js对象浅拷贝深拷贝
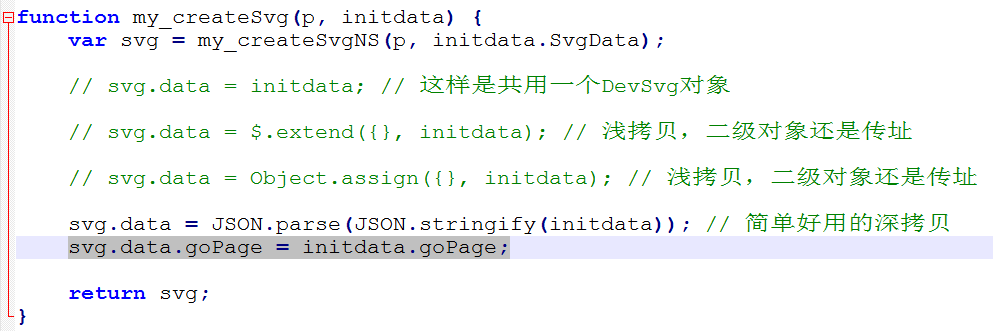
// svg.data = DevSvg; // 这样是共用一个DevSvg对象 // svg.data = $.extend({}, DevSvg); // 浅拷贝,二级对象还是传址 // svg.data = Object.assign({}, DevSvg); // 浅拷贝,二级对象还是传址 svg.data = JSON.parse(JSON.stringify(DevSvg)); // 简单好用的深拷贝
parse字符串的方式虽然简单好用,但是也有缺陷,比如数据中有function类型的数据,就没有办法拷贝过去,只能自行拷贝,好在我这里只使用到了一个function参数,对这种简单好用的拷贝方式还是很满意的
针对function类型数据的处理,见下图:


还有一种方式就是利用方法返回对象,这样每次获取的都是新的对象,代码如下:
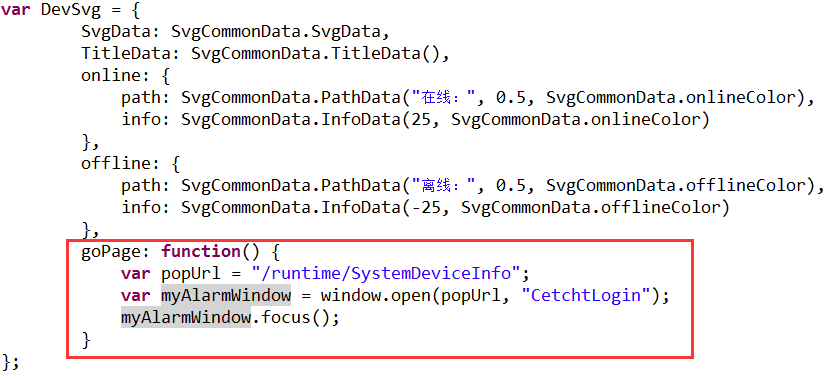
var DevSvg = function() { return { SvgData: SvgCommonData.SvgData, TitleData: SvgCommonData.TitleData(), online: { path: SvgCommonData.PathData("在线:", 0.5, SvgCommonData.onlineColor), info: SvgCommonData.InfoData(25, SvgCommonData.onlineColor) }, offline: { path: SvgCommonData.PathData("离线:", 0.5, SvgCommonData.offlineColor), info: SvgCommonData.InfoData(-25, SvgCommonData.offlineColor) }, goPage: function() { alert("DevSvg"); } }; };
var obj = DevSvg(); var obj2 = DevSvg(); // obj 和 obj2 就是两个不同的对象





 浙公网安备 33010602011771号
浙公网安备 33010602011771号