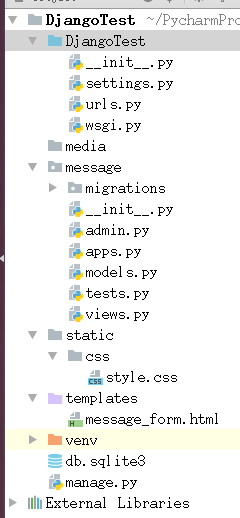
python——Django项目模板

views.py
1 # -*- coding: utf-8 -*- 2 from __future__ import unicode_literals 3 4 from django.shortcuts import render 5 from message.models import UserMessage 6 # Create your views here. 7 def getform(request): 8 if request.method == 'POST': 9 name = request.POST.get('name','') 10 email = request.POST.get('email','') 11 address = request.POST.get('address','') 12 message = request.POST.get('message','') 13 mess = UserMessage() 14 mess.name = name 15 mess.email = email 16 mess.adress = address 17 mess.message = message 18 mess.save() 19 return render(request, 'message_form.html')
settings.py
1 """ 2 Django settings for DjangoTest project. 3 4 Generated by 'django-admin startproject' using Django 1.11.10. 5 6 For more information on this file, see 7 https://docs.djangoproject.com/en/1.11/topics/settings/ 8 9 For the full list of settings and their values, see 10 https://docs.djangoproject.com/en/1.11/ref/settings/ 11 """ 12 13 import os 14 15 # Build paths inside the project like this: os.path.join(BASE_DIR, ...) 16 BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) 17 18 # STATIC_ROOT = os.path.join(BASE_DIR, 'static') 19 20 # Quick-start development settings - unsuitable for production 21 # See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/ 22 23 # SECURITY WARNING: keep the secret key used in production secret! 24 SECRET_KEY = '42$e_@s@&l+#_$3_d02$f*n0@uqk#-51klz)4z1t_fi2ok!ol7' 25 26 # SECURITY WARNING: don't run with debug turned on in production! 27 DEBUG = True 28 29 ALLOWED_HOSTS = [] 30 31 32 # Application definition 33 34 INSTALLED_APPS = [ 35 'django.contrib.admin', 36 'django.contrib.auth', 37 'django.contrib.contenttypes', 38 'django.contrib.sessions', 39 'django.contrib.messages', 40 'django.contrib.staticfiles', 41 'message' 42 ] 43 44 MIDDLEWARE = [ 45 'django.middleware.security.SecurityMiddleware', 46 'django.contrib.sessions.middleware.SessionMiddleware', 47 'django.middleware.common.CommonMiddleware', 48 'django.middleware.csrf.CsrfViewMiddleware', 49 'django.contrib.auth.middleware.AuthenticationMiddleware', 50 'django.contrib.messages.middleware.MessageMiddleware', 51 'django.middleware.clickjacking.XFrameOptionsMiddleware', 52 ] 53 54 ROOT_URLCONF = 'DjangoTest.urls' 55 56 TEMPLATES = [ 57 { 58 'BACKEND': 'django.template.backends.django.DjangoTemplates', 59 'DIRS': [os.path.join(BASE_DIR, 'templates')], 60 'APP_DIRS': True, 61 'OPTIONS': { 62 'context_processors': [ 63 'django.template.context_processors.debug', 64 'django.template.context_processors.request', 65 'django.contrib.auth.context_processors.auth', 66 'django.contrib.messages.context_processors.messages', 67 ], 68 }, 69 }, 70 ] 71 72 WSGI_APPLICATION = 'DjangoTest.wsgi.application' 73 74 75 # Database 76 # https://docs.djangoproject.com/en/1.11/ref/settings/#databases 77 78 DATABASES = { 79 'default': { 80 'ENGINE': 'django.db.backends.mysql', 81 'NAME': "DjangT", 82 'USER': "root", 83 'PASSWORD':"root", 84 'HOST':"127.0.0.1" 85 } 86 } 87 88 89 # Password validation 90 # https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators 91 92 AUTH_PASSWORD_VALIDATORS = [ 93 { 94 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', 95 }, 96 { 97 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', 98 }, 99 { 100 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', 101 }, 102 { 103 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', 104 }, 105 ] 106 107 108 # Internationalization 109 # https://docs.djangoproject.com/en/1.11/topics/i18n/ 110 111 LANGUAGE_CODE = 'en-us' 112 113 TIME_ZONE = 'UTC' 114 115 USE_I18N = True 116 117 USE_L10N = True 118 119 USE_TZ = True 120 121 # Static files (CSS, JavaScript, Images) 122 # https://docs.djangoproject.com/en/1.11/howto/static-files/ 123 124 STATIC_URL = '/static/' 125 STATICFILES_DIRS = [ 126 os.path.join(BASE_DIR,'static') 127 ]
models.py
1 # -*- coding: utf-8 -*- 2 from __future__ import unicode_literals 3 4 from django.db import models 5 6 # Create your models here. 7 class UserMessage(models.Model): 8 name = models.CharField(max_length=20,verbose_name=u"用户名") 9 email = models.CharField(max_length=100,verbose_name=u"邮箱",default="",primary_key=True) 10 adress = models.CharField(max_length=200,verbose_name=u"联系地址") 11 message = models.CharField(max_length=500,verbose_name=u"留言信息") 12 13 class Meta: 14 verbose_name = u"用户留言信息" 15 verbose_name_plural = verbose_name
