vue-cli3前端工程静态文件下载
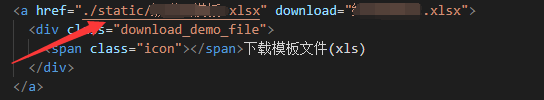
背景:在项目中需要给用户提供一个下载模板,属于静态文件,于是想用简单的 a 标签配合download属性完成功能。但是由于webpack的限制,放置在项目的pages文件夹里面的静态文件无法被访问到,于是经过查找资料,发现静态文件需放在static文件夹中,部分版本的脚手架中是public文件夹。那么在a标签的href路径直接为

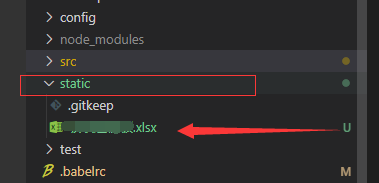
而文件存放位置为

路径的重点就是直接用 ‘./’ + static + ‘/’ + 文件位置
这个废了我好大功夫才找明白,太难了呜呜呜呜



 浙公网安备 33010602011771号
浙公网安备 33010602011771号