); //扇形连续填充三角形串 glVertex3f(0.0f, 0.0f, 0.0f); int i = 0; for (i = 0; i <= 360; i += 15) { float p = i * 3.14 / 180; glColor3f(sin(p), cos(p), tan(p)); glVertex3f(sin(p), cos(p), 0.0f); } glEnd(); } // 绘制圆柱体 void GLWidget::drawCylinder() { // 利用三角形和四边形等基本图元绘制底面圆圆心在坐标原点, 半径为 r,高为 h,方向沿 z 轴方向的圆柱; // 侧面用多个四边形,底面用多个三角形来表示 glBegin(GL_QUAD_STRIP);//连续填充四边形串 int i = 0; for (i = 0; i <= 360; i += 15) { float p = i * 3.14 / 180; glVertex3f(sin(p), cos(p), 1.0f); glVertex3f(sin(p), cos(p), 0.0f); } glEnd(); //bottom circle glColor3f(1, 0, 0); drawCircle(); glTranslatef(0, 0, 1); //top circle glColor3f(0, 0, 1); drawCircle(); glColor3f(0, 1, 0); } // 绘制圆锥体 void GLWidget::drawCone() { glBegin(GL_QUAD_STRIP);//连续填充四边形串 int i = 0; for (i = 0; i <= 360; i += 15) { float p = i * 3.14 / 180; glColor3f(sin(p), cos(p), 1.0f); glVertex3f(0, 0, 1.0f); glVertex3f(sin(p), cos(p), 0.0f); } glEnd(); //bottom circle glColor3f(0, 1, 1); drawCircle(); } // 绘制四面体等 void GLWidget::drawTetrahedron() { glBegin(GL_QUADS); glNormal3f(0, 0, -1); glColor3f(1.0, 0.0, 0.0); glVertex3f(-1, -1, 0); glColor3f(0.0, 1.0, 0.0); glVertex3f(-1, 1, 0); glColor3f(0.0, 0.0, 1.0); glVertex3f(1, 1, 0); glColor3f(1.0, 1.0, 0.0); glVertex3f(1, -1, 0); glEnd(); glBegin(GL_TRIANGLES); glNormal3f(0, -1, 0.707); glColor3f(0.0, 1.0, 1.0); glVertex3f(-1, -1, 0); glColor3f(1.0, 0.0, 1.0); glVertex3f(1, -1, 0); glColor3f(1.0, 0.0, 1.0); glVertex3f(0, 0, 1.2); glEnd(); glBegin(GL_TRIANGLES); glNormal3f(1, 0, 0.707); glColor3f(0.0, 1.0, 1.0); glVertex3f(1, -1, 0); glColor3f(1.0, 0.0, 1.0); glVertex3f(1, 1, 0); glColor3f(1.0, 0.0, 1.0); glVertex3f(0, 0, 1.2); glEnd(); glBegin(GL_TRIANGLES); glNormal3f(0, 1, 0.707); glColor3f(0.0, 1.0, 1.0); glVertex3f(1, 1, 0); glColor3f(1.0, 0.0, 1.0); glVertex3f(-1, 1, 0); glColor3f(1.0, 0.0, 1.0); glVertex3f(0, 0, 1.2); glEnd(); glBegin(GL_TRIANGLES); glNormal3f(-1, 0, 0.707); glColor3f(1.0, 0.0, 1.0); glVertex3f(-1, 1, 0); glColor3f(0.0, 1.0, 1.0); glVertex3f(-1, -1, 0); glColor3f(1.0, 0.0, 0.0); glVertex3f(0, 0, 1.2); glEnd(); } // 绘制球体 // 球心坐标为(x,y,z),球的半径为radius,M,N分别表示球体的横纵向被分成多少份 void GLWidget::drawSphere(GLfloat xx, GLfloat yy, GLfloat zz, GLfloat radius, GLfloat M, GLfloat N) { // 选择使用的纹理 glBindTexture(GL_TEXTURE_2D, texture[0]); float