一。BOM与DOM
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
二。window对象。
1.window对象。
window是对浏览器窗口的操作。这些前缀(window)可以省略不写。
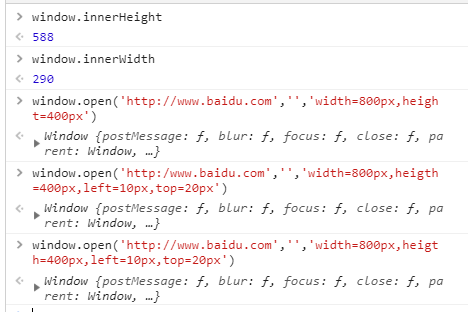
window.innerHeight-返回浏览器窗口的内部高度。
window.innerWidth-返回浏览器窗口的内部宽度。
window.open()--打开一个新的窗口。
window.close()--关闭当前窗口。:

其中open后面的参数分别是:open(‘网址‘,’‘,’宽=?,高=?,左定位=?右定位?‘)
2.navigator(浏览器对象)。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
这个对象显示的是浏览器的相关信息。其中userAgent比较重要,会输出用户的信息,在爬虫或登录验证的时候会使用到。

3.history对象(^)
前进和后退浏览器:
history.forward() // 前进一页
history.back() // 后退一页
4.screen对象(^)
显示可用屏幕的宽度和高度:
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
5.location对象。
用于获取当前页的地址和跳转新的地址。
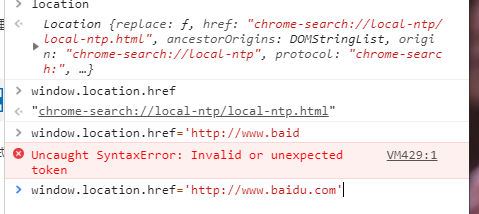
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
用法:
window.location.href后面需要输入完整的网页,这里会广泛使用。
三。弹出框
弹出框一共有三种:警告框,提示框,确认框。
1.警告框。
警告框就是当条件达成是,弹出该框让用户进一步确认是否继续操作。
语法是alert(’‘)
2.确认框。
当用户需要验证或接受某些信息时,可以使用该框进行接受操作信息。语法为:
confirm(’?‘)
注意的是该框会返回一个布尔值。
3.提示框。
提示框就是用户在输入某些信息是弹出的框。
其中会返回值,是用户输入的信息。

四。计时相关。
通过这个模块的语句,可以使得一些语句隔一段时间再运行。其语法有:
1.setTImeout()
setTimeout会返回一个值,为它的计时体,后面可以通过语句清除,清除之后该语句就不再运行了其语法是:
var t=setTimeout("JS语句",毫秒)
js语句可以是一个函数,函数执行后会在第二参数时间过去后执行第一参数的语句。
2.clearTimeout()
清除settomeout产生的t使之不运行。
语法:
clearTimeout(setTimeout_variable)
3.setInterval()
setInterval可以按照第二参数的时间间隔,每间隔结束后就运行一次第一参数的代码
setInterval("JS语句",时间间隔)
4.clearINterval()
清除setInterval产生的t,使之不运行:
clearInterval(setinterval返回的ID值)
例子:
<script> function f() { alert('????'); } var t = setInterval(f,3000); function f1() { clearInterval(t) } setTimeout(f1,9000) </script>
解释:先执行setINterval,每过3秒弹出一个框,当9秒过后,清除该id,不再弹出框。
五。DOM
dom是一套对文档的内容进行抽象和概念化的方法。也就是对html中文档的操作。
dom可以动态的创建html和获取html的信息。
1.获取标签:
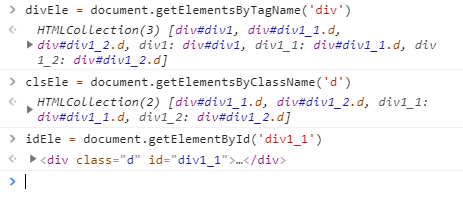
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
浏览器应用:

