React Native学习(十)—— 生命周期
本文基于React Native 0.52
Demo上传到Git了,有需要可以看看,写了新内容会上传的。Git地址 https://github.com/gingerJY/React-Native-Demo
有写的不对的地方,欢迎批评指正(#^.^#)
一、概述
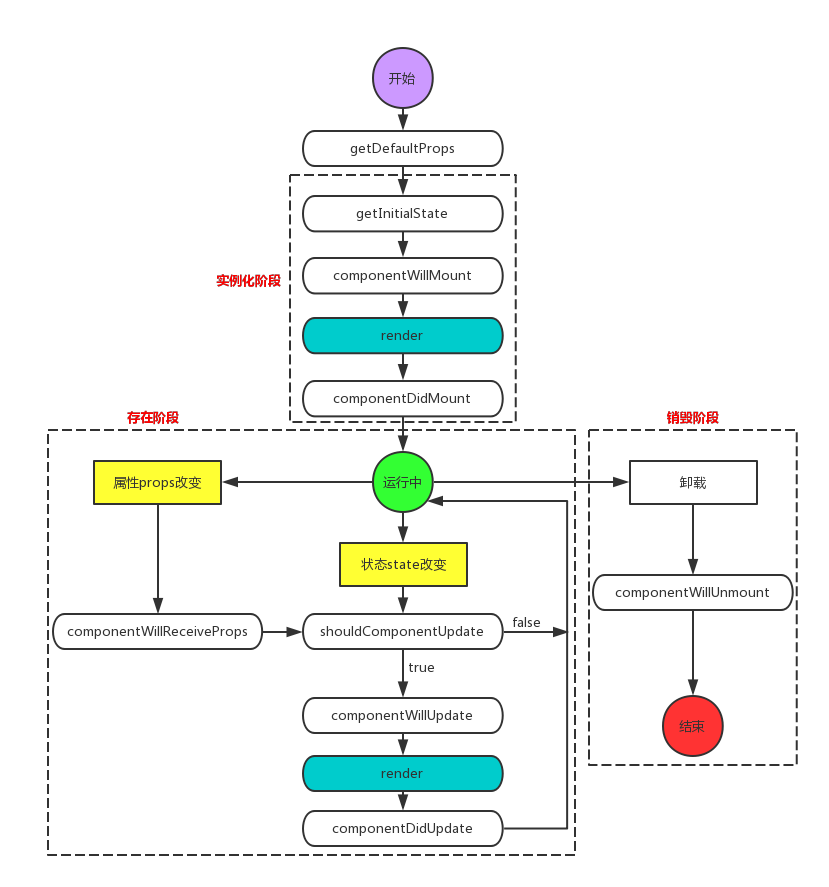
如下图,展示了一个React Native组件的生命周期,可以分为实例化阶段、存在阶段、销毁阶段。

二、实例化阶段
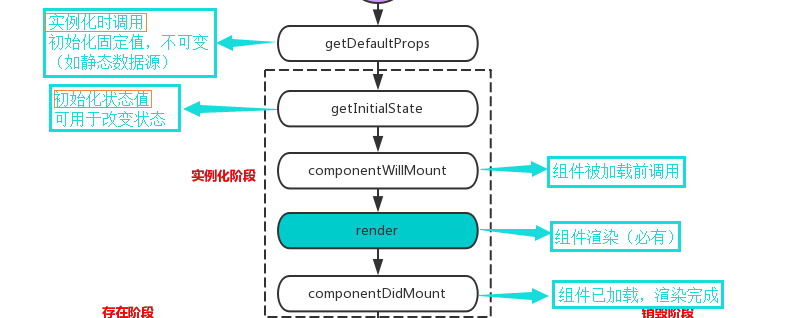
实例化阶段是最常用的阶段,如下图:

注:① 初始化state,在ES6语法里是写在constructor里面(这句可能不太严谨,我也不知道这么写对),例如:
constructor(props) {
super(props);
this.state = {
isTrue: 1,
};
}
②componentWillMount里面可以放一些比较耗时的操作
③componentDidMount里面可以对state进行最后的修改(我把加载数据放在了这里)
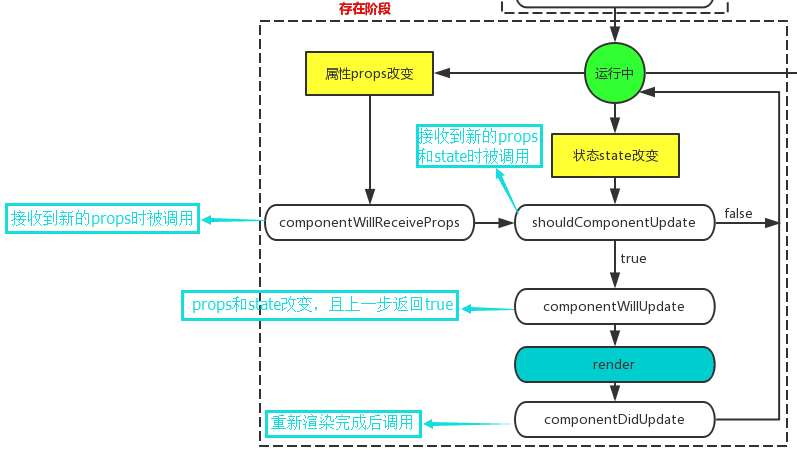
三、存在阶段

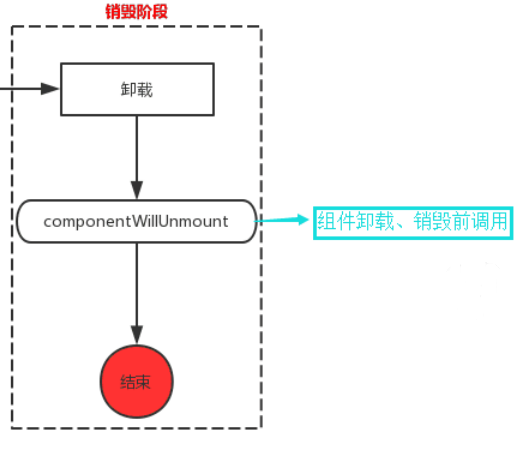
四、销毁阶段

END------------------------------------------------------




 浙公网安备 33010602011771号
浙公网安备 33010602011771号