layer.msg中icon垂直居中
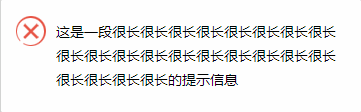
最近做了个项目,提示用的layer.msg(),客户突然提到了个需求,就是layer.msg()中的icon图标能否垂直居中?
聊天内容如下:

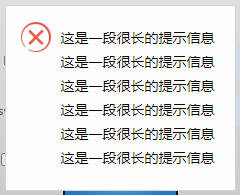
客户提完我有点凌乱,以前还真没注意到这个。确实,提示信息换行、超长都会有这种情况,然后简单翻了layer的官网,并没有找到我想要的结果,但是需求肯定是要尽量满足的哈,只能自己动手、丰衣足食了。
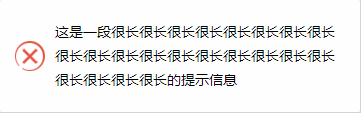
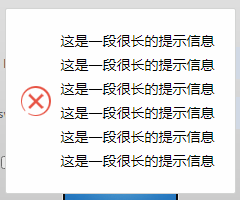
找了找图标的位置,手动挪一挪,弄了个差不多,对比一下效果,貌似还可以。




不要再磨磨唧唧,上代码啦!
function layer_msg_fail() {
layer.msg('这是一段很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的提示信息',
{
shade: 0.1,
icon: 2
});
var height = $('.layui-layer-content')[0].clientHeight;
$('.layui-layer-ico').css("top", (height / 2) - 15);
}
自己记录下,如果下次又遇到了这个需求,说不定还能用上。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号