原型设计工具比较及实验
Axure
优点:
1.有强大的编辑功能, 使得制作素材库会更便捷一点。
2.更快的复制粘贴,素材库和原型库会多一些。
3.可以项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时到处历史版本的项目文档。
缺点:
1.正版的Axure售价高,学生等群体可能负担不起。
2.动态面板和中继器较为复杂,要完全弄懂也需要一定的时间成本,学习成本高。
3.Axure只支持在本地设计。
适用领域:
1. 视觉稿/高保真原型
2. 大型复杂项目
3. Web线框图
4. 网页原型
墨刀
优点:
1.操作效率高,易于上手。
2.动效丰富。
3.分享二维码到微信等十分方便。
4.可自动生成页面流程图。
5.专为移动端产品原型设计而生。基本上能满足移动端产品原型的设计要求并且系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少不必要的工作环节。
缺点:
1.必须在线操作(离线无法保存)。
2.免费版对于项目数量、页面数量有限制。
3.页面流程图不能自由操作。
适用领域:
1. 高保真原型
2. 复杂多交互项目
3. 安卓/ios端项目
Mockpuls
优点:
1.基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
2.有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
3.mockplus有组件库和图标库,界面设计较为方便。
缺点:
1.不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
2.表格功能还需要完善。
适用领域:
1. 中低保真原型
2. 快速原型
3. WEB/移动端/平板原型
4. 线框图
5. 视觉稿
三者的比较
墨刀和Axure:
总的来说墨刀和Axure就像美图秀秀和photoshop。前者都是简化了基础的操作,很像封装好了一个函数,你直接调用就可以了。大部分小伙伴外出拍了照片肯定是美图秀秀,选选效果,感觉不错之后立即分享。但是真的设计到很多的图层组合,可控地调整页面元素,还是会用到photoshop,这其实就涉及到不同的需求,你用这个软件是想达到什么目的,是更想研究逻辑结构还是更像展现原型效果,从目标来选择你的工具。
Mockplus除用于移动APP原型设计,还可以制作PC、网页的原型设计,它可以帮助UI设计师在最短的时间内完成产品原型图的设计。
二、原型设计实验
主题名称:在线听歌
功能:方便人们找到自己喜欢音乐的类型
界面设计考虑因素:对不识字的人可以通过图片了解详情
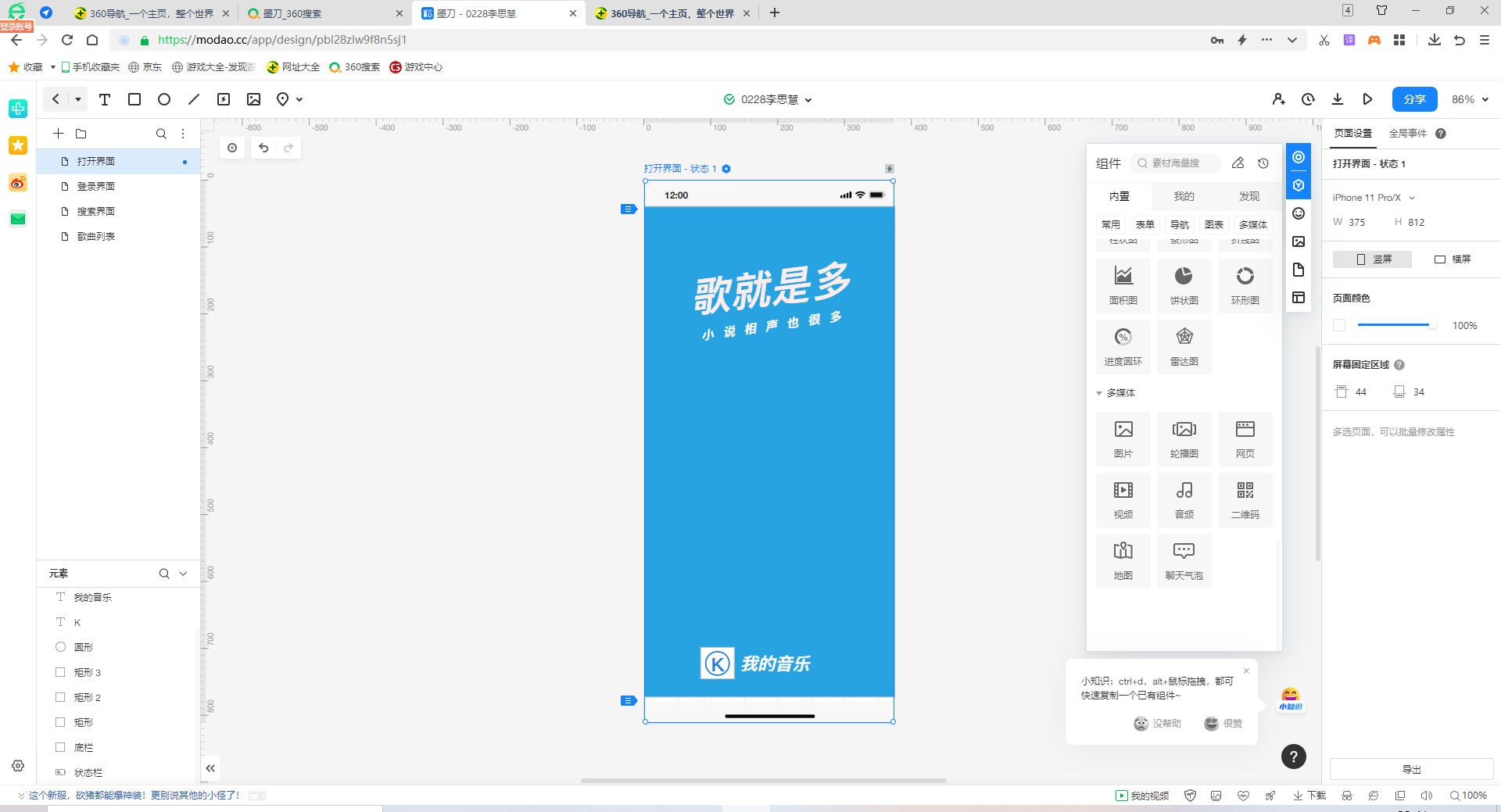
1.进入界面:

