Div实现Ajax无刷新效果
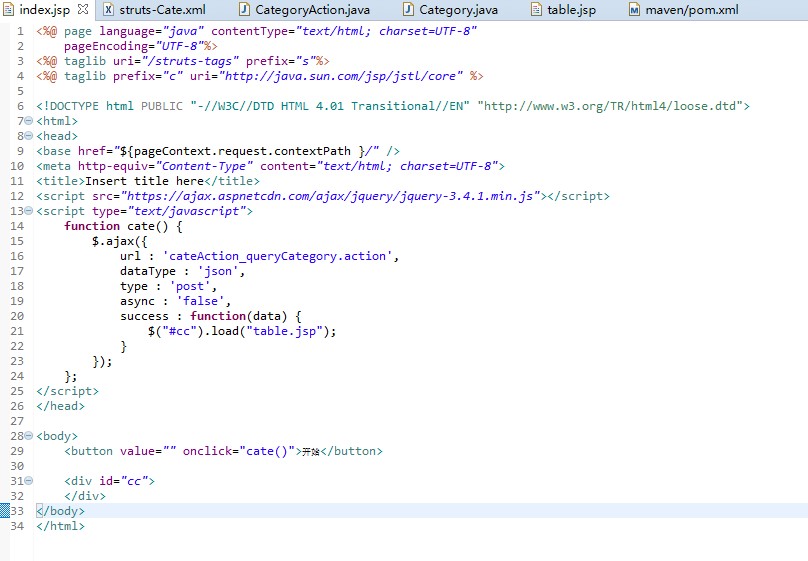
1:因为使用的是Jquery封装的Ajax所以需要导入Jquery库,这里使用的是在线的Jquery库,也可以去jQuery官网下载并导入项目
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.4.1.min.js"></script>
2:
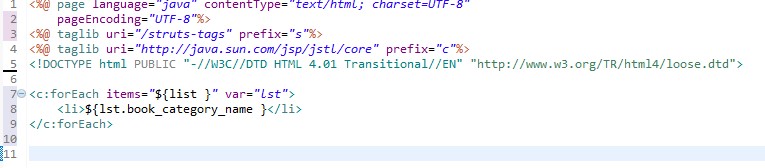
<script type="text/javascript"> function cate() { $.ajax({ url : 'cateAction_queryCategory.action',//查询数据路径 dataType : 'json', type : 'post', async : 'false', success : function(data) {//接收到值后刷新绑定数据的jsp页面 $("#cc").load("table.jsp");//cc是div的ID } }); };


posted on 2020-09-07 21:57 New·Object 阅读(153) 评论(0) 收藏 举报

 浙公网安备 33010602011771号
浙公网安备 33010602011771号