shiro控制登陆成功后跳回之前的页面
登陆之后跳回之前的页面是在做登陆注册模块时遇到的一个需求,也是很有必要的。若用户直接访问登陆页面,那可以控制它直接到首页,但是要用户没有登陆直接访问自己的购物车等需要经过身份认证的页面,或者因为session超时,用户需要重新登陆,那么这个时候跳回之前的页面就是一件提升用户体验的事情了。实现这一功能,暂时想到两种方法,一是用ajax的方式登陆,这样直接在当前页面弹窗让用户登录既可,二是把用户未登录前的url存在session中,login成功之后先检查session中是否存在这样的一个url。
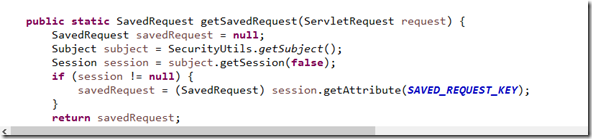
项目中集成了shiro,里面就有这么个功能,放在WebUtils工具类里面。
废话了这么多,其实网上也有人写过这么一篇关于这个功能实现的的博文,这个大神写的shiro教程也是蛮值得一看的,只不过我在使用
SavedRequest savedRequest = WebUtils.getSavedRequest(request);的时候,savedRequest 对象一直为空,囧了一段时间,后面再群里遇到高人指点,发现是自己的配置文件没写好,即shiroFilter中的filterChainDefinitions,所需要拦截的url没有写完全,像下面这段配置
<!-- Shiro的Web过滤器 -->
<bean id="shiroFilter" class="org.apache.shiro.spring.web.ShiroFilterFactoryBean">
<property name="securityManager" ref="securityManager" />
<property name="loginUrl" value="/user-web/login" />
<property name="unauthorizedUrl" value="/unauthorized " />
<property name="filters">
<util:map>
<entry key="authc">
<bean
class="org.apache.shiro.web.filter.authc.PassThruAuthenticationFilter" />
</entry>
</util:map>
</property>
<property name="filterChainDefinitions">
<value>
# 无需认证便可以访问的的文件放在前面
/js/* = anon
/css/* = anon
/img/* = anon
/images/* = anon
/user-web/login = anon
/logout = logout
/user-web/* = authc
/backend-web/* = authc
</value>
</property>
</bean>
只有/user-web/* (除去login,这里url的匹配使用短路机制,即最先匹配原则)和/backend-web/ 后面的url,才会被允许存入到session中,这样,当用户没有登陆就去访问包含以上两种链接前缀的时候,登陆成功后就会跳转到之前的界面了。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号