其中id获取得出的直接是一个元素,因为id可以标记唯一值。
class和tag获取的都是一个列表。
2.其他方法:
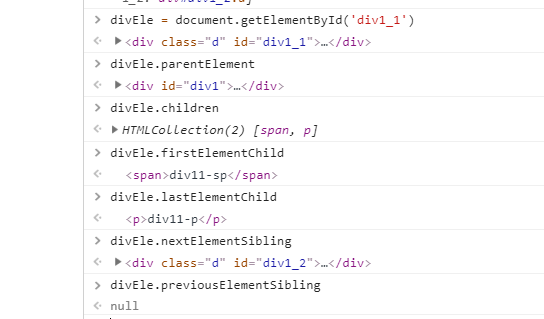
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
浏览器演示:
3.创建标签元素:
语法:
createElement(标签名)
var divEle = document.createElement("div");
使用divEle作为容器,创建一个div标签。
4.添加标签节点。
将创建的标签作为另一个标签的子节点,追加如最后一个子节点。
语法:
somenode.appendChild(newnode);
亦可以将某个节点放到某一个节点的前面:
somenode.insertBefore(newnode,某个节点);
使用removechild(newnode)可以将某个节点中的某个元素移除调:
somenode.removeChild(要删除的节点)
使用somenode.replaceChild(newnode, 某个节点);可以替换调某节点为另一个节点:

5.获取标签内部元素:
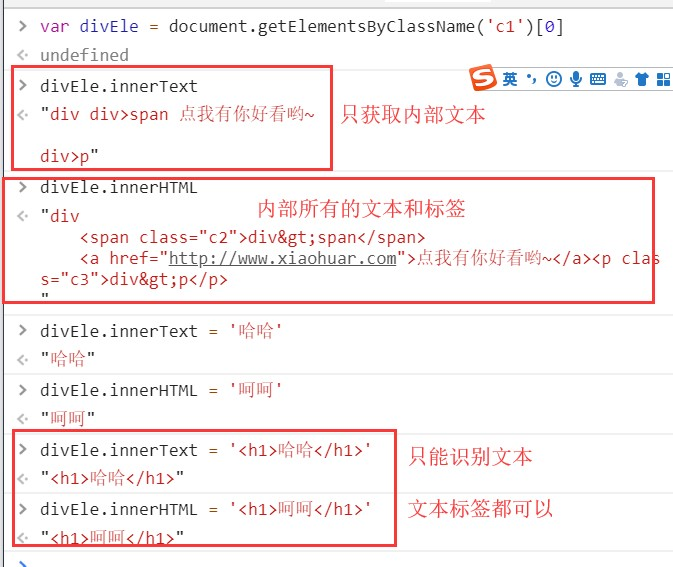
innerText获取内部的文字元素
innerHtml获取内部的标签。
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML
其中的区别在于,text只能操作文字,而html可以操作标签:
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"

6.设置标签内部元素:
在新建了一个元素后,可以使用setAttribute修改其内部的属性和属性值:
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
7,获取值操作。
语法:
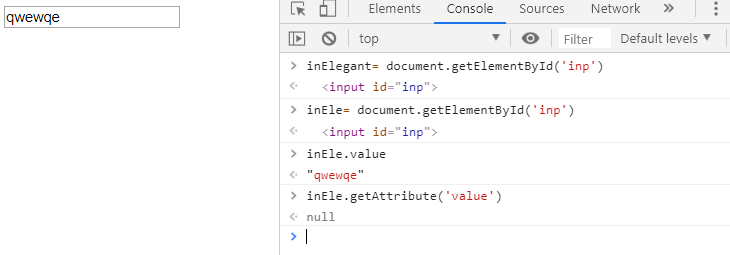
elementNode.value
其中适用于以下标签:
.input
.select
.textarea
input中的值不能通过getattribute获取:

select获取的是它的value中的值。
8.对class的操作
这系列操作可以对对象的class中的值进行操作:
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加