step_z = PI / M; float step_xy = 2 * PI / N; float x[4], y[4], z[4]; float angle_z = 0.0; float angle_xy = 0.0; int i = 0, j = 0; glBegin(GL_QUADS); for(i = 0; i < M; i++) { angle_z = i * step_z; for(j = 0; j < N; j++) { angle_xy = j * step_xy; x[0] = radius * sin(angle_z) * cos(angle_xy); y[0] = radius * sin(angle_z) * sin(angle_xy); z[0] = radius * cos(angle_z); x[1] = radius * sin(angle_z + step_z) * cos(angle_xy); y[1] = radius * sin(angle_z + step_z) * sin(angle_xy); z[1] = radius * cos(angle_z + step_z); x[2] = radius * sin(angle_z + step_z) * cos(angle_xy + step_xy); y[2] = radius * sin(angle_z + step_z) * sin(angle_xy + step_xy); z[2] = radius * cos(angle_z + step_z); x[3] = radius * sin(angle_z) * cos(angle_xy + step_xy); y[3] = radius * sin(angle_z) * sin(angle_xy + step_xy); z[3] = radius * cos(angle_z); for(int k = 0; k < 4; k++) { glColor3f(sin(angle_z), cos(angle_z), tan(angle_z)); //glTexCoord2f(0.1f, 0.1f); glVertex3f(xx + x[k], yy + y[k], zz + z[k]); } } } glEnd(); } // 绘制圆环 // 大半径Radius,小半径TubeRadius,边数Sides, 环数Rings void GLWidget::DrawTorus(double Radius, double TubeRadius, int Sides, int Rings) { double sideDelta = 2.0 * PI / Sides; double ringDelta = 2.0 * PI / Rings; double theta = 0; double cosTheta = 1.0; double sinTheta = 0.0; double phi, sinPhi, cosPhi; double dist; glColor3f(1, 0, 0); for (int i = 0; i < Rings; i++) { double theta1 = theta + ringDelta; double cosTheta1 = cos(theta1); double sinTheta1 = sin(theta1); glBegin(GL_QUAD_STRIP); phi = 0; for (int j = 0; j <= Sides; j++) { phi = phi + sideDelta; cosPhi = cos(phi); sinPhi = sin(phi); dist = Radius + (TubeRadius * cosPhi); glNormal3f(cosTheta * cosPhi, sinTheta * cosPhi, sinPhi); glColor3f(cosTheta, sinTheta, sinPhi); glVertex3f(cosTheta * dist, sinTheta * dist, TubeRadius * sinPhi); glNormal3f(cosTheta1 * cosPhi, sinTheta1 * cosPhi, sinPhi); glColor3f(cosTheta1, sinTheta1, sinPhi); glVertex3f(cosTheta1 * dist, sinTheta1 * dist, TubeRadius * sinPhi); } glEnd(); theta = theta1; cosTheta = cosTheta1; sinTheta = sinTheta1; } } // 加载纹理 void GLWidget::loadGLTextures() { QImage tex1, buf1; QImage tex2, buf2; if (!buf1.load(":/data/qt-logo.jpg")) { // 如果载入不成功,自动生成一个128*128的32位色的绿色图片。 