React学习及实例开发(一)——开始
本文基于React v16.4.1
初学react,有理解不对的地方,欢迎批评指正^_^
一、构建一个新项目
1、命令行运行如下命令,构建一个新的react项目
npm install -g create-react-app create-react-app my-app
2、运行项目,效果如下图
cd my-app
npm start

二、项目目录
如下图,是新构建项目的目录:

1、node_modules
用于存放项目的依赖包
2、public
- index.html 项目的入口文件
- manifest.json 当web页面被用于Android主页面使用时的配置文件
3、src
- 开发中的主要区域,页面都写在这里
- 在这里App.js是一个组件,index.js将它渲染到页面中
4、package.json
包含项目信息、项目依赖模块、npm运行脚本的命令缩写等
三、其他
1、暴露配置项
用create-react-app创建的项目中,为了避免一开始就费太多精力配置技术栈,webpack等配置都是封装好的,如果需要修改,可以用如下命令将配置项“弹射”到应用的顶层(eject命令不可逆)。
npm run eject
如下图,目录中多出了config和scripts两个文件夹,同时package.json文件中的scripts部分也发生了相应的变化。



2、写jsx标签不能自动补齐的问题(VSCode)
-
- code-->首选项-->设置
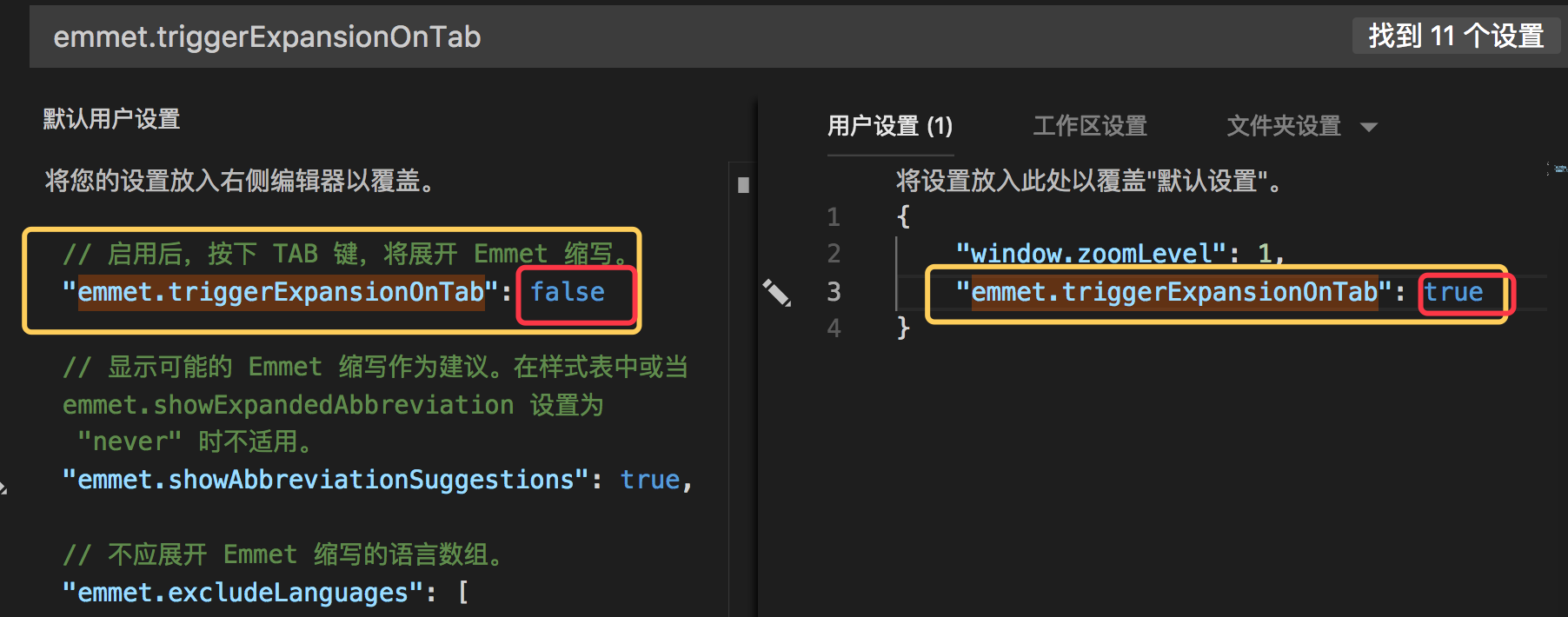
- 搜索emmet.triggerExpansionOnTab,按下图,将false改为true
![]()
10.23 new----------------
npx create-react-app my-app

报错:The engine "node" is incompatible with this module. Expected version "^6.14.0 || ^8.10.0 || >=9.10.0".
解决:整一个nvm ,安装需要的node版本(如8.10.0),然后切换到8.10.0,就可以了
END-----------------------------------------------------------------------





 浙公网安备 33010602011771号
浙公网安备 33010602011771号