防止Web攻击,做好HTTP安全标头
前言
下图是几年前一位女性在访谈会上提问Linus(Linux操作系统之父) 为什么英伟达显卡在Linux系统中兼容性这么差?
Linus说他们曾经去和英伟达谈过关于显卡在Linux上兼容的问题,但是英伟达却只对Android的显卡兼容很主动。
最后Linus竖起中指说了一句,"so,nivdia f**k you!"。

销售“Security Scorecard”的公司正在崛起,并已开始成为企业销售的一个因素。但还是有很多人因为他们的评级不佳而改变了购买策略。
“Security Scorecard”是为网站提供监控网络安全风险,为企业提供安全基准测试和风险评级的企业。
Security Scorecard 可以评估的安全风险包括 web 应用安全、DNS 健康性、IP 信誉度、网络安全、补丁修补情况、社交工程、断点安全、密码泄露、黑客关注程度、Cubit Score(容易攻击程度)等。每一类安全风险都按照 A 到 F 进行评级,其中 A 为最安全、F 为最危险。这种兼顾整体与局部的自动化安全评估受到了不少客户的青睐,据称目前已经拥有超过 100 家客户。
这些评级公司如何计算公司安全分数?
统计发现他们使用了HTTP安全标头和IP信誉的组合。

IP信誉基于黑名单和垃圾邮件列表以及公共IP所有权数据。只要您的公司不发送垃圾邮件并且可以快速检测并阻止恶意软件感染,这些通常应该是干净的。
HTTP安全头的计算方式与Mozilla Observatory的工作方式类似。因此,对于大多数公司而言,他们的得分主要取决于面向公众的网站上设置的安全标头。 设置正确的标头可以提高网站安全性,还可以帮助你赢得存在安全意识的客户的交易。
在本文中,我将介绍常用的评估标头,为每个标头推荐安全值,并提供示例标头设置。在本文的最后,我将概述包括常见应用程序和Web服务器的示例设置。
重要的安全标头
-
Content-Security-Policy
CSP用于通过指定允许加载哪些资源来防止跨站点脚本。在此列表中的所有项目中,这可能是最合适的创建和维护以及最容易发生风险的时间。
在使用CSP时,请务必仔细测试它, 阻止站点以有效方式使用的内容源破坏站点功能。
创建它的一个很好的工具是Mozilla laboratory CSP browser extension浏览器扩展。
https://addons.mozilla.org/en-US/firefox/addon/laboratory-by-mozilla/
在浏览器中安装它,彻底浏览要为其创建CSP的站点,然后在您的站点上使用生成的CSP。
理想情况下,还可以重构JavaScript,因此不会保留内联脚本,你可以删除“unsafe inline”指令。CSP可能很复杂且令人困惑,因此如果你想要更深入,可以访问官方网站。一个好的CSP可能如下(这可能需要在真实站点上进行大量修改)。在你的网站包含的每个部分中添加域名。
1 # Default to only allow content from the current site 2 # Allow images from current site and imgur.com 3 # Don't allow objects such as Flash and Java 4 # Only allow scripts from the current site 5 # Only allow styles from the current site 6 # Only allow frames from the current site 7 # Restrict URL's in the <base> tag to current site 8 # Allow forms to submit only to the current site 9 Content-Security-Policy: default-src 'self'; img-src 'self' https://i.imgur.com; object-src 'none'; script-src 'self'; style-src 'self'; frame-ancestors 'self'; base-uri 'self'; form-action 'self';
-
Strict-Transport-Security
此标头告诉浏览器该网站应仅通过HTTPS访问 - 始终在你的网站启用HTTPS。如果你使用子域,你可以在任何子域上强制执行此操作。
1 Strict-Transport-Security: max-age=3600; includeSubDomains
-
X-Content-Type-Options
此标头确保浏览器遵守应用程序设置的MIME类型。这有助于防止某些类型的跨站点脚本绕过。
