关于元素间的边距重叠问题与BFC
一、边距重叠常见情况
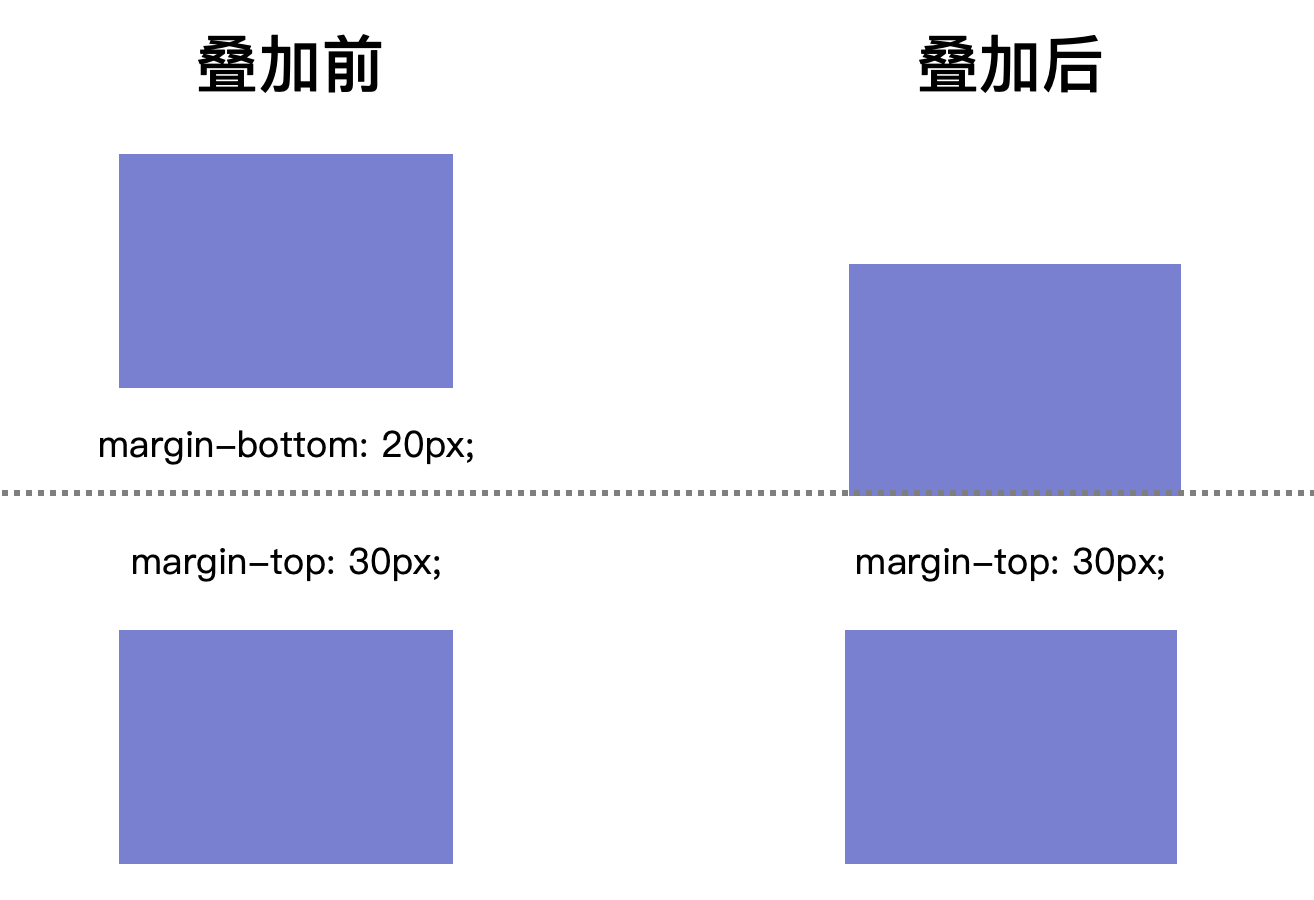
1、垂直方向上相邻元素的重叠
(水平方向上不会发生重叠)

