前端之jQuery和bootstrap等文件下载
前端之jQuery和bootstrap等文件下载
jQuery版本
目前jQuery的版本建议选择3.x的版本,因为在目前主流的浏览器它都兼容(IE已经下葬了,勿念)
而jQuery3.x版本是官方现在还在维护更新的版本。
jQuery使用准备
如果想一个js文件能够识别jQuery代码就需要导入jQuery核心文件:
CDN是内容分发网络,为了能够从网络加载这个模块更加快,将一些项目运行的必须文件交给CDN
我们可以通过下载jQ引入本地或者直接引用网络的方式去使用jQuery库。
-
下载到本地可以在无网络时测试:
<script src="jQuery3.6.js"></script> -
CDN网络资源下载,客户端用户可以每次访问网站时临时加载:
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
前端bootstrap下载
下载到本地
下载压缩包后我们分别打开css文件夹和js文件夹,会发现有很多文件。
而实际上只有蓝色边框的两个文件是核心文件,其他文件可以删除。
然后我们一般选择min.js后缀的js文件和min.css后缀的css文件,因为它们更小一点,可以略微提升加载速度。
将其放在html文件的同一文件夹下,方便我们导入测试:
xml
<!--在head中引入css文件和js文件--->
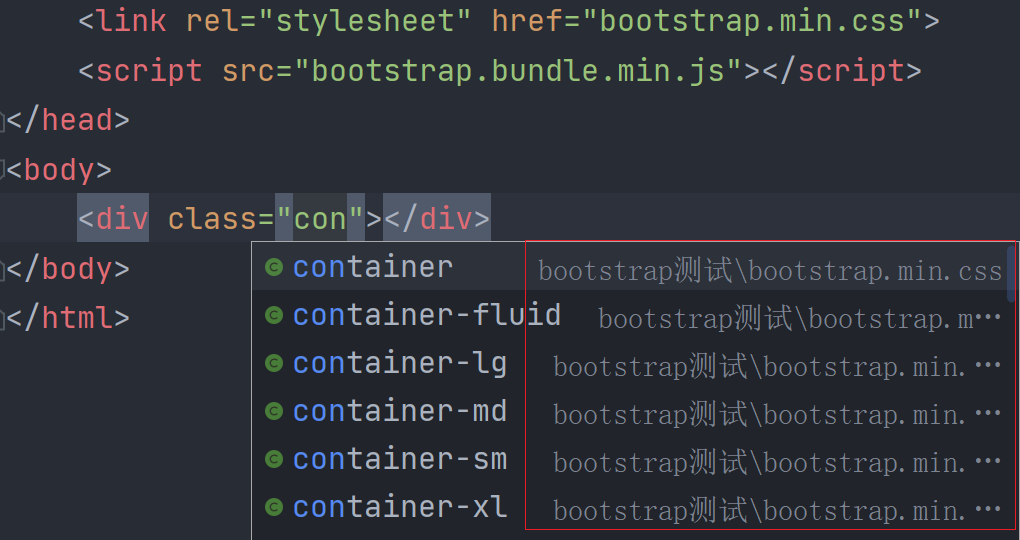
<link rel="stylesheet" href="bootstrap.min.css">
<script src="bootstrap.bundle.min.js"></script>
导入后,我们可以通过类属性给我们的标签导入bootstrap给我们提供好的样式,可以很快的帮我们搭建起一个比较好看的网站。
cdn分发网络导入
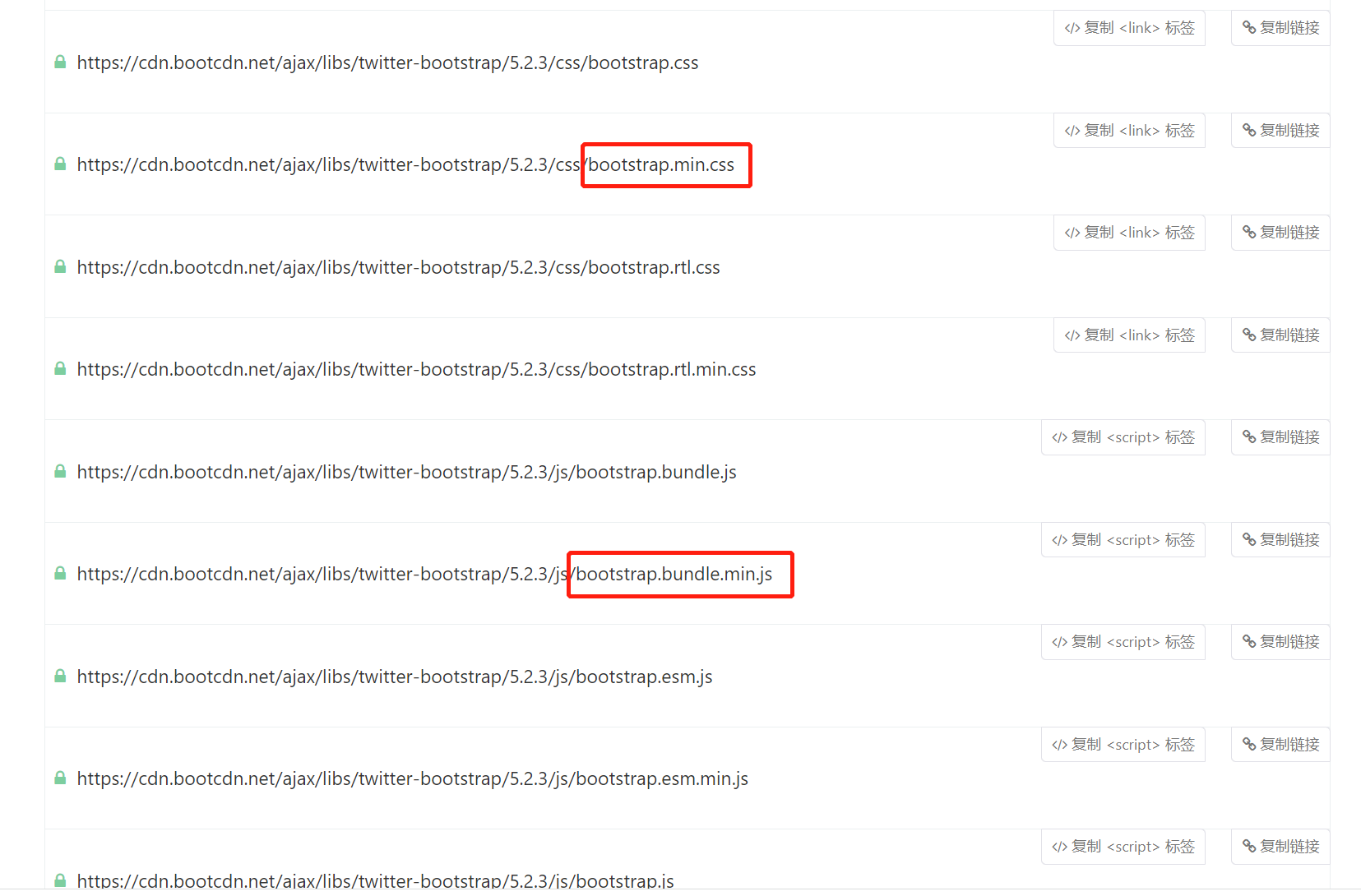
进入页面后复制其最新的link链接和script链接,就可以使用它们的文件基于网络加载到页面中了。
routeros
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/js/bootstrap.bundle.min.js"></script>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号