vue指令
1.vue介绍
目前最火的三款前端框架:AngularJs、VueJs、ReactJs
vue用于构造用户界面的渐进式框架,它最大的优势在于视图组件化,其核心库只关心视图层
我们为什么要学习vue?它解决了什么问题?答案链接
2.vue安装
独立版本
可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入。
使用CDN
3.案例操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div id="app"> <p>{{ msg }}</p> <p>{{ 8+2 }}</p> <h2 v-text="msg"></h2> <h2 v-html="temp"></h2> </div> <div id="app2"> <span v-bind:title="msg">鼠标悬停</span> </div> </body> <script> new Vue({ el:"#app", data:{ msg:"麻溜的很", temp:"<input type=\"button\" value=\"框体\">" }, }); new Vue({ el:"#app2", data:{ msg:'页面加载于'+new Date().toLocaleDateString() } }); </script> </html>
效果:

案例说明:
1.导入路径,我使用的是网络路径,一般最好应用本地路径
2.这里的{{ }}用于插入文本,它也可以放表达式
3.这里的v-text,v-html,v-都是指令,以表示它们是 Vue 提供的特殊特性,它们会在渲染的 DOM 上应用特殊的响应式行为
4.在div标签内添加注释,这里注释方式 <!-- 注释 -->,记住不要在pycharm中选用自动的注释{ # # },这种会被渲染在主页面
5.在页面上渲染出来的值,可以在F12的面板下通过app.msg获取,并且实现实时修改
3.1指令详细说明(自己提前导入Vue)
v-html:在元素当中可以插入文本,也能插入标签
<body> <div id="app-3"> <h3 v-html="lable"></h3> <h3 v-html="str"></h3> </div> </body> <script> new Vue({ el: '#app-3', data: { lable:"<button>编辑</button>", str:"只是字符串" } }) </script>
效果:

v-if和v-else:根据表达式的真假值来动态插入和移除元素
<body> <div id="app-4"> <h3 v-if="seen">you seen me</h3> <h3 v-else>no no no</h3> </div> <div id="app-5"> <template v-if="ok"> <h1>今天是新的一周</h1> <p>你要加油哦</p> </template> <template v-else> <h1>今天是新的一周</h1> <p>你要继续努力</p> </template> </div> </body> <script> new Vue({ el: '#app-4', data: { seen:true } }) new Vue({ el: '#app-5', data: { ok:false } }) </script>
效果:

v-for可以绑定数组的数据来渲染一个项目列表
<body> <div id="app-6"> <div v-for="i in 3"> {{i}} </div> <ol> <li v-for="item in obj"> {{item.user}} {{item.age}} {{item.sex}} </li> </ol> <ul> <li v-for="plan in projects"> {{plan.text}} </li> </ul> </div> </body> <script> var vm = new Vue({ el:'#app-6', data:{ projects: [{text:"整理博客"},{text:"梳理内容"},{text:"敲代码"}], // 之间有一个逗号,注意了,找了老半天bug obj: [{user:"张三"},{age:20},{sex:"male"}], } }) </script>
v-on:监听元素事件
v-bind:绑定元素属性并执行相应操作
在reverseMessage方法中,更新了应用状态,它的DOM操作都通过vue进行处理
<body> <div id="app-7"> <!-- v-on的两种写法 --> <p>{{ msg }}</p> <button v-on:click="reverseMessage">逆转消息</button> <button @click="reverseMessage">逆转消息</button> <!-- v-bind的三种表现方式 --> <a href="http://www.baidu.com">百度</a> <a v-bind:href="url">还是百度</a> <a :href="url">这也是百度</a> </div> </body> <script> var vm = new Vue({ el:'#app-7', data:{ msg: 'Hello Vue.js!', url:"http://www.baidu.com" }, methods:{ reverseMessage: function () { this.msg = this.msg.split('').reverse().join('') } } })
效果

v-model:把input的值和变量绑定,实现表单输入和应用状态之间的双向绑定
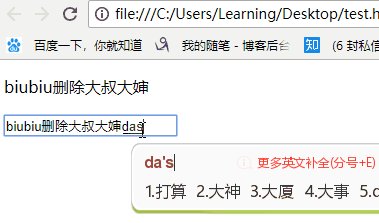
<body> <div id="app-8"> <p>{{msg}}</p> <input v-model="msg"> </body> </div> <script> var app = new Vue({ el:"#app-8", data:{ msg:"biubiu" } }); </script>
效果:

vue操作数组的相关指令:
- push #从末尾添加
- pop #从末尾删除
- shift #从头添加
- unshift #从头删除
- splice #删除元素。splice(索引,删除个数,插入个数) #删除这个索引的那一个
- reverse #反转
v-if和v-show下的显示与隐藏
<div id="app"> <p v-if="ok">尼克胡哲</p> <p v-show="ok">尼克胡哲</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { ok: true, }, }) </script>
这两者的区别:
v-if在false下直接被注释掉了,v-show只是被隐藏了
对一个标签频繁操作的时候就用v-show
4.计算属性和侦听器
4.1计算属性:computed
对于任何复杂逻辑,都应当使用计算属性
<body> <div id="app-9"> <p>{{message}}</p> <!-- 带有括号,调用的是它的方法 --> <p>{{reverseMessage()}}</p> <!-- 没有括号,计算的是它的属性 --> <p>{{reverseMessage2}}</p> </div> </body> <script type="text/javascript"> var app = new Vue({ el:"#app-9", data:{ message:"aptx4869" }, // 在表达式中调用方法来达到反向排序的效果 methods:{ reverseMessage:function(){ return this.message.split('').reverse().join('') } }, // 计算属性,这里声明了一个计算属性reverseMessage2, computed:{ reverseMessage2:function(){ return this.message.split('').reverse().join('') } } }); </script>
效果:

计算属性和方法这两种结果一样,但是过程还是存在很大区别的:
计算属性是基于它们的依赖进行缓存的,只要data没有改变,多次访问reverseMessage2计算属性,它都会立即返回之前的计算结果,而不必再次执行函数
针对实际场景需求,我们可以选择使用计算属性还是方法
4.2 侦听属性watch
当你有一些数据需要随着其它数据变动而变动时,此时需要某种方式来观察和响应 Vue 实例上的数据变动,现在就需要我们watch属性
<body> <div id="app-9"> {{ fullName }} <br> {{ fullName2 }} </div> </body> <script type="text/javascript"> var app = new Vue({ el: '#app-9', data: { firstName: 'Foo', lastName: 'Bar', fullName: 'Foo Bar' }, // 侦听属性 watch: { firstName: function (val) { this.fullName = val + ' ' + this.lastName }, lastName: function (val) { this.fullName = this.firstName + ' ' + val } }, // 计算属性 computed:{ fullName2:function(){ return this.firstName + ' ' + this.lastName } } }) </script>
将侦听属性与计算属性进行比较,其实计算属性效果要比他好的多


 浙公网安备 33010602011771号
浙公网安备 33010602011771号