qWarning("Could not read image file!"); QImage dummy(128, 128, QImage::Format_RGB32); dummy.fill(Qt::green); buf1 = dummy; } if (!buf2.load(":/data/qt-wood.jpg")) { // 如果载入不成功,自动生成一个128*128的32位色的绿色图片。 qWarning("Could not read image file!"); QImage dummy(128, 128, QImage::Format_RGB32); dummy.fill(Qt::green); buf2 = dummy; } //***********************************************// // 纹理0:qt-logo //***********************************************// //转换成纹理类型 tex1 = QGLWidget::convertToGLFormat(buf1); // 创建纹理 glGenTextures(1, &texture[0]); // 使用来自位图数据生成的典型纹理,将纹理名字texture[0]绑定到纹理目标上 glBindTexture(GL_TEXTURE_2D, texture[0]); // WRAP参数:纹理坐标超出[0,0]到[1,1]的范围该怎么处理呢? glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP); // Filter参数:纹理坐标映射到纹素位置(127.34,255.14)该怎么办? glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR); // 纹理环境 glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE); // 将纹素数组从CPU传至GPU并且设置为当前纹理。 // 在处理单一纹理时,你可以用,负责效率非常低。 // 多纹理时可以参见纹理绑定。 glTexImage2D(GL_TEXTURE_2D, 0, 3, tex1.width(), tex1.height(), 0, GL_RGBA, GL_UNSIGNED_BYTE, tex1.bits()); //***********************************************// // 纹理0:qt-logo //***********************************************// tex2 = QGLWidget::convertToGLFormat(buf2); glGenTextures(1, &texture[1]); glBindTexture(GL_TEXTURE_2D, texture[1]); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST); glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_MODULATE); glTexImage2D(GL_TEXTURE_2D, 0, 3, tex2.width(), tex2.height(), 0, GL_RGBA, GL_UNSIGNED_BYTE, tex2.bits()); // 使用纹理 // 首先调用glEnable( GL_TEXTURE_2D ),来启用2D纹理; // 然后绘制图形,并且为每个顶点指定ST坐标; // 最后调用glDisable( GL_TEXTURE_2D ). } // 场景渲染 void GLWidget::renderScene(void) { glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glLoadIdentity(); glPushMatrix(); renderBasicShape(); glPopMatrix(); glPushMatrix(); glTranslatef(-3, 0, 0); renderTextureCube(); glPopMatrix(); glPushMatrix(); glTranslatef(3, 0, 0); renderTextureCylinder(); glPopMatrix(); } // 渲染基本图形 void GLWidget::renderBasicShape() { static float fRotAngle = 0.0f; fRotAngle += ROT_DELTA; if (fRotAngle > 360) fRotAngle = 0; glPushMatrix(); glColor3f(0, 1, 0); glTranslatef(-3, 3, -12); glRotatef(fRotAngle, 1, 1 , 1); drawCylinder(); glPopMatrix(); glPushMatrix(); glColor3f(1, 0, 0); glTranslatef(0, 