此操作可以对一个div进行样式的切换和修改。
9.对css的操作。
操作css需要对一个标签元素.style进行操作。
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
六。事件。
事件就是到达某个条件自动触发的动作。
事件可以通过两种方法进行绑定:
1.对指定的元素进行函数指定。
2.对一种类进行动态绑定。
<button onclick="foo()">按钮1</button> <button id="d1">按钮2</button> <script> function foo() { alert(123) } var b1Ele = document.getElementById("d1"); b1Ele.onclick = function () { alert(456) } </script>
其中,script需要绑定在body的下面,否则,需要在所有绑定操作加上onload操作,等待窗口加载完毕:
<script> window.onload = function () { //内容 } </script>
所有事件操作:
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
input点击例子:
<input id="int" value="内容" > <script> var idEle = document.getElementById('int') idEle.onfocus = function () { idEle.value = '' } idEle.onblur = function () { idEle.value = '下次再来' }
计时器例子:
<input id="int"> <input type="button" value="开始" id="ks"> <input type="button" value="结束" id="js"> <script> function f() { var curtime = new Date(); t1 = curtime.toLocaleString(); var idEle = document.getElementById('int'); idEle.value = t1 } t = setInterval(f,1000); var ksELe = document.getElementById('ks'); var jsELe = document.getElementById('js'); ksELe.onclick = function () { if (!t){ t = setInterval(f,1000); } }; jsELe.onclick = function () { clearInterval(t); t = null } </script>
开关灯练习:
<style> #d1{ width: 200px; height: 200px; border-radius: 50%; } .green{ background: green; } .red{ background: red; } </style> </head> <body> <div id="d1" class="green red"></div> <input type="button" value="bian" id="but"> <script> var buEle = document.getElementById('but'); var d1Ele = document.getElementById('d1'); buEle.onclick = function () { d1Ele.classList.toggle('red') } </script>
省市联动:

<select id="s1" > <option value="" >---请选择---</option> </select> <select id="s2"> <option value="">---请选择---</option> </select> <script> var data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"], "上海": ["静安区","黄浦区"], "深圳": ["南山区","龙岗区"] }; s1Ele = document.getElementById('s1'); s2Ele = document.getElementById('s2'); for (i in data){ opEle = document.createElement('option'); opEle.innerText = i; opEle.value = i; s1Ele.appendChild(opEle) } s1Ele.onchange = function () { key = s1Ele.value; dlist = data[key]; s2Ele.innerHTML = ''; op2Ele = document.createElement('option'); op2Ele.innerText = '---请选择---'; s2Ele.appendChild(op2Ele); for (let i=0;i <dlist.length;i++){ op1Ele = document.createElement('option'); op1Ele.innerText = dlist[i]; op1Ele.value = dlist[i]; s2Ele.appendChild(op1Ele) } } </script>
七。jQuery
1.jQuery简介:
jQuery就类似于python的模块,帮你封装了一对复杂的操作暴露给你一些简易的接口
前端的模块 叫 "类库"。
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery的优势:
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
2.jQuery语法:
jQuery的基本语法结构
$(选择器).action(属性)
jQuery给你简化成了$jQuery() === $()
可以看出jQuery比较简洁。

3.jQuery选择器:
jQuery选择器和html选择器差不多:
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
一起使用:
$("div.c1") // 找到有c1 class类的div标签
所有选择器:
$("*")
组合选择器:
$("#id, .className, tagName")
层级选择器,与html选择器相似:
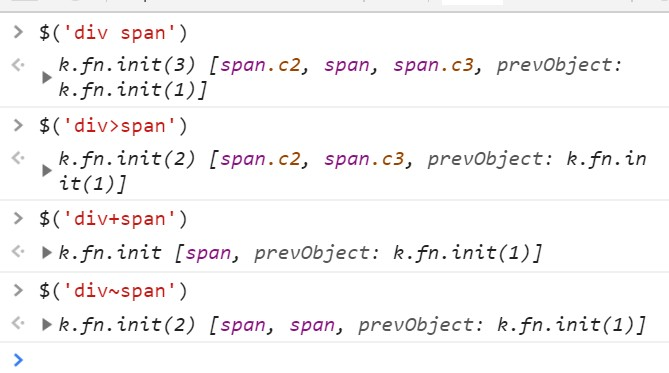
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y

jQuery生成的是jQuery对象。而原生js对象生成的是原生js对象,两种之间可以相互转化:

