uniapp中 引入uview组件库
1、下载安装HBuilder X
2、创建项目
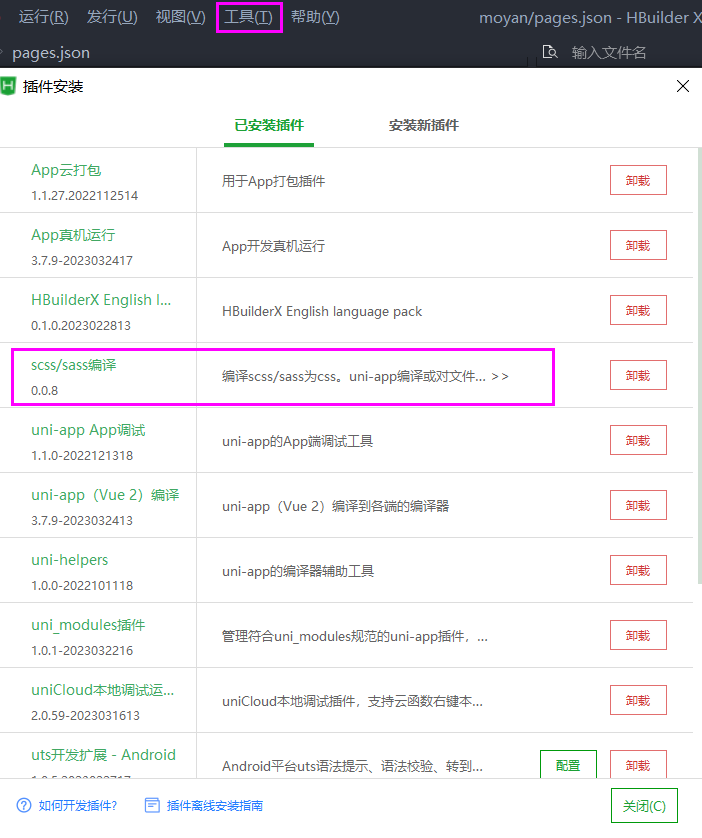
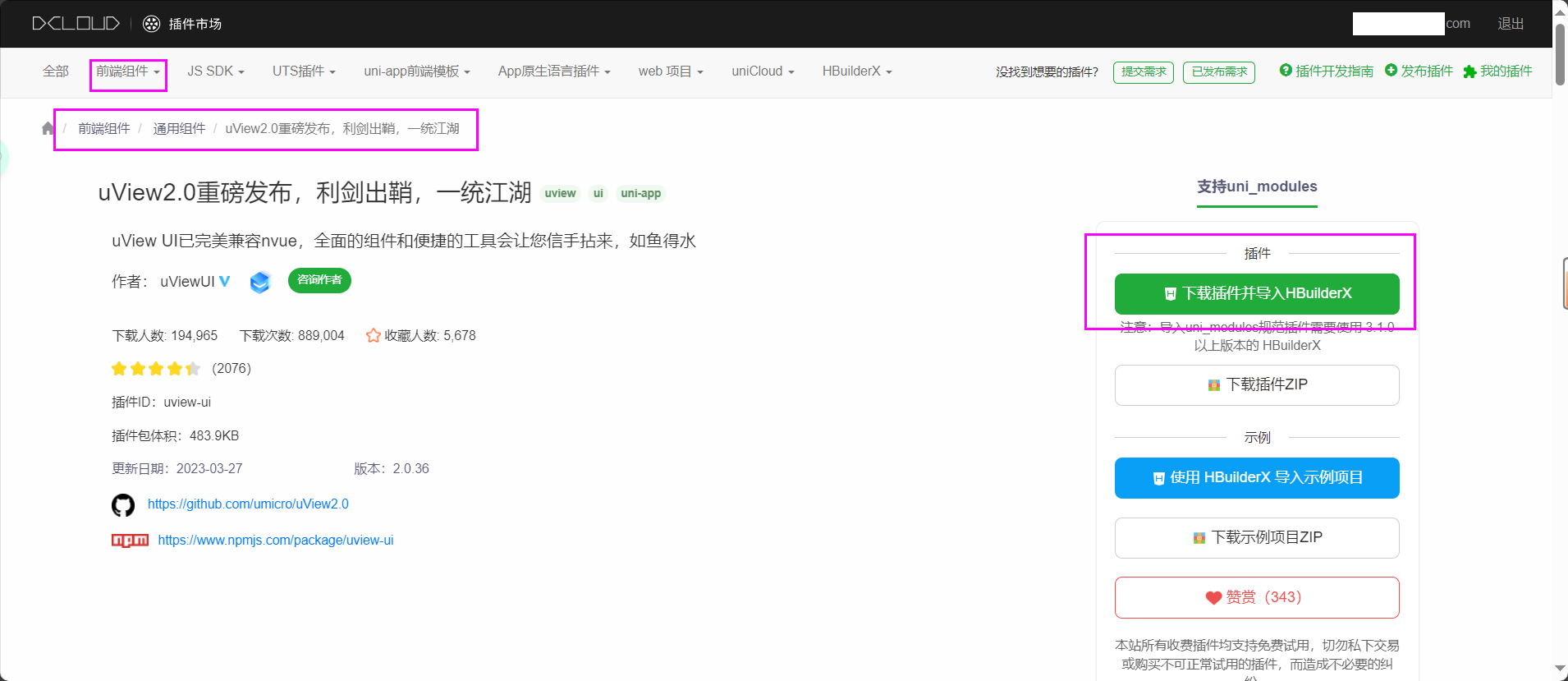
3、工具---插件安装--插件市场--前往插件市场安装--前端组件--通用组件--搜索(uview)--点击uview2.0(记得登录哦)


4、选择项目,进行引入uView
5、在main.js中
// 入口文件 import App from './App' // #ifndef VUE3 import Vue from 'vue' // uview-ui插件 import uView from '@/uni_modules/uview-ui' Vue.use(uView) Vue.config.productionTip = false App.mpType = 'app'
6、在app.vue中
<style lang="scss">
/*每个页面公共css */
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
</style>
7、在uni.scss中
/*导入uview的样式变量参数*/ @import '@/uni_modules/uview-ui/theme.scss';
8、在pages.json中全局引入
// 全局样式(默认样式) "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" }, "uniIdRouter": {}, // 全局引入uview组件 "easycom": { "autoscan": true, "custom": { "^u-(.*)":"@/uni_modules/uview-ui/components/u-$1/u-$1.vue" } }
9、OK完成


 浙公网安备 33010602011771号
浙公网安备 33010602011771号