它还可以减少意外的应用程序行为,因为浏览器可能会错误地"猜测"某种内容,例如当开发人员将页面标记为"HTML",但浏览器认为它看起来像JavaScript并会尝试将其呈现为JavaScript。
此标头将确保浏览器始终遵守服务器设置的MIME类型。
X-Content-Type-Options: nosniff
-
Cache-Control
这个相比其它的有点棘手,因为你可能希望针对不同的内容类型使用不同的缓存策略。
任何包含敏感数据的页面(例如用户页面或客户结帐页面)都应设置为no-cache。其中一个原因是阻止共享计算机上的某人按下后退按钮或浏览历史记录并能够查看个人信息。但是,很少更改的页面(如静态资源(图像,CSS文件和JS文件))很适合缓存。这可以在逐页的基础上完成,也可以在服务器配置上使用正则表达式完成。
1 # Don’t cache by default 2 Header set Cache-Control no-cache 3 4 # Cache static assets for 1 day 5 <filesMatch ".(css|jpg|jpeg|png|gif|js|ico)$"> 6 Header set Cache-Control "max-age=86400, public" 7 </filesMatch>
-
Expires
这将设置缓存应该使用到请求到期的时间。如果设置了Cache-Control max-age标头,则会被忽略,因此我们只设置它以防止扫描程序在不考虑缓存控制的情况下对其进行测试。出于安全考虑,我们的浏览器不应该缓存任何内容,因此我们将其设置为历史日期。
Expires: 0
-
X-Frame-Options
此标头指示是否允许在iFrame中显示该站点。如果恶意网站将你的网站置于iFrame中,则恶意网站可以通过运行一些JavaScript来执行点击攻击,该JavaScript会捕获iFrame上的鼠标点击,然后代表用户与该网站进行交互(不一定点击它们的位置)认为他们点击了!)。

除非你专门使用框架,否则应始终将其设置为拒绝,在这种情况下,应将其设置为同源。如果您在设计中将Frames与其他网站一起使用,你也可以在此处列出其他域名。还应注意,此标头已被CSP frame-ancestors指令取代。我仍然建议现在设置这个,但将来它可能会逐步淘汰。
1 X-Frame-Options: deny
-
Access-Control-Allow-Origin
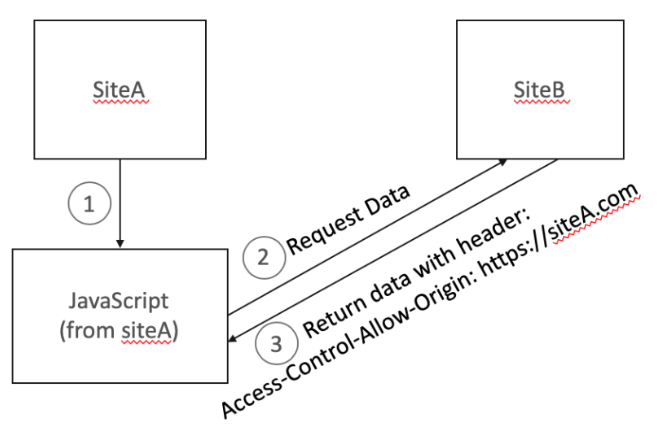
这个标头告诉浏览器哪些其他网站的前端JavaScript代码可能会对相关页面发出请求。除非你需要设置此项,否则默认设置通常是正确的。例如,如果SiteA提供了一些想要向siteB发出请求的JavaScript,那么siteB必须使用标头提供响应,并指定允许SiteA发出此请求。如果需要设置多个源,请参阅MDN上的详细信息页面。这可能有点令人困惑,所以我绘制了一个图表来说明这个头如何运作:

1 Access-Control-Allow-Origin: http://www.one.site.com
-
Set-Cookie
确保你的cookie仅通过HTTPS(加密)发送,并且无法通过JavaScript访问。如果你的站点也支持HTTPS,则只能发送HTTPS cookie。你应该始终设置以下标志:
-
Secure
-
HttpOnly
Cookie定义示例:
1 Set-Cookie: <cookie-name>=<cookie-value>; Domain=<domain-value>; Secure; HttpOnly
-
X-XSS-Protection
此标头指示浏览器停止检测到的跨站点脚本攻击的执行。设置风险通常较低,但在投入生产之前仍应进行测试。
1 X-XSS-Protection: 1; mode=block
-
Web服务器示例配置通常
服务器配置应该在站点访问时添加标头。Cookie在这里是例外,因为它们通常在应用程序本身中定义。在向网站添加任何标头之前,我建议先检查手动添加的标头和已设置的标头。一些框架和服务器会自动为你设置其中一些,需要你自己实现你需要或想要更改的那些。
-
Apache配置
一个简单的Apache中.htaccess设置:
