uni-popup、uni-rate
<template>
<button @click="open">打开弹窗组件</button>
<uni-popup ref="popup" type="bottom" background-color="#fff">
<view style="height: 300rpx;">
评分组件
<uni-rate :v-model="5"/>
</view>
</uni-popup>
</template>
<script setup>
const popup = ref()
const open = () => {
popup.value.open()
}
</script>
<style scoped lang="scss">
</style>
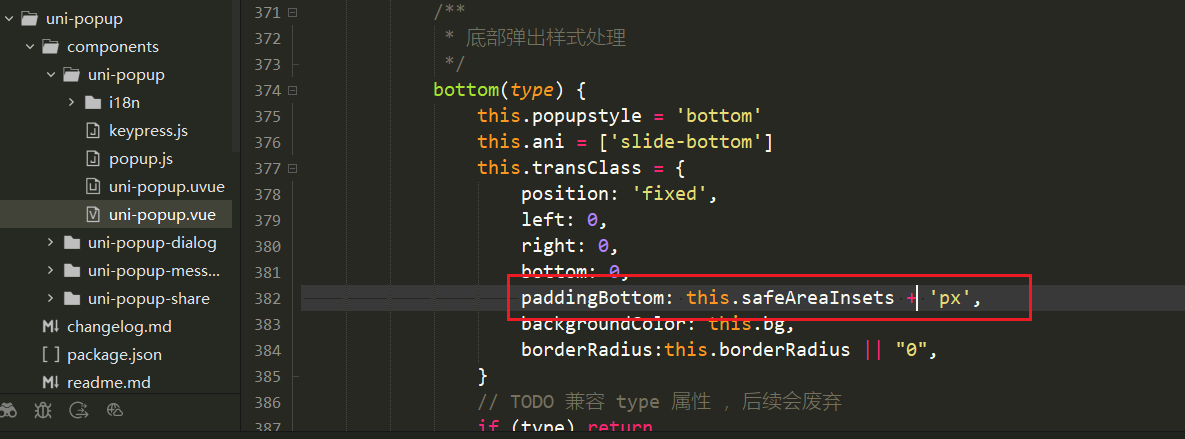
popup的兼容问题,设置弹窗type为bottom的时候,在小程序会使用的安全底部距离,因为在小程序弹出时有空白间隙,自己重写一下即可




 浙公网安备 33010602011771号
浙公网安备 33010602011771号