[本文出自天外归云的博客园]
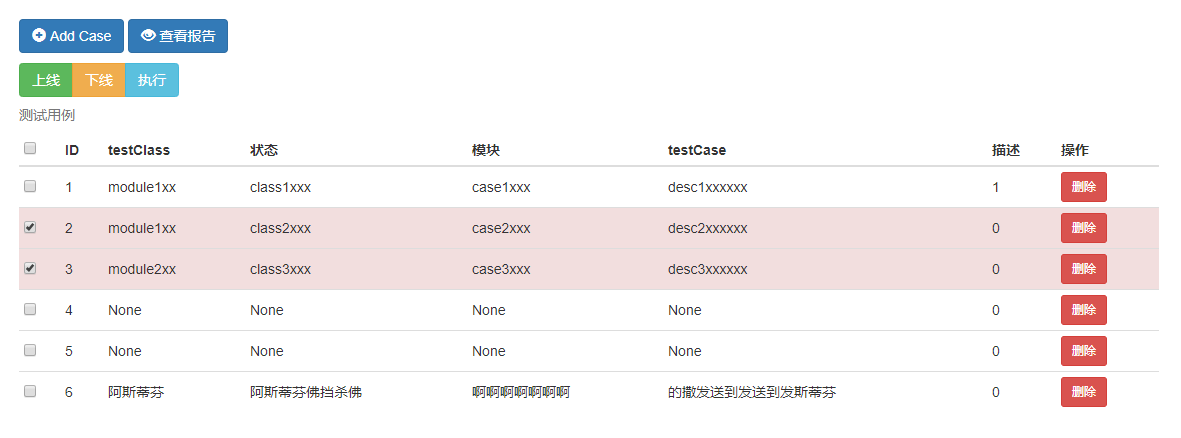
问题:把选中行的ID统计出来,组成一个数组传给后台(选中行的特点:class为danger)

办法如下:
// 多选后点击下线按钮 $("#offline").click(function () { var idList = []; $("tr.danger").each(function () { idList.push($(this).children("td:eq(1)").text()); }); // console.log(idList); $.ajax({ type: 'POST', url: "请求路径", data: { "idList": idList, ... }, success: function () { window.location.reload(); } }); });
本文来自博客园,作者:天外归云,转载请注明原文链接:https://www.cnblogs.com/LanTianYou/p/10511231.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号