因为只要jQuery才能使用jQuery方法。
4.基本筛选器。
其基本方法如下:
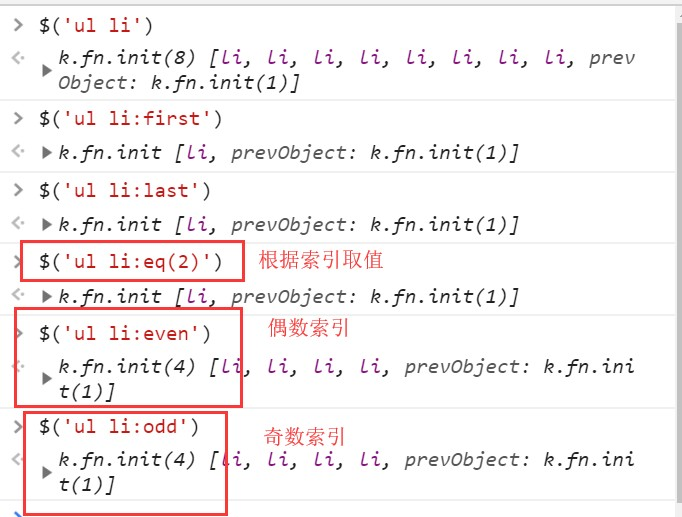
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
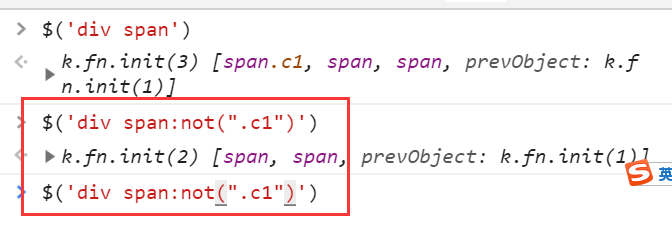
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
演示:


模态框的jQuery实现:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { position: fixed; left: 0; right: 0; top: 0; bottom: 0; background-color: darkgrey; z-index: 999; } .modal { width: 600px; height: 400px; background-color: white; position: fixed; left: 50%; top: 50%; margin-left: -300px; margin-top: -200px; z-index: 1000; } .hide { display: none; } </style> </head> <body> <input type="button" value="弹" id="i0"> <div class="cover hide"></div> <div class="modal hide"> <label for="i1">姓名</label> <input id="i1" type="text"> <label for="i2">爱好</label> <input id="i2" type="text"> <input type="button" id="i3" value="关闭"> </div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script> var tButton = $("#i0")[0]; tButton.onclick=function () { var coverEle = $(".cover")[0]; var modalEle = $(".modal")[0]; $(coverEle).removeClass("hide"); $(modalEle).removeClass("hide"); }; var cButton = $("#i3")[0]; cButton.onclick=function () { var coverEle = $(".cover")[0]; var modalEle = $(".modal")[0]; $(coverEle).addClass("hide"); $(modalEle).addClass("hide"); } </script> </body> </html> jQuery版自定义模态框
5.属性筛选器
通过标签的属性或属性值进行标签的筛选:
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
例子:
// 示例 <input type="text"> <input type="password"> <input type="checkbox"> $("input[type='checkbox']");// 取到checkbox类型的input标签 $("input[type!='text']");// 取到类型不是text的input标签
演示:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号