3, -12); glRotatef(fRotAngle, 1, 1 , 1); drawTetrahedron(); glPopMatrix(); glPushMatrix(); glColor3f(1, 0, 0); glTranslatef(3, 3, -12); glRotatef(fRotAngle, 1, 1, 1); drawCircle(); glPopMatrix(); glPushMatrix(); glColor3f(1, 0, 0); glTranslatef(0, 0, -15); glRotatef(fRotAngle, 0, 1, 0); drawSphere(); glPopMatrix(); glPushMatrix(); glColor3f(0, 1, 1); glTranslatef(-3, -3, -12); glRotatef(fRotAngle, 1, 1, 1); drawCube(); glPopMatrix(); glPushMatrix(); glColor3f(1, 0, 1); glTranslatef(0, -3, -12); glRotatef(fRotAngle, 1, 1, 1); DrawTorus(); glPopMatrix(); glPushMatrix(); glColor3f(1, 1, 0); glTranslatef(3, -3, -12); glRotatef(fRotAngle, 1, 1, 1); drawCone(); glPopMatrix(); } // 渲染纹理 void GLWidget::renderTextureCube() { // 纹理映射 glColor3f(1.0, 1.0, 1.0); glTranslatef(0.0f, 0.0f, -12.0f); glRotatef(xRot, 1.0, 0.0, 0.0); glRotatef(yRot, 0.0, 1.0, 0.0); glRotatef(zRot, 0.0, 0.0, 1.0); // 使用来自位图数据生成的典型纹理,将纹理名字texture[0]绑定到纹理目标上 glBindTexture(GL_TEXTURE_2D, texture[0]); glBegin( GL_QUADS ); glTexCoord2f( 0.0, 0.0 ); glVertex3f( -1.0, -1.0, 1.0 ); glTexCoord2f( 1.0, 0.0 ); glVertex3f( 1.0, -1.0, 1.0 ); glTexCoord2f( 1.0, 1.0 ); glVertex3f( 1.0, 1.0, 1.0 ); glTexCoord2f( 0.0, 1.0 ); glVertex3f( -1.0, 1.0, 1.0 ); glTexCoord2f( 1.0, 0.0 ); glVertex3f( -1.0, -1.0, -1.0 ); glTexCoord2f( 1.0, 1.0 ); glVertex3f( -1.0, 1.0, -1.0 ); glTexCoord2f( 0.0, 1.0 ); glVertex3f( 1.0, 1.0, -1.0 ); glTexCoord2f( 0.0, 0.0 ); glVertex3f( 1.0, -1.0, -1.0 ); glTexCoord2f( 0.0, 1.0 ); glVertex3f( -1.0, 1.0, -1.0 ); glTexCoord2f( 0.0, 0.0 ); glVertex3f( -1.0, 1.0, 1.0 ); glTexCoord2f( 1.0, 0.0 ); glVertex3f( 1.0, 1.0, 1.0 ); glTexCoord2f( 1.0, 1.0 ); glVertex3f( 1.0, 1.0, -1.0 ); glTexCoord2f( 1.0, 1.0 ); glVertex3f( -1.0, -1.0, -1.0 ); glTexCoord2f( 0.0, 1.0 ); glVertex3f( 1.0, -1.0, -1.0 ); glTexCoord2f( 0.0, 0.0 ); glVertex3f( 1.0, -1.0, 1.0 ); glTexCoord2f( 1.0, 0.0 ); glVertex3f( -1.0, -1.0, 1.0 ); glTexCoord2f( 1.0, 0.0 ); glVertex3f( 1.0, -1.0, -1.0 ); glTexCoord2f( 1.0, 1.0 ); glVertex3f( 1.0, 1.0, -1.0 ); glTexCoord2f( 0.0, 1.0 ); glVertex3f( 1.0, 1.0, 1.0 ); glTexCoord2f( 0.0, 0.0 ); glVertex3f( 1.0, -1.0, 1.0 ); glTexCoord2f( 0.0, 0.0 ); glVertex3f( -1.0, -1.0, -1.0 ); glTexCoord2f( 1.0, 0.0 ); glVertex3f( -1.0, -1.0, 1.0 ); glTexCoord2f( 1.0, 1.0 ); glVertex3f( -1.0, 1.0, 1.0 ); glTexCoord2f( 0.0, 1.0 ); glVertex3f( -1.0, 1.0, -1.0 ); glEnd(); xRot += ROT_DELTA; if (xRot > 360) xRot = 0; yRot += ROT_DELTA; if (yRot > 360) yRot = 0; zRot += ROT_DELTA; if (zRot > 360) zRot = 0; } void GLWidget::renderTextureCylinder() { // 纹理映射 glTranslatef(0.0f, 0.0f, -12.0f); glRotatef(xRot, 1.0, 0.0, 0.0); //glRotatef(yRot, 0.0, 1.0, 0.0); //glRotatef(zRot, 0.0, 0.0, 1.0); // 选择使用的纹理 glBindTexture(GL_TEXTURE_2D, texture[1]); // 利用三角形和四边形等基本图元绘制底面圆圆心在坐标原点, 半径为 r,高为 h,方向沿 z 轴方向的圆柱; // 侧面用多个四边形,底面用多个三角形来表示 glBegin(GL_QUAD_STRIP);//连续填充四边形串 int i = 0; for (i = 0; i <= 360; i += 15) { float p = i * 3.14 / 180; //p和圆周是相对应的, 这里让纹理的横坐标随圆周扫过的角度一起改变,就能够将纹理图“刷”上去了, //而纵坐标设置为图像的高度和纹理高度的对应,这里合适的参数是根据实际测试得到的 glTexCoord2f(p / 10, 0.1f); glVertex3f(sin(p), cos(p), 1.0f); //这个 1.0f指定的是高度h glTexCoord2f(p / 10, 0.0f); glVertex3f(sin(p), cos(p), 0.0f); } glEnd(); //bottom circle glBegin(GL_TRIANGLE_FAN); //扇形连续填充三角形串 glTexCoord2f(0.0f, 0.0f); //将纹理图(0, 0)映射到圆心 glVertex3f(0.0f, 0.0f, 0.0f); for (i = 0; i <= 360; i += 15) { float p = i * 3.14 / 180; glTexCoord2f(1.0f, 0.0f); //将纹理图(1, 0)映射到圆周 glVertex3f(sin(p), cos(p), 0.0f); } glEnd(); glTranslatef(0, 0, 1); //设定高度为1,画上底面 //top circle glBegin(GL_TRIANGLE_FAN); //扇形连续填充三角形串 glTexCoord2f(0.0f, 0.0f); //将纹理图(0, 0)映射到圆心 glVertex3f(0.0f, 0.0f, 0.0f); for (i = 0; i <= 360; i += 15) { float p = i * 3.14 / 180; glTexCoord2f(1.0f, 0.0f); //将纹理图(1, 0)映射到圆周 glVertex3f(sin(p), cos(p), 0.0f); } glEnd(); xRot += ROT_DELTA; if (xRot > 360) xRot = 0; yRot += ROT_DELTA; if (yRot > 360) yRot = 0; zRot += ROT_DELTA; if (zRot > 360) zRot = 0; } |
主函数调用
main.cpp
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
#include "GLWidget.h"
#include <QApplication> #include <QObject> int main(int argc, char *argv[]) { QApplication a(argc, argv); GLWidget w; w.resize(600, 600); w.setWindowTitle(QObject::tr("Michael's OpenGL Framework")); w.show(); return a.exec(); } |
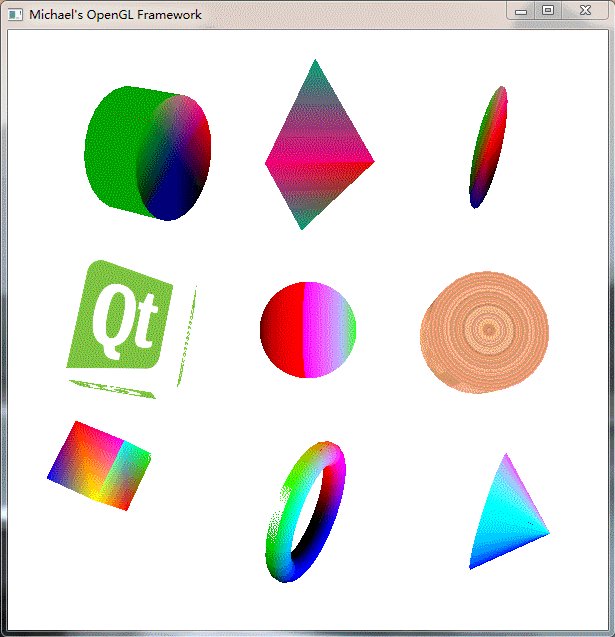
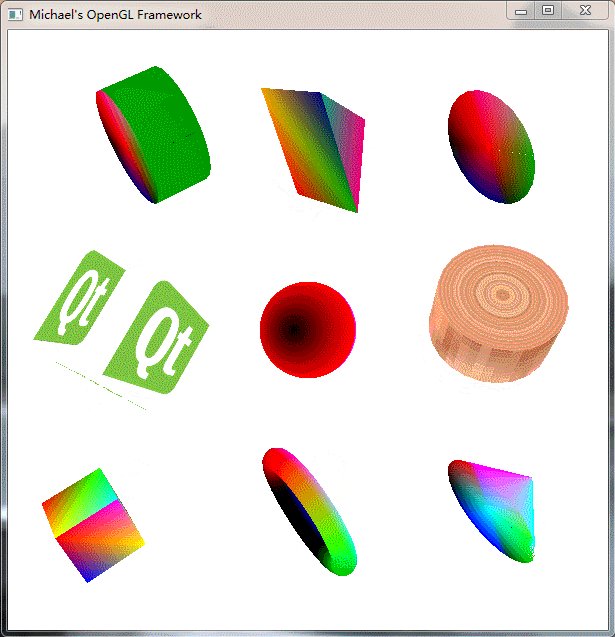
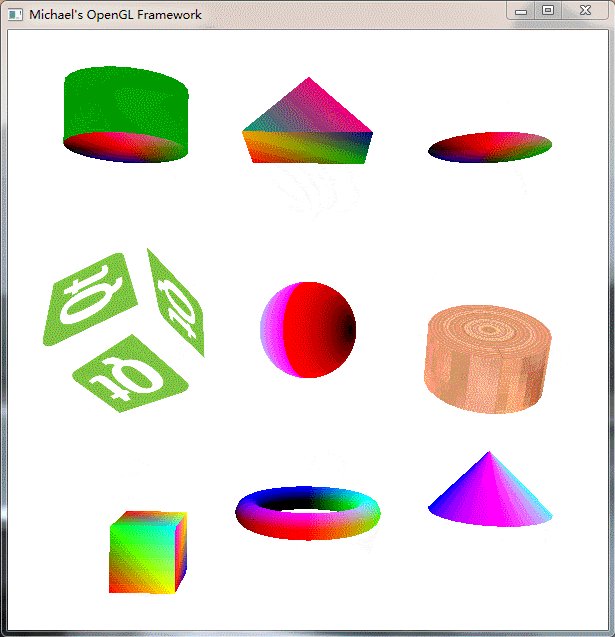
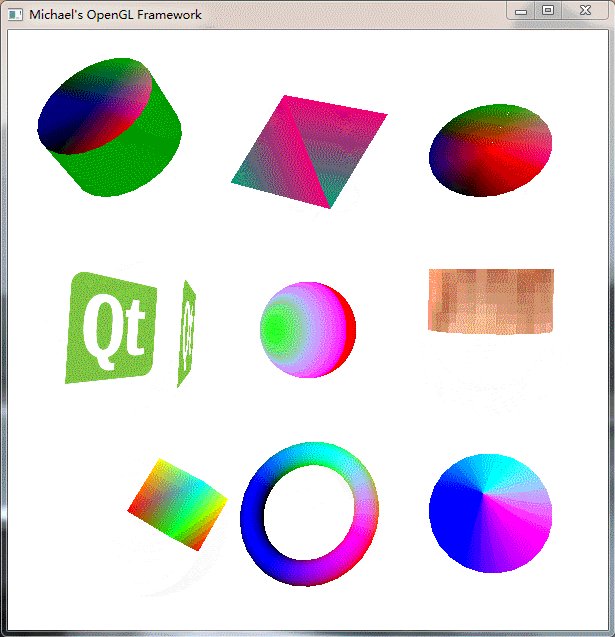
运行效果

希望大家能把自己的所学和他人一起分享,不要去鄙视别人索取时的贪婪,因为最应该被鄙视的是不肯分享时的吝啬。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号