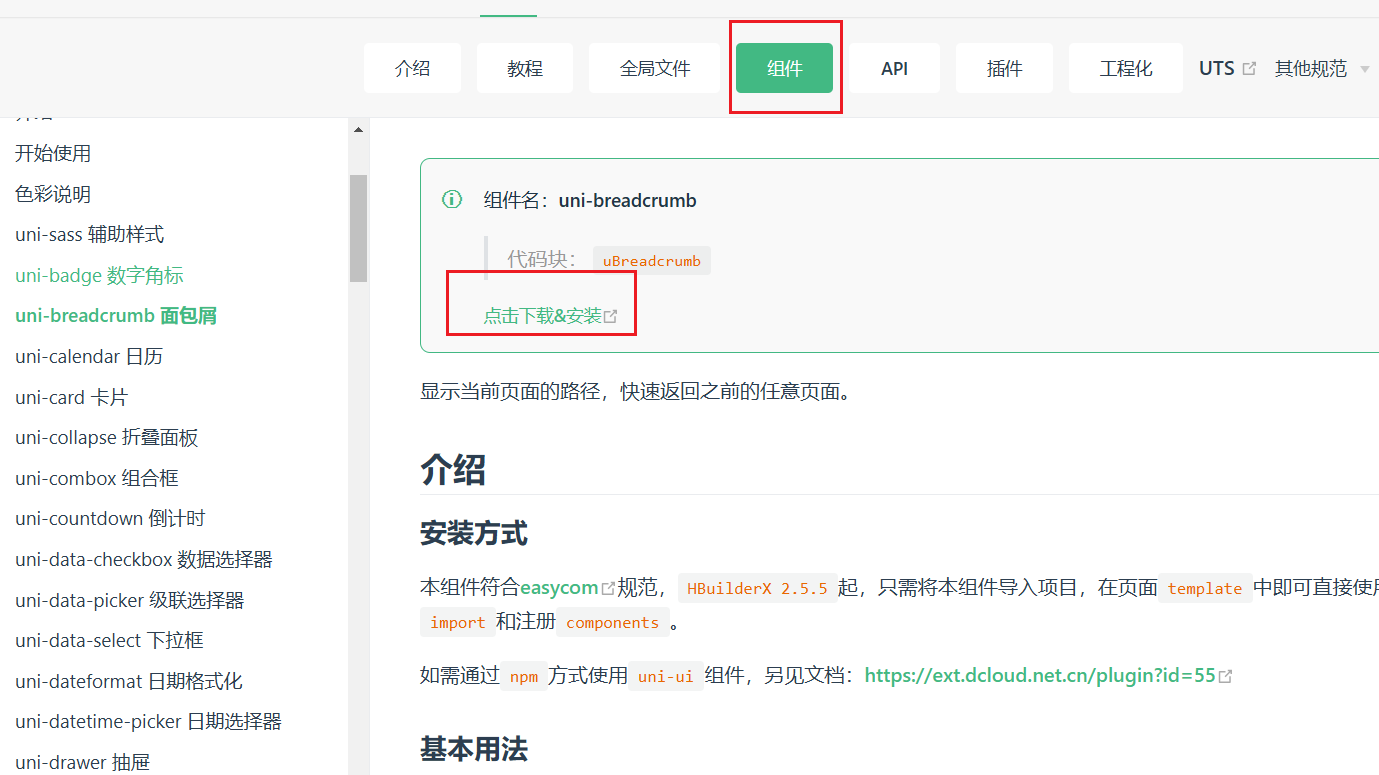
uni-扩展组件
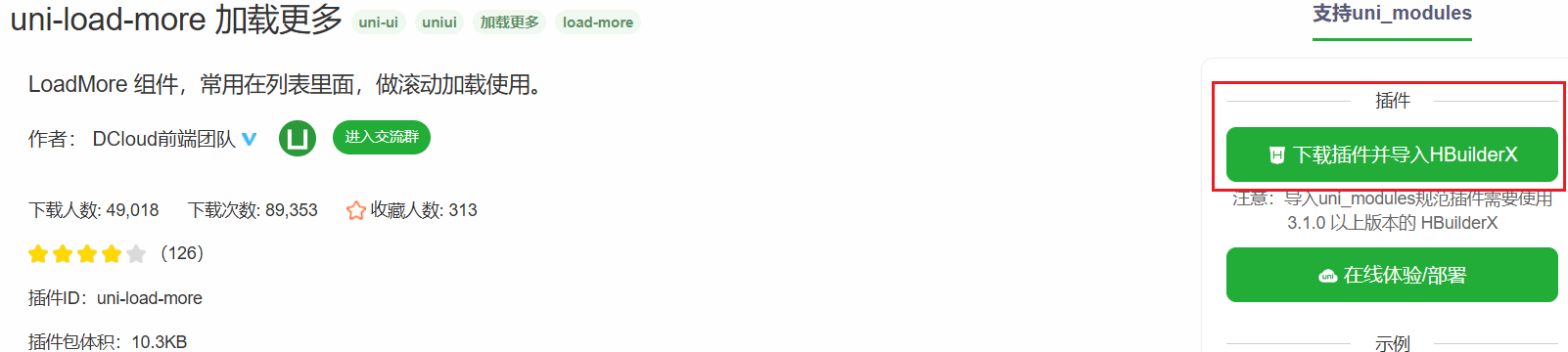
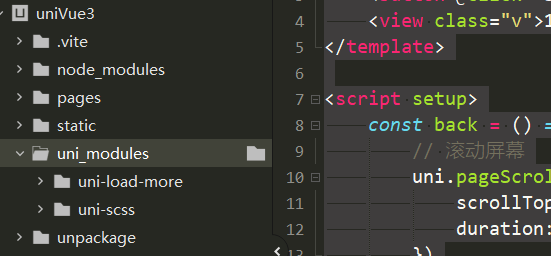
官方提供的组件包,直接下载安装按需导入即可



loading示例
<template>
<view class="" v-for="item in 50">{{item}}</view>
<text>当前页面无数据时显示loading</text>
<text>把数据下划到最下,下划时显示loading直至新增数据出现</text>
<view class="v">
<uni-load-more status="loading"></uni-load-more>
</view>
</template>
<script setup>
</script>
<style scoped lang="scss">
// 在安全区显示该loading
.v {
padding-bottom: env(safe-area-inset-buttom);
}
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号