图片懒加载lazy-load,图片预览previewImage、小程序本地开发https配置和上线配置
<template> imge自带懒加载功能啊,只针对page与scroll-view下的image有效并且是小程序有效 <image :src="item.url" mode="" v-for="(item,index) in data" lazy-load @click="preview(index)" :key="item + index"></image> </template> <script setup> import { ref } from 'vue'; const data = ref([{url: '/static/logo.png'},{url: '/static/logo.png'},{url: '/static/logo.png'}]) const urls = data.value.map(item => item.url) const preview = (index) =>{ // 预览图片,类似看朋友圈9张,可以划到下一张 uni.previewImage({ current:index, // 图片的排序号 urls // 图片数据格式['路径1','路径1','路径1'] }) } </script>
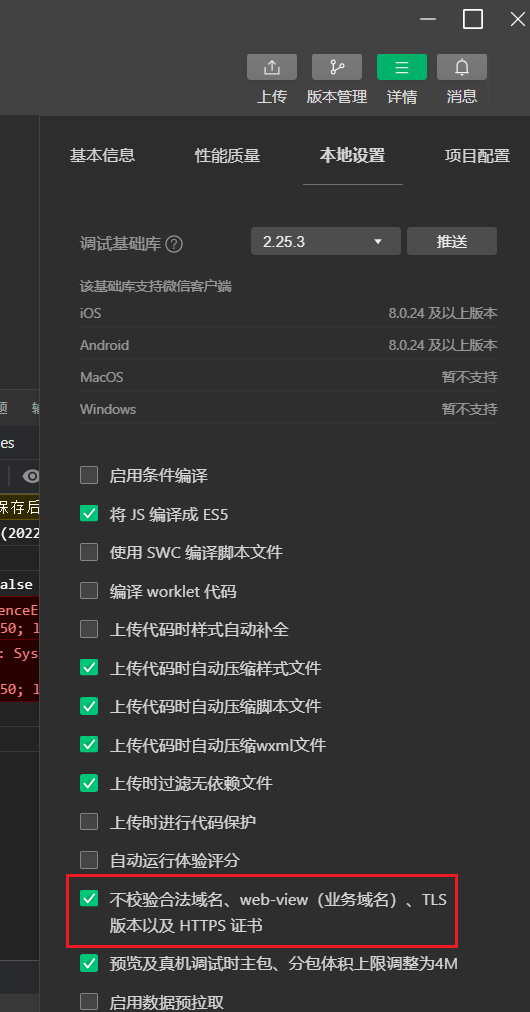
https本地配置

上线配置添加域名即可




 浙公网安备 33010602011771号
浙公网安备 33010602011771号