使用Template控制Editor显示方式
@Html.EditorFor可以由Template决定显示

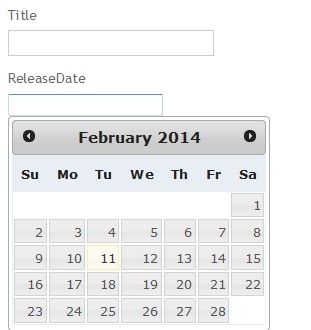
虽然都是EditorFor,页面上显示却不同,ReleaseDate是一个Jquery DatePicker:

怎么实现的呢?就是Template啦
首先,在Model的对应属性设置DataType:

然后,在Views->Shared->EditorTemplates文件夹下有创建相应DataType的Template,即Date.cshtml
源码如下
@Html.TextBox("", (Model == null) ? string.Empty : String.Format("{0:d}", (string)Model.ToShortDateString()), new { @class = "datefield", @type = "date" })
到这基本完成Template!修改Date.cshtml中的源码,使Date类型的Editor以任何形式显示。
另:此例中显示DatePicker需要jquery代码
if (!Modernizr.inputtypes.date) { $(function () { $(".datefield").datepicker(); }); }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号