React Native学习(二)—— 开始一个项目
本文基于React Native 0.52
一、创建一个项目
1、初始化一个RN项目
react-native init RNDemo
2、连接一个设备或是打开模拟器
可以通过 adb devices 查看连接的设备,如下图:

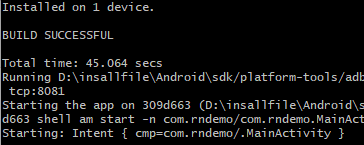
3、进入RNDemo目录下,运行项目
cd RNDemo
react-native run-android
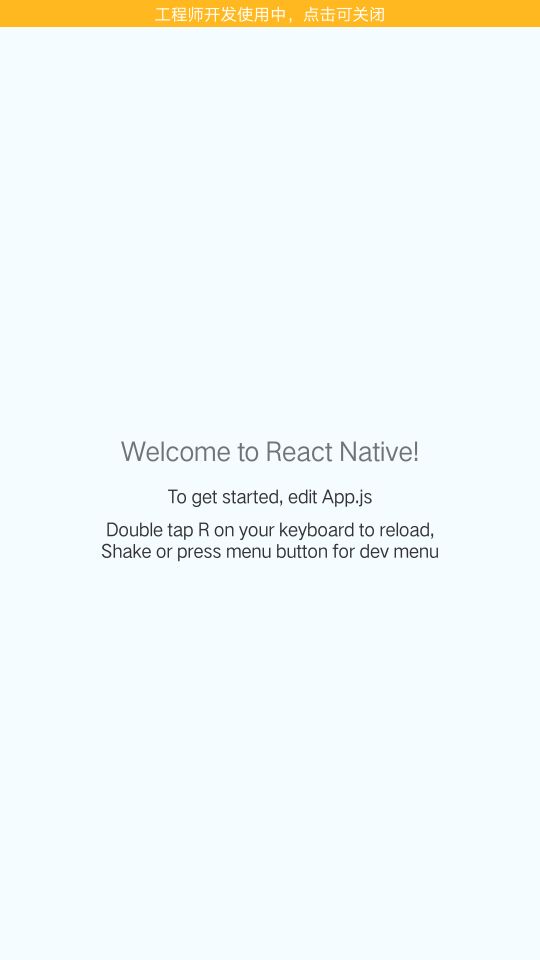
运行成功如下图:


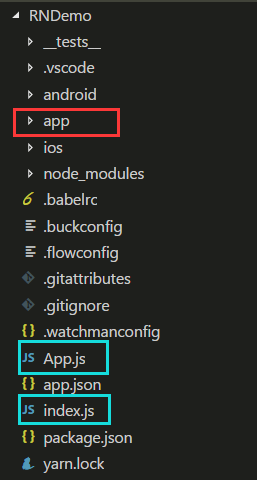
二、项目目录

- app文件夹 —— 自己创建的,自己写的页面都放在这里面
- App.js —— 整个应用的根容器
- index.js —— 在这里面将App这个组件注册为了根容器
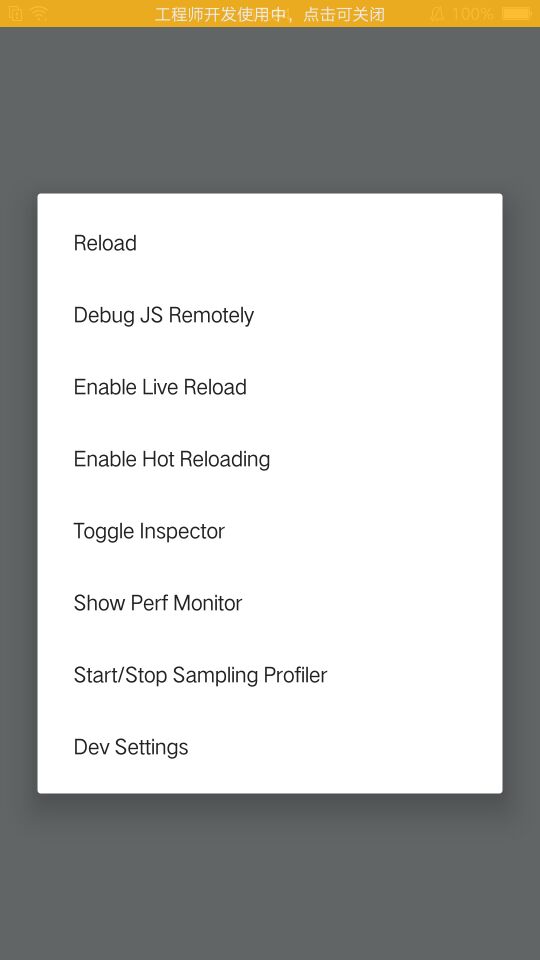
三、调试
手机摇一摇,会出现如下选项 (Developer Menu):

- Reload —— 重新加载
- Debug JS Remotely —— 启动JS远程调试,浏览器会自动打开一个页面,可以在这里进行一些调试,如下图

- Enable Hot Reloading —— 打开这个,每次保存都会加载
END-------------------------------------------------------------------
下篇写一下怎么用导航器navigation跳转页面 (#^.^#)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号