useRef源码
useRef在网上看了好几篇博客+自己理解
let lastRef
function useRef(value){
lastRef = lastRef || {current:value}
return lastRef
}
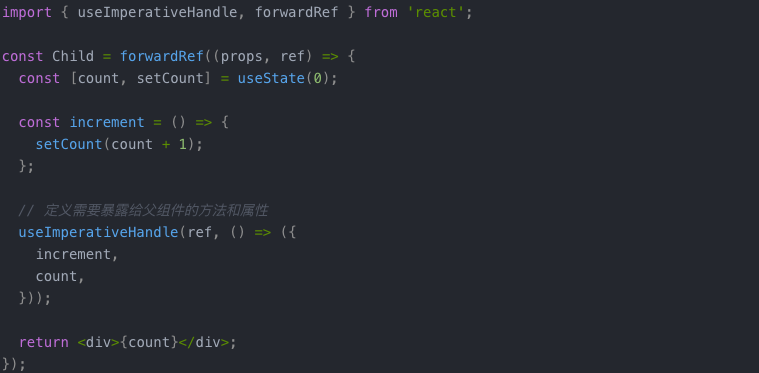
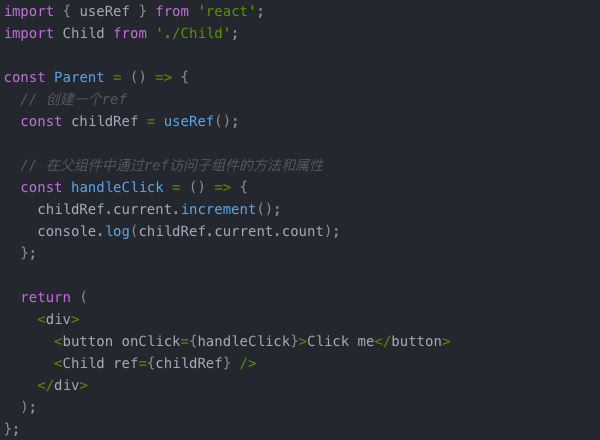
我们利用这个useRef可以绑定dom,还可以自定义hook,这里我主要讲下自定义hook
usePre 比如有这个hooks是我写的,那么它可以替代componentWillReceiverProps
function usePre(){
useEffect(() => {
latestCount.current = count;
console.log(latestCount.current)
});
console.log(latestCount.current)
}
这里先揭开答案,下面的值是旧的,上面的值是新的,
因此我完全可以造出这样一个hooks
继续补一下useRef代替dom使用时
我们自然用过React.createRef(),useRef也是一个样子只不过 {current:value}这样,






 浙公网安备 33010602011771号
浙公网安备 33010602011771号