jQuery异步加载数据添加事件
用C#实现RSS的生成和解析,支持RSS2.0和Atom格式
RSS已经非常流行了,几乎所有有点名气的和没名气的网站都有提供RSS服务。
本文详细教你什么是RSS,如是在.Net中使用RSS。
1.那么什么是RSS呢?
RSS是一种消息来源格式规范,用以发布经常更新资料的网站,例如博客、新闻的网摘。RSS文件,又称作摘要、网摘、更新、频道等,包含了全文或节选文字,再加上一定的属性数据。RSS让发布者自动发布信息,也使读者能够聚合和定期更新不同网站的网摘。RSS可以通过以网页或桌面为架构的软件来阅读,即RSS阅读器、新闻聚合器等,并进行定期更新检查、自动下载。详细介绍见RSS简介
2.RSS的格式是怎样的呢?
RSS目前主要有两种标准格式:RSS2.0 、Atom1.0
3.如何制作RSS,如何解析RSS呢?
在.NET4/3.5下,MS集成了RSS对象。让RSS的解析和创建变得如此简单。
先引用System.ServiceModel

代码里面:
using System.ServiceModel.Syndication;
解析RSS和Atom的方法如下:
//通用解析RSS方法 protected void ShowRSS(string rssURI) { SyndicationFeed sf = SyndicationFeed.Load(XmlReader.Create(rssURI)); textBox1.Text += "title:" + sf.Title.Text + "\r\n"; if (sf.Links.Count > 0) textBox1.Text += "Link:" + sf.Links[0].Uri.ToString() + "\r\n"; if (sf.Authors.Count > 0 && !string.IsNullOrEmpty(sf.Authors[0].Uri)) textBox1.Text += "Link:" + sf.Authors[0].Uri.ToString() + "\r\n"; textBox1.Text += "pubDate:" + sf.LastUpdatedTime.ToString("yyyy-MM-dd HH:mm:ss") + "\r\n"; foreach (SyndicationItem it in sf.Items) { textBox1.Text += "\r\n-----------------------------------------------------\r\n"; textBox1.Text += "title:" + it.Title.Text + "\r\n"; if (it.Links.Count > 0) textBox1.Text += "Link:" + it.Links[0].Uri.ToString() + "\r\n"; textBox1.Text += "PubDate:" + it.PublishDate.ToString("yyyy-MM-dd HH:mm:ss") + "\r\n"; if(it.Summary!=null) textBox1.Text += "Summary:" + it.Summary.Text + "\r\n"; if(it.Content!=null) textBox1.Text += "Content:" + ((TextSyndicationContent)it.Content).Text + "\r\n"; Application.DoEvents(); } } |
解释:此方法可解析RSS2.0和Atom格式。传入参数是一个rss的xml文件路径或者网址。
调用ShowRSS方法示例1(解析Atom):
//解析博客园的RSS,该RSS版本为Atom,从http://feed.cnblogs.com/blog/u/18638/rss下载所得。 ShowRSS(Application.StartupPath + "\\cnblogs.xml"); //修改成博客园RSS地址进行测试 //ShowRSS("http://feed.cnblogs.com/blog/u/18638/rss"); |
调用ShowRSS方法示例2(解析RSS2.0):
//解析创业邦的RSS,该RSS版本为RSS2.0 ShowRSS(Application.StartupPath + "\\cyb.xml");//修改成创业邦RSS地址进行测试//ShowRSS("http://www.cyzone.cn/rss/"); |
解释:可以拿真实网址测试,上面两个网址分别是RSS2.0格式和Atom格式。
生成RSS2.0的方法:
//生成RSS2.0 SyndicationFeed feed = new SyndicationFeed("博客园_DotNet笔记", "兴趣是最好的老师。", "FeedID,如:uuid:0913a2a5-6900-42a0-a3ab-2ba6a1706b03;id=10373", DateTime.Now); List<SyndicationItem> items = new List<SyndicationItem>(); SyndicationItem item1 = new SyndicationItem(); item1.Title = new TextSyndicationContent("博客标题,如:解析和生成RSS或Atom"); item1.Content = SyndicationContent.CreatePlaintextContent("正文:本文讲述如何在.Net中实现Rss和Atom的生成和解析……"); item1.Summary = SyndicationContent.CreatePlaintextContent("摘要:本文讲述如何在.Net中实现Rss和Atom的生成和解析"); item1.PublishDate = DateTime.Now; items.Add(item1); SyndicationItem item2 = new SyndicationItem(); item2.Title = new TextSyndicationContent("博客标题2,如:.Net笔记介绍"); item2.Content = SyndicationContent.CreatePlaintextContent("正文:兴趣是最好的老师……"); item2.Summary = SyndicationContent.CreatePlaintextContent("摘要:小y的博客.Net笔记介绍"); item2.PublishDate = DateTime.Now; items.Add(item2); //循环添加…… feed.Items = items; XmlWriter xmlWriter = XmlWriter.Create("YourRSSFile.xml"); feed.SaveAsRss20(xmlWriter); xmlWriter.Close(); |
解释:生成RSS2.0和Atom格式的xml只是最后的保存方法不同,一个是SaveAsRss20,一个是SaveAsAtom10,前面创建SyndicationFeed的过程是一样的。
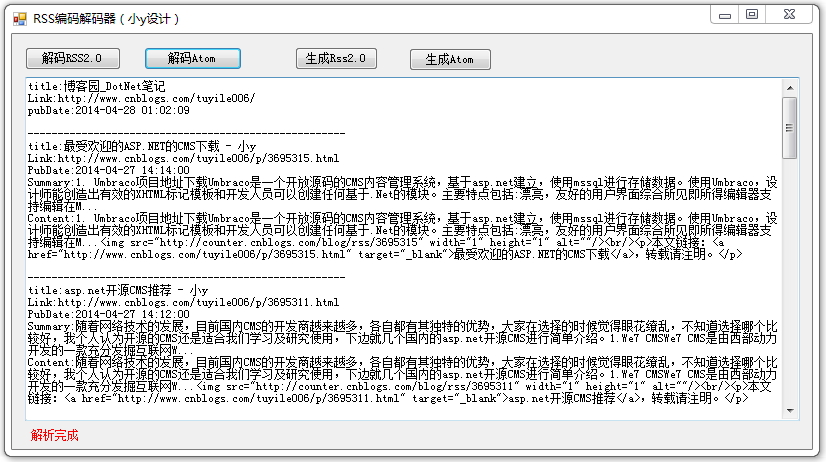
程序界面如下:

