将vue-cli项目配置在nginx上
登录使用的是node.js搭建的注册登录接口,关于对数据库的读写则是用spring boot的框架来实现的。
1.首先是vue-cli项目里的前端页面的配置:
location / {
root /dist #服务默认启动目录
try_files $uri $uri/ /index.html; #路由的路径资源
index index.html index.htm; #默认访问文件
}
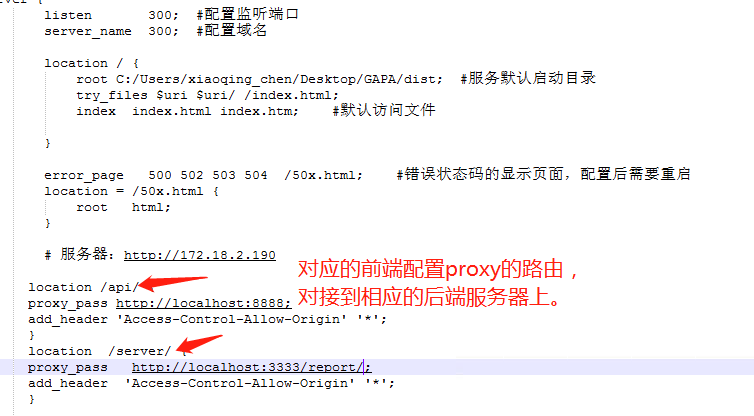
2. 关于后台服务器在nginx里的配置

遇到的问题:项目部署到nginx上后,写的element覆盖样式不生效。经分析发现是样式的优先级的问题。
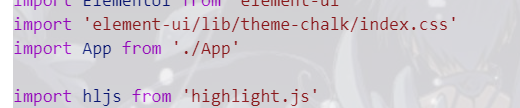
解决方法:在main.js里的顺序需要像如下的顺序,否则样式不会被覆盖生效(提倡)。也可以在样式里加 ! important,但不建议,每个样式都加的话很麻烦。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号