ES5-ES6-ES7_解构赋值
解构赋值的概念
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)
传统对变量赋值的方式,以前,为变量赋值,只能直接指定值。
var a = 1; var b = 2; var c = 3;
数组的解构赋值——简单的数组解构赋值和嵌套数组的解构赋值
ES6允许写成下面这样。可以从数组中提取值,按照对应位置,对变量赋值 。本质上,这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值
var [a,b,c] = [1,2,3]; console.log(a); //1 console.log(b); //2 console.log(c); //3 var arr = [4,5,6]; var [d,e,f] = arr; console.log(d); //4 console.log(e); //5 console.log(f); //6 //解构赋值不仅适用于var命令,也适用于let和const命令。 let [a1,a2,a3] = [1,2,3]; console.log(a1); //1 console.log(a2); //2 console.log(a3); //3 let arr1 = [4,5,6]; let [a4,a5,a6] = arr1; console.log(a4); //4 console.log(a5); //5 console.log(a6); //6
let [foo1, [[bar1], baz1]] = [1, [[2], 3]]; console.log(foo1) console.log(bar1) console.log(baz1) var arr = [1, [[2], 3]]; var [foo2, [[bar2], baz2]] = arr; console.log(foo2) console.log(bar2) console.log(baz2)
数组的解构赋值——不完全解构
等号左边的模式,只匹配一部分的等号右边的数组。这种情况下,解构依然可以成功
let [foo, [[bar], baz]] = [1, [[2], 3]]; foo // 1 bar // 2 baz // 3 let [ , , third] = ["foo", "bar", "baz"]; third // "baz" let [x, , y] = [1, 2, 3]; x // 1 y // 3 let [head, ...tail] = [1, 2, 3, 4]; head // 1 tail // [2, 3, 4] let [x, y, ...z] = ['a']; x // "a" y // undefined z // []
数组的解构赋值——解构不成功
如果解构不成功,变量的值就等于undefined
let [ftt] = []; let [bar, foo] = [1]; console.log(ftt); //undefined console.log(bar); //1 console.log(foo); //undefined
对象的解构赋值——简单对象的解构赋值
/* let { foo, bar } = { foo: "aaa", bar: "bbb" }; console.log(foo); // "aaa" console.log(bar); // "bbb" */ let { bar, foo } = { foo: "aaa", bar: "bbb" }; foo // "aaa" bar // "bbb" let { baz } = { foo: "aaa", bar: "bbb" }; baz // undefined
对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定; 而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
上面代码的第一个例子,等号左边的两个变量的次序,与等号右边两个同名属性的次序不一致,但是对取值完全没有影响。第二个例子的变量没有对应的同名属性,导致取不到值,最后等于undefined。
对象的解构赋值——嵌套结构的对象的解构赋值
和数组一样,解构也可以用于嵌套结构的对象
/* let obj = { p: [ 'Hello', { y: 'World' } ] }; let { p: [x, { y }] } = obj; //这时p是模式,不是变量,因此不会被赋值 x // "Hello" y // "World" */ var node = { loc: { start: { line: 1, column: 5 } } }; var { loc: { start: { line }} } = node; //只有line是变量,loc和start都是模式,不会被赋值 line // 1 loc // error: loc is undefined start // error: start is undefined
对象解构赋值的原理
如果变量名与属性名不一致,必须写成下面这样
对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。 真正被赋值的是后者,而不是前者
var { foo: baz } = { foo: 'aaa', bar: 'bbb' }; //foo是匹配的模式,baz才是变量。真正被赋值的是变量baz,而不是模式foo。 baz // "aaa" foo // error: foo is not defined let obj = { first: 'hello', last: 'world' }; let { first: f, last: l } = obj; f // 'hello' l // 'world'
采用这种写法时,变量的声明和赋值是一体的。对于let和const来说,变量不能重新声明,所以一旦赋值的变量以前声明过,就会报错。
let foo; let {foo} = {foo: 1}; // SyntaxError: Duplicate declaration "foo" let baz; let {bar: baz} = {bar: 1}; // SyntaxError: Duplicate declaration "baz"
解构赋值的变量都会重新声明,所以报错了。不过,因为var命令允许重新声明,所以这个错误只会在使用let和const命令时出现。
如果没有第二个let命令,上面的代码就不会报错。 let命令下面一行的圆括号是必须的,否则会报错。因为解析器会将起首的大括号,理解成一个代码块,而不是赋值语句
let foo; ({foo} = {foo: 1}); // 成功 console.log(foo); let baz; ({bar: baz} = {bar: 1}); // 成功
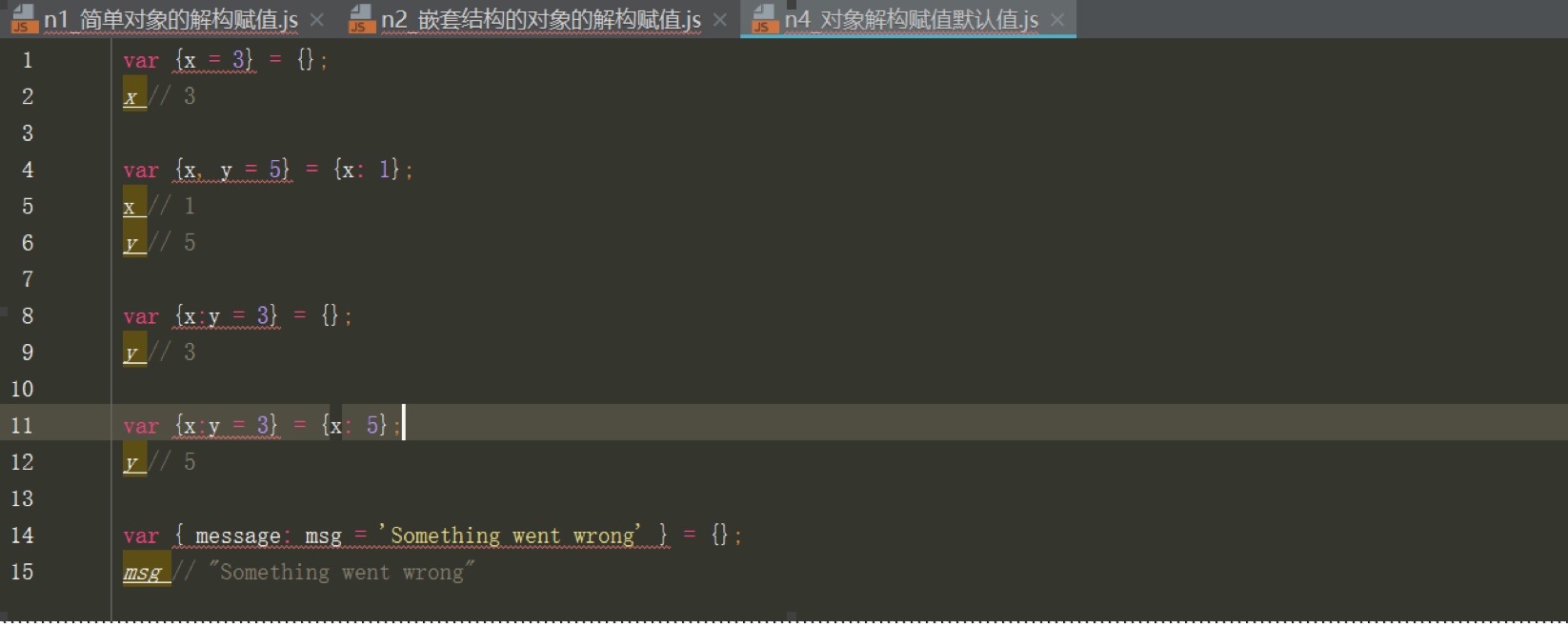
对象的解构赋值——对象的解构指定默认值