-----------------------------------------------------------------
几个月前在一个项目中涉及到树形栏,然后看了很多插件,觉得有点麻烦,于是自己写了一个,写着写着就出问题了。
当时项目是通过树形栏进行权限控制的,管理员可以对从数据库去的数据动态生成树形栏进行增删改查操作,可是用$(".XX").click();方法是不行的。
1、之前用的是jq1.4.3 ,jq1.7一下都可以使用live()方法,来实现该功能
$(‘#div’).live(‘click’,function(){ //do stuff });
但是live方法也有不支持的事件,例如:toggle事件 ,遇到这个情况可以给他加个click事件,之后再来个模拟点击trigger事件就ok了
$('a').live('click',function(){
$(this).toggle(function(){
alert("q11");
//
alert($(this).attr("id"));
$(this).parent().children('ul').show();
},function(){
$(this).parent().children('ul').hide();
});
$(this).trigger('click');
/**
之前绑定的click事件,只有点击了才会触发toggle事件,所以就给他加上模拟点击事件,不需要点击直接出发
**/
});
2、jq1.7以上的就用on方法了,第一个属性为事件,第二个是 选择器,第三个是 执行的方法
$(document).on("click","#d1",function(){
alert("bbbbb");
});
Don’t hurry say have no choice, perhaps, next intersection will meet hope.
分类: jQuery




 浙公网安备 33010602011771号
浙公网安备 33010602011771号