Vue项目部署打包
首先查看项目文件package.json文件

查看build命令 ,打开控制台执行命令npm run build
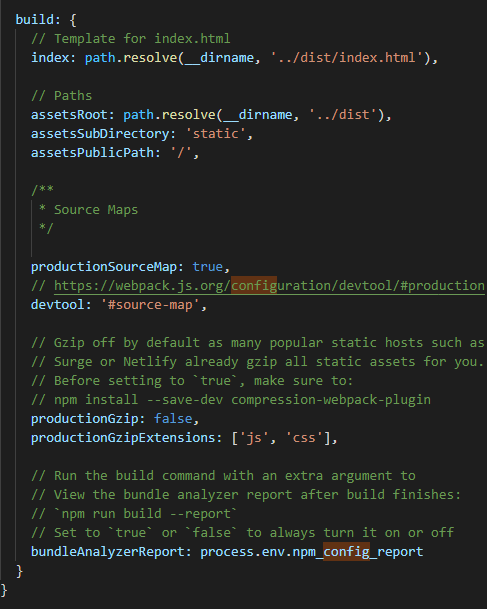
然后可以查看config/index.js

默认输出文件夹名为dist,可以根据自己需要进行更改
显示项目构建完成之后可以在test文件夹中看到index.html文件,这时可以打开index.html为空白页面,控制台显示文件路径未找到,
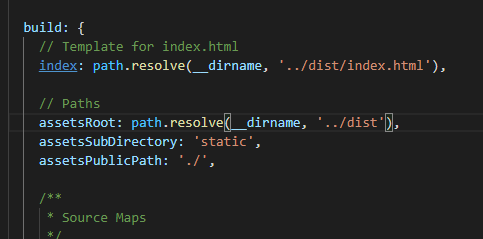
修改config/index.js的
assetsPublicPath 为,/

这时打开index.html可以看到正常页面,
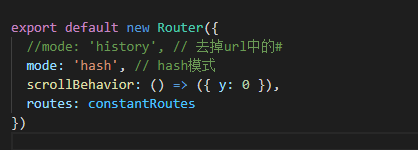
如果涉及vue-router
vue-router默认为hash模式,如果为histtory模式改为hash模式




 浙公网安备 33010602011771号
浙公网安备 33010602011771号