今天首次按照网上的步骤进行Coded UI测试,终于测试通过了,我这次进行的自动化测试是:打开浏览器,输入www.baidu.com,然后输入lty,然后点击页面中第一条数据的左侧位置(为了能获取到TestResult方法中需要的值)。
浓缩后的步骤如下:
1.File-->New-->CodedUITestProject:

2.创建后直接就可以录制脚本,也可以不录制,在项目中右键UIMap.uitest点击Edit With Coded UI Test Builder:

3.点击小红点开始录制脚本:

4.录完了按暂停:

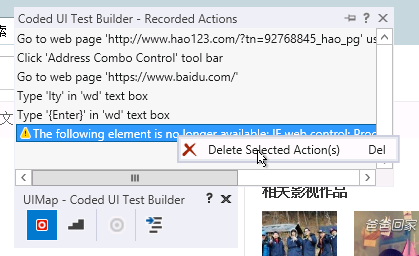
5.然后点击右侧的小台阶按钮查看你刚才录制的步骤,并删除掉没用的,如果遇到小黄叹号的,就得重新录啦(重新过一遍步骤,还不行就算了,反正我也不知道怎么办,哈哈,你也可以删除掉这个步骤):


6.调用你录制的脚本的方法以及测试结果的方法在此,按F12去看(测试结果的方法你需要自己写,我直接把网上写好的改了改就用了):


下面就是我改完后的TestSearchResult方法,他里面有个Assert是断言方法,用来判断第一条数据(link.InnerText)和我规定的"两台一夜……"是否一样,不一样返回“Validation is failed.”

7.检查无误后就可以执行自动化测试了,首先build,然后run:


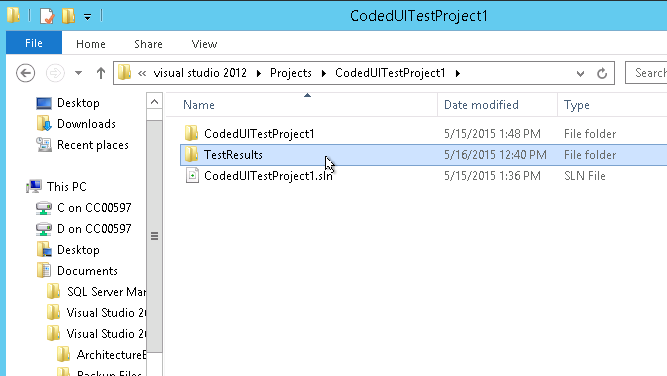
8.没有然后了,完事儿了~通过就是对号,没通过就是×,test result在这看!至于怎么看,我现在也不知道啊:

有经验的请多指点指点,有很多需要补充的地方等待着你~
本文来自博客园,作者:天外归云,转载请注明原文链接:https://www.cnblogs.com/LanTianYou/p/4507680.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号