🍓 redux示例 🍓
🍂 献上大概只有自己看得懂的学习笔记


结合使用实例理解更容易哦~
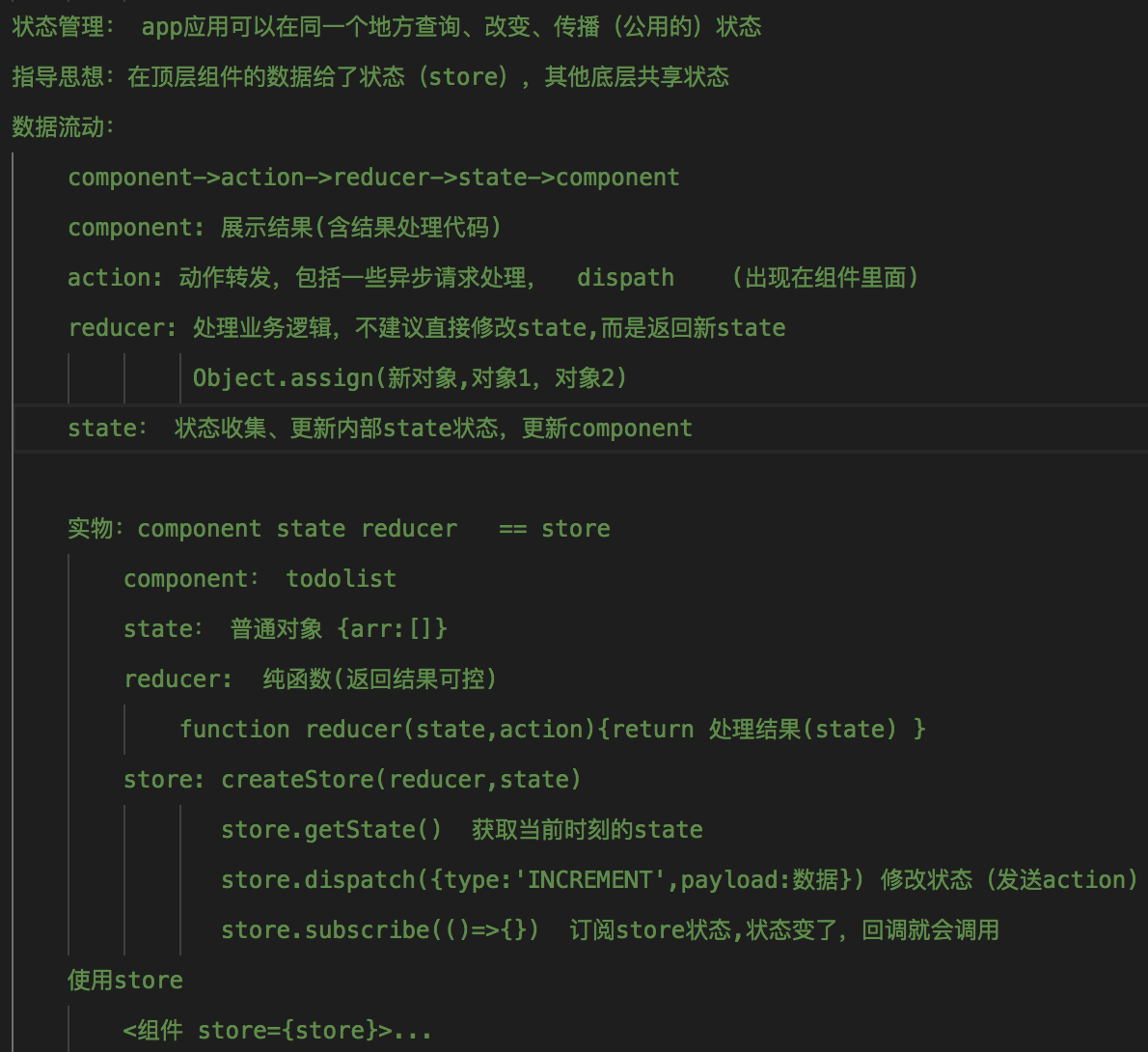
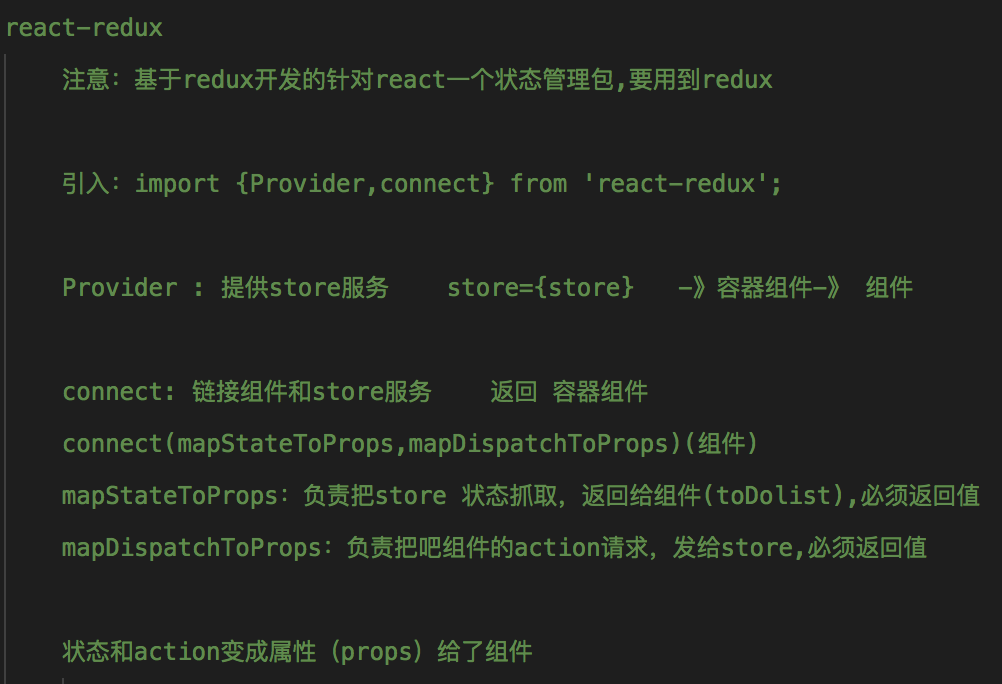
import React from 'react'; import ReactDom from 'react-dom'; import {createStore} from 'redux'; //解构一个createStore 创建状态对象 //默认状态 state const defaultState={ arr:['qq','bmw7'], }; //创建reducer 纯函数 ,必须要有返回值(state) let reducer=(state=defaultState,action)=>{ let {type,payload}=action; switch (type){ case 'ADD_ITEM': // state.arr.push(payload) //直接修改state return Object.assign({},state,{ arr: state.arr.concat(payload) }); break; default: return state; } }; //创建store实例对象 let store = createStore(reducer,defaultState); //创建ToDoList组件 class List extends React.Component{ render(){ let arr=this.props.store.getState().arr; return ( <div title="ToDoList"> <ul> { arr.map(function(val,index){ return <li key={index}>{val}</li> }) } </ul> </div> ); } } ReactDom.render( <List store={store}></List>, document.querySelector('#app') );
怕什么真理无穷,进一寸有一寸的欢喜。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号