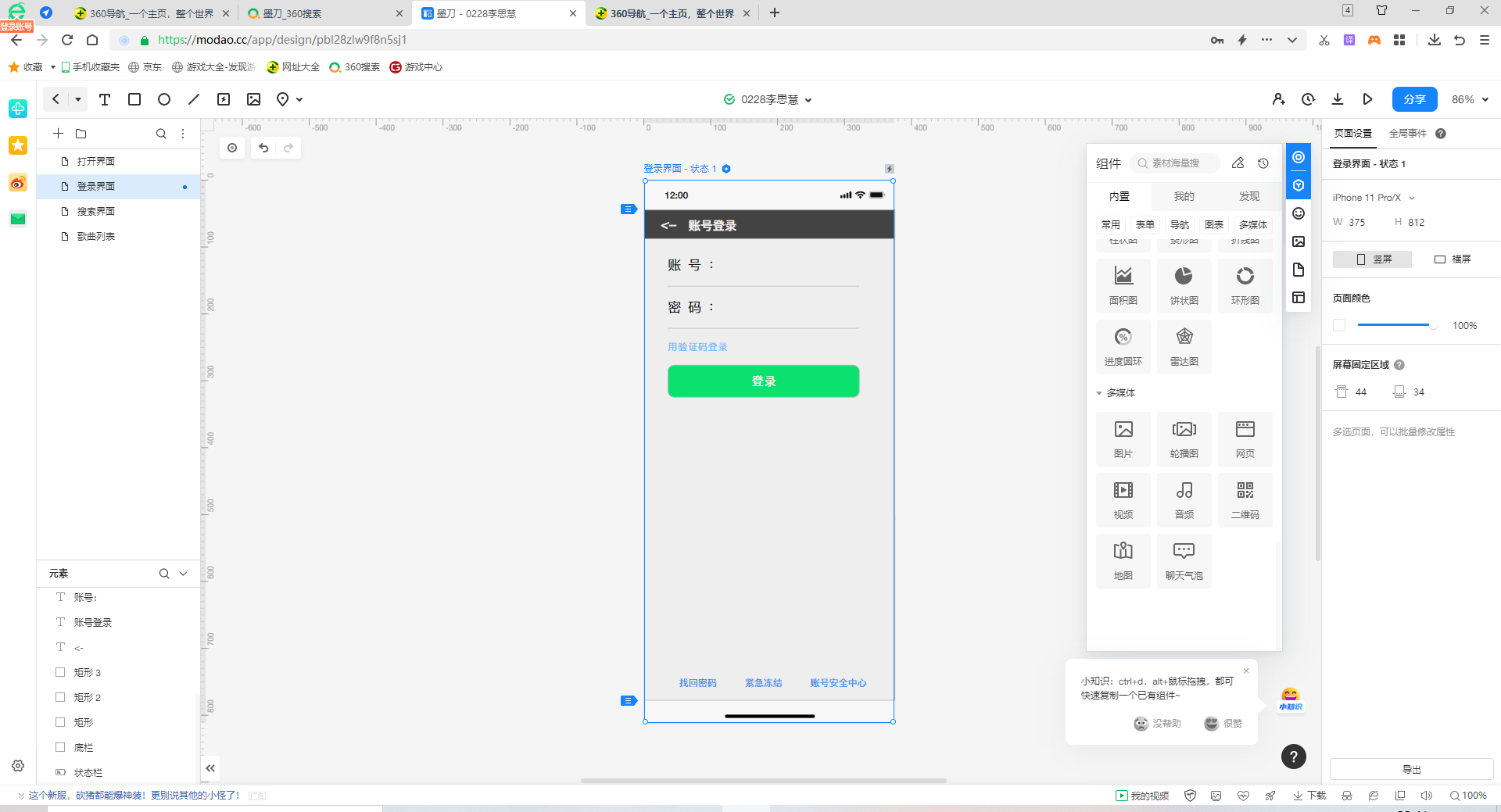
2.登录界面:为了方便保存自己喜欢的歌。它仅仅由账号和密码两部分组成,可以省去很多登录麻烦以及困扰,而且只有在登录后才能去找自己喜欢的歌曲,为自己保留了一定的隐私。

3.搜索界面:在搜索界面里 有各种类型的歌曲表单,一旦你点进去,就会推荐给你一系列相关标题的歌曲,省去了人们一首首歌曲找的时间,更是极大地方便了喜欢相声等特殊的人群。

4.歌曲表单:在经历第三个歌曲搜索界面后,一旦你点入相关标题的歌曲表头,那么第四个页面的歌曲列表就出来了,这里面都是最近红红火火的歌曲,方便自己寻找想要歌曲及快速听曲。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号