urls.py
1 """DjangoTest URL Configuration 2 3 The `urlpatterns` list routes URLs to views. For more information please see: 4 https://docs.djangoproject.com/en/1.11/topics/http/urls/ 5 Examples: 6 Function views 7 1. Add an import: from my_app import views 8 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') 9 Class-based views 10 1. Add an import: from other_app.views import Home 11 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') 12 Including another URLconf 13 1. Import the include() function: from django.conf.urls import url, include 14 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) 15 """ 16 from django.conf.urls import url 17 from django.contrib import admin 18 from message.views import getform 19 20 urlpatterns = [ 21 url(r'^admin/', admin.site.urls), 22 url(r'^form/$', getform) 23 ]
message_form.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link rel="stylesheet" href="/static/css/style.css"> 7 </head> 8 <body> 9 <form action="/form/" method="post" class="smart-green"> 10 <h1>留言信息 11 <span>请留下你的信息.</span> 12 </h1> 13 <label> 14 <span>姓名 :</span> 15 <input id="name" type="text" name="name" class="error" placeholder="请输入您的姓名"/> 16 <div class="error-msg"></div> 17 </label> 18 19 <label> 20 <span>邮箱 :</span> 21 <input id="email" type="email" value="" name="email" placeholder="请输入邮箱地址"/> 22 <div class="error-msg"></div> 23 </label> 24 25 <label> 26 <span>联系地址 :</span> 27 <input id="address" type="text" value="" name="address" placeholder="请输入联系地址"/> 28 <div class="error-msg"></div> 29 </label> 30 31 <label> 32 <span>留言 :</span> 33 <textarea id="message" name="message" placeholder="请输入你的建议"></textarea> 34 <div class="error-msg"></div> 35 </label> 36 <div class="success-msg"></div> 37 <label> 38 <span> </span> 39 <input type="submit" class="button" value="提交"/> 40 </label> 41 <input type='hidden' name='csrfmiddlewaretoken' value='SfHkbL4feo1G00sJQtbO7TtLN4c2BUwa' /> 42 {% csrf_token %} 43 </form> 44 45 </body> 46 </html>
style.css
1 .smart-green { 2 margin-left: auto; 3 margin-right: auto; 4 max-width: 500px; 5 background: #F8F8F8; 6 padding: 30px 30px 20px 30px; 7 font: 12px Arial, Helvetica, sans-serif; 8 color: #666; 9 border-radius: 5px; 10 -webkit-border-radius: 5px; 11 -moz-border-radius: 5px; 12 } 13 .smart-green h1 { 14 font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; 15 padding: 20px 0px 20px 40px; 16 display: block; 17 margin: -30px -30px 10px -30px; 18 color: #FFF; 19 background: #9DC45F; 20 text-shadow: 1px 1px 1px #949494; 21 border-radius: 5px 5px 0px 0px; 22 -webkit-border-radius: 5px 5px 0px 0px; 23 -moz-border-radius: 5px 5px 0px 0px; 24 border-bottom: 1px solid #89AF4C; 25 } 26 .smart-green h1 > span { 27 display: block; 28 font-size: 11px; 29 color: #FFF; 30 } 31 32 .smart-green label { 33 margin: 0px 0px 5px; 34 display: block; 35 } 36 .smart-green label > span { 37 float: left; 38 margin-top: 10px; 39 color: #5E5E5E; 40 } 41 42 .smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select { 43 color: #555; 44 height: 30px; 45 line-height: 15px; 46 width: 100%; 47 padding: 0px 0px 0px 10px; 48 margin-top: 2px; 49 border: 1px solid #E5E5E5; 50 background: #FBFBFB; 51 outline: 0; 52 -webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2); 53 box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2); 54 font: normal 14px/14px Arial, Helvetica, sans-serif; 55 } 56 57 .smart-green textarea { 58 height: 100px; 59 padding-top: 10px; 60 } 61 62 63 .smart-green .button { 64 background-color: #9DC45F; 65 border-radius: 5px; 66 -webkit-border-radius: 5px; 67 -moz-border-border-radius: 5px; 68 border: none; 69 padding: 10px 25px 10px 25px; 70 color: #FFF; 71 text-shadow: 1px 1px 1px #949494; 72 } 73 74 .smart-green .button:hover { 75 background-color: #80A24A; 76 } 77 78 .error-msg{ 79 color: red; 80 margin-top: 10px; 81 } 82 .success-msg{ 83 color: #80A24A; 84 margin-top: 10px; 85 margin-bottom: 10px; 86 }
数据库mysql,使用navicat premium工具。
作者: AntzUhl
首发地址博客园:http://www.cnblogs.com/LexMoon/
代码均可在Github上找到(求Star) : Github
个人博客 : http://antzuhl.cn/
公众号 |
 |
赞助
支付宝 |
微信 |
 |
 |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号