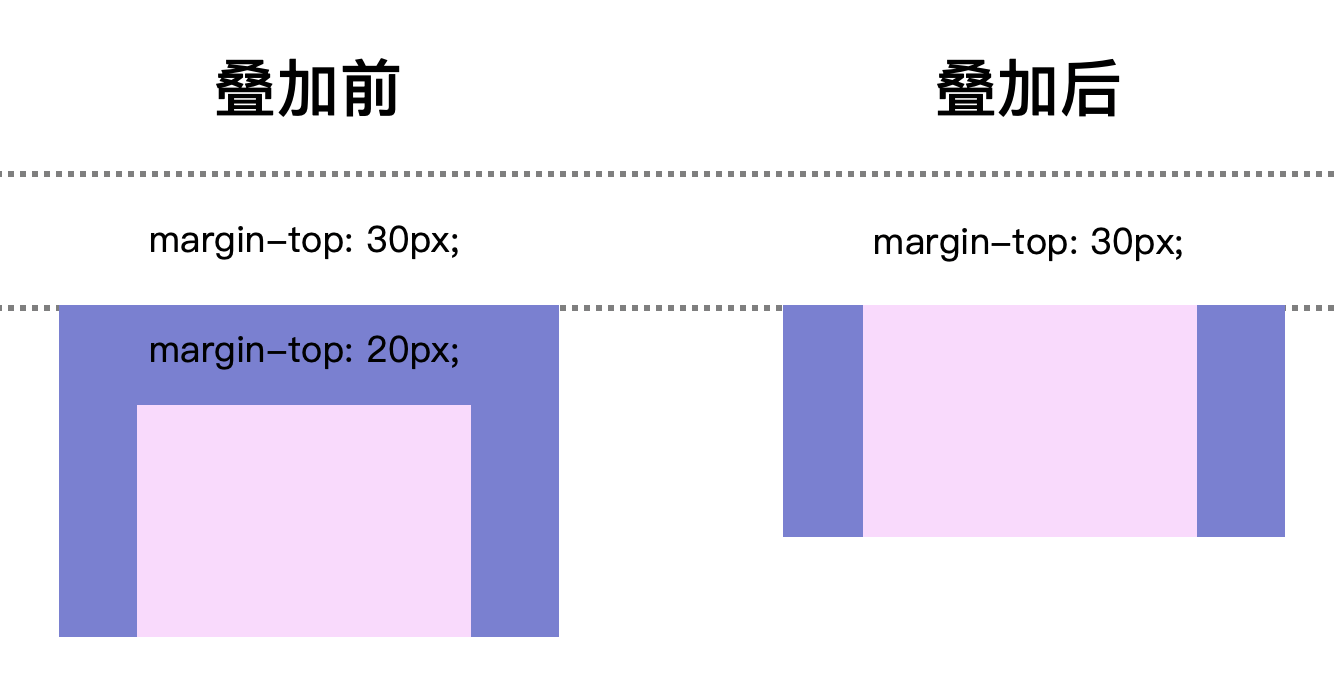
2、 垂直方向上父子元素间的重叠

二、BFC
1、什么是 BFC
BFC(Block Formatting Context),即块级格式化上下文,创建了 BFC 的元素是一个独立的容器,里面无论如何布局都不会影响到外面的元素
2、创建 BFC 的方法
(1)设置 overflow 属性,除了 visible 以外的值(例如 hidden、auto)
(2)设置 float 属性,除了 none 以外的值(例如 left、right)
(3)设置 position 属性,除了static 和 relative 以外的值(例如 absolute、fixed)
(4)设置 display 属性,可以是 flex、inline-block、table-cell...
3、BFC 的使用场景
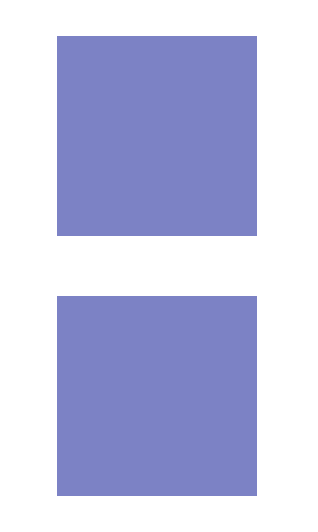
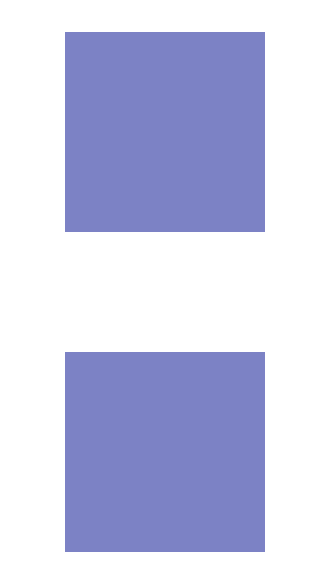
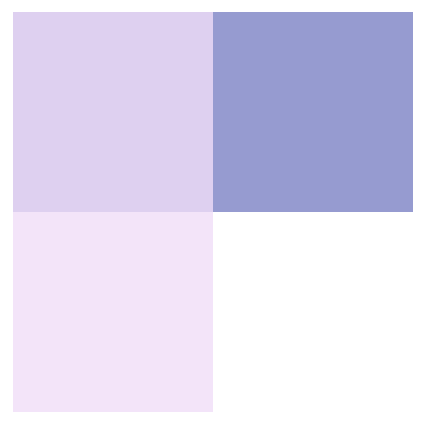
(1)解决元素间的边距重叠问题 -- 分别添加创建了 BFC 的父元素



<!-- 创建BFC前 --> <body> <div></div> <div></div> </body> <!-- 创建BFC后 --> <body> <section> <div></div> </section> <section> <div></div> </section> </body>
/* 创建BFC前 */ div { width: 100px; height: 100px; background: #7b81ca; margin: 30px; } /* 创建BFC后 */ section { overflow: hidden; } div { width: 100px; height: 100px; background: #7b81ca; margin: 30px; }
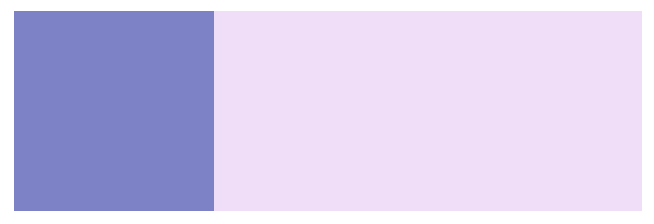
(2)解决浮动重叠问题 -- 为非浮动的元素创建 BFC
(常用于文字环绕图片的效果)



<body> <section></section> <div></div> </body>
/* 创建BFC前 */ section { width: 100px; height: 200px; background: rgba(244, 220, 250, 0.8); float: left; } div { width: 200px; height: 100px; background: rgba(123, 129, 202, 0.8); } /* 创建BFC后 */ section { width: 100px; height: 200px; background: rgba(244, 220, 250, 0.8); float: left; } div { width: 200px; height: 100px; background: rgba(123, 129, 202, 0.8); overflow: hidden; }
(3)清除浮动,解决浮动元素的父元素高度塌陷问题 -- 为父元素创建 BFC



<body> <section> <div></div> </section> </body>
/* 创建BFC前 */ section { background: rgba(244, 220, 250, 1); } div { width: 100px; height: 100px; background: rgba(123, 129, 202, 1); float: left; } /* 创建BFC后 */ section { background: rgba(244, 220, 250, 1); overflow: hidden; } div { width: 100px; height: 100px; background: rgba(123, 129, 202, 1); float: left; }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号