1 <IfModule mod_headers.c> 2 ## CSP 3 Header set Content-Security-Policy: default-src 'self'; img-src 'self' https://i.imgur.com; object-src 'none'; script-src 'self'; style-src 'self'; frame-ancestors 'self'; base-uri 'self'; form-action 'self'; 4 5 ## General Security Headers 6 Header set X-XSS-Protection: 1; mode=block 7 Header set Access-Control-Allow-Origin: http://www.one.site.com 8 Header set X-Frame-Options: deny 9 Header set X-Content-Type-Options: nosniff 10 Header set Strict-Transport-Security: max-age=3600; includeSubDomains 11 12 ## Caching rules 13 # Don’t cache by default 14 Header set Cache-Control no-cache 15 Header set Expires: 0 16 17 # Cache static assets for 1 day 18 <filesMatch ".(ico|css|js|gif|jpeg|jpg|png|svg|woff|ttf|eot)$"> 19 Header set Cache-Control "max-age=86400, public" 20 </filesMatch> 21 22 </IfModule>
-
Nagix配置
1 ## CSP 2 add_header Content-Security-Policy: default-src 'self'; img-src 'self' https://i.imgur.com; object-src 'none'; script-src 'self'; style-src 'self'; frame-ancestors 'self'; base-uri 'self'; form-action 'self'; 3 4 ## General Security Headers 5 add_header X-XSS-Protection: 1; mode=block; 6 add_header Access-Control-Allow-Origin: http://www.one.site.com; 7 add_header X-Frame-Options: deny; 8 add_header X-Content-Type-Options: nosniff; 9 add_header Strict-Transport-Security: max-age=3600; includeSubDomains; 10 11 ## Caching rules 12 # Don’t cache by default 13 add_header Cache-Control no-cache; 14 add_header Expires: 0; 15 16 # Cache static assets for 1 day 17 location ~* \.(?:ico|css|js|gif|jpe?g|png|svg|woff|ttf|eot)$ { 18 try_files $uri @rewriteapp; 19 add_header Cache-Control "max-age=86400, public"; 20 }
-
Application标头设置
如果你无权访问Web服务器,或者具有复杂的标头设置需求,则可能需要在应用程序本身中进行设置。这通常可以通过整个站点的框架中间件来完成,并且可以基于每个响应进行一次性头设置。为简洁起见,我在示例中只包含了一个标头。以相同的方式添加通过此方法所需的所有内容。
-
节点和表达
添加全局装载路径:
1 app.use(function(req, res, next) { 2 res.header('X-XSS-Protection', 1; mode=block); 3 next(); 4 });
-
结论
设置标头相对快速而简单。对于数据保护,跨站点脚本和点击防护,你的站点安全性会相当明显的增加。你还可以确保你不会因为依赖此信息的公司安全评级而失去未来的商业交易,这种做法似乎在增加。
我错过了你认为应该包括的标头吗?
作者: AntzUhl
首发地址博客园:http://www.cnblogs.com/LexMoon/
代码均可在Github上找到(求Star) : Github
个人博客 : http://antzuhl.cn/
公众号 |
 |
赞助
支付宝 |
微信 |
 |
 |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号