vue项目搭建
一、使用如下语句解决 npm 速度慢的问题【默认已安装 node.js】
npm install --registry=https://registry.npm.taobao.org
二、安装vue-cli 使用里面的脚手架功能,以及webpack打包工具
npm install vue-cli -g
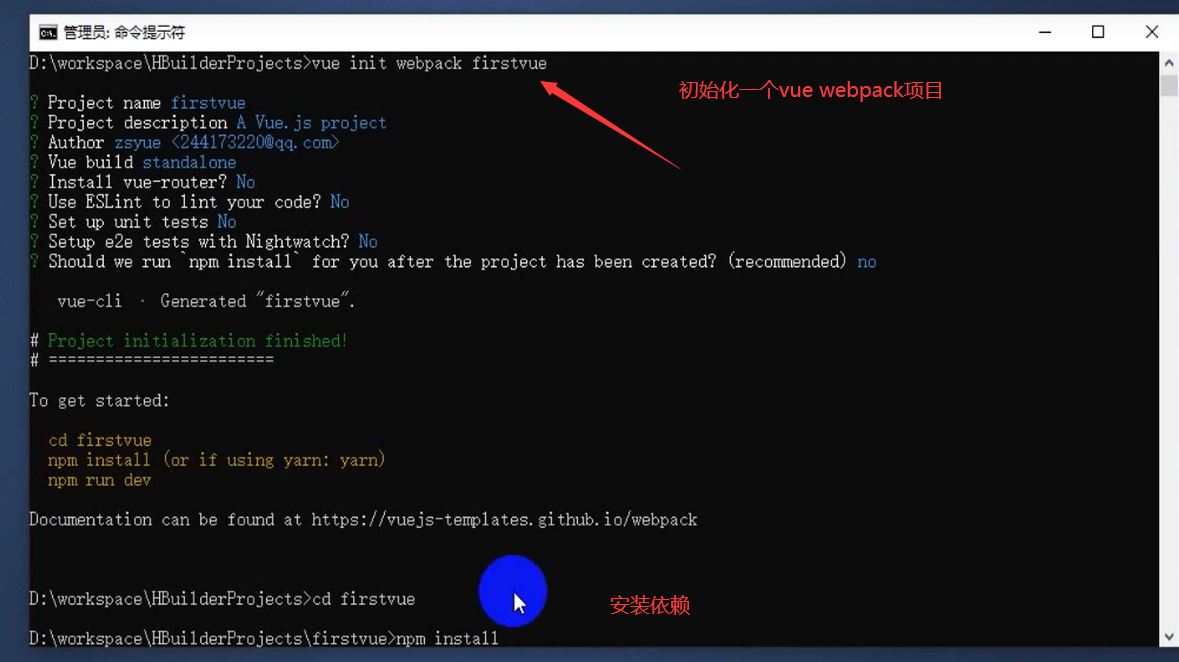
三、安装并初始化依赖

四、管理员图形界面 -》安装webpack
npm install webpack webpack-cli -g
//这里就是直接安装了 两个模块 webpack 、webpack-cli
五、vue-router
vue-router 是一个插件包,所以我们还是需要用 npm/cnpm 来进行安装的。
打开命令行工具,进入你 的项目目录,输入下面命令。
npm install vue-router --save-dev
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter);





 浙公网安备 33010602011771号
浙公网安备 33010602011771号