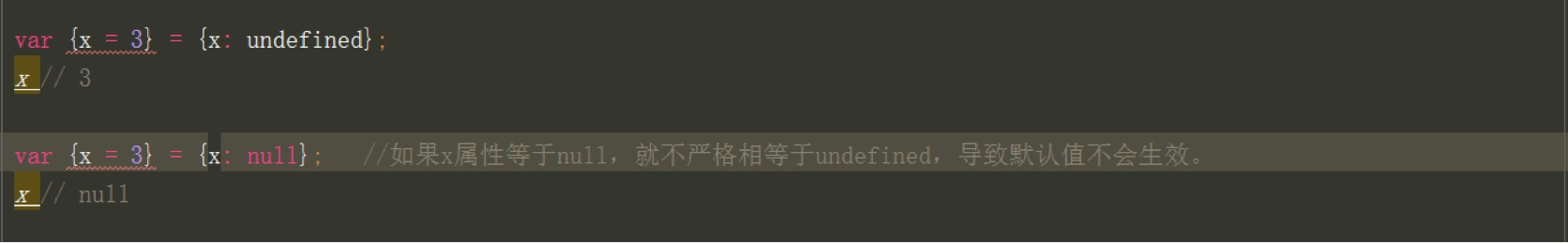
默认值生效的条件是,对象的属性值严格等于undefined

对undefined或null进行解构
如果对undefined或null进行解构,会报错。这是因为解构只能用于数组或对象。其他原始类型的值都可以转为相应的对象,但是,undefined和null不能转为对象,因此报错
对于Set结构,使用数组的解构赋值
对于Set结构,也可以使用数组的解构赋值。 事实上,只要某种数据结构具有Iterator接口,都可以采用数组形式的结构赋值。
let [a,b,c] = new Set([1,2,3]) console.log(a) //1
字符串的解构赋值
字符串也可以解构赋值。这是因为此时,字符串被转换成了一个类似数组的对象
const [a, b, c, d, e] = 'hello'; a // "h" b // "e" c // "l" d // "l" e // "o" //类似数组的对象都有一个length属性,因此还可以对这个属性解构赋值。 let {length : len} = 'hello'; len // 5
函数参数的解构赋值
函数的参数也可以使用解构赋值
function add([x, y]){ return x + y; } //函数add的参数表面上是一个数组,但在传入参数的那一刻,数组参数就被解构成变量x和y。 //对于函数内部的代码来说,它们能感受到的参数就是x和y。 add([1, 2]); // 结果是3,
变量的解构赋值的作用——交换变量的值
var x = 28; var y = 83; var [x,y] = [y,x]; console.log(x); console.log(y);
变量的解构赋值的作用——从函数返回多个值
函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回。有了解构赋值,取出这些值就非常方便
// 返回一个数组 function example() { return [1, 2, 3]; } let [a, b, c] = example(); console.log(a,b,c);
// 返回一个对象 function example() { return { foo: 1, bar: 2 }; } let { foo, bar } = example();
变量的解构赋值的作用——提取JSON数据
解构赋值对提取JSON对象中的数据,尤其有用
变量的解构赋值的作用——函数参数的定义
function f([x,y,z]) { return [x,y,z] } var [a, b, c] = f([3,4,5]) console.log(a) //3 console.log(b) //4 console.log(c) //5
function f({x,y,z}) { return [x,y,z] } var [a, b, c] = f({x:3, y:4, z:5}) console.log(a) //3 console.log(b) //4 console.log(c) //5





 浙公网安备 33010602011771号
浙公网安备 33010602011771号