Android第5、6周作业
1.返回键实现对话框弹出是否退出应用程序

package com.example.textapplication; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; public class MainActivity<cli> extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //启动界面 } @Override public void onBackPressed() { final AlertDialog dialog; AlertDialog.Builder builder = new AlertDialog.Builder(this) .setTitle("普通对话框") //对话框标题 .setIcon(R.mipmap.ic_launcher) //设置设置标题图标 .setMessage("是否确定退出应用:") //设置对话框的提示信息 //添加"确定"按钮 .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); //关闭对话框 MainActivity.this.finish(); //关闭 MainActivity } }) //添加"取消"按钮 .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); //关闭对话框 } }); dialog = builder.create(); dialog.show(); } }

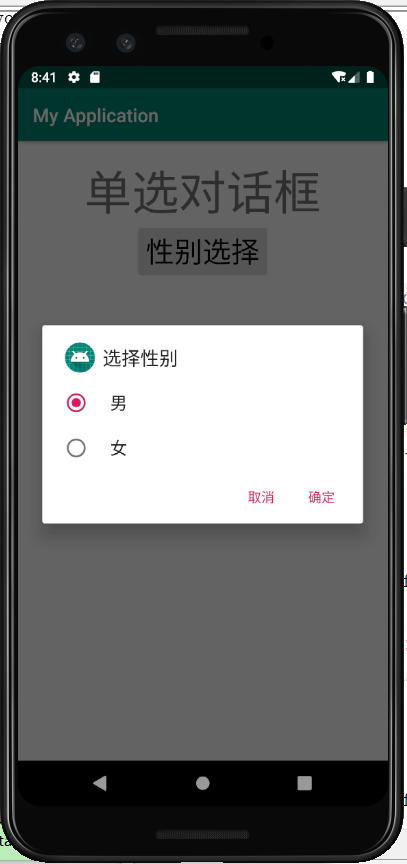
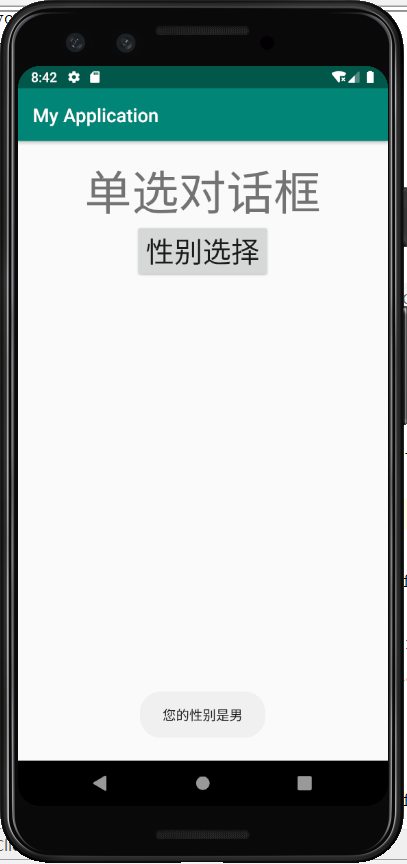
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="单选对话框" android:textSize="50sp" android:textAlignment="center" android:layout_marginTop="20dp"/> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="性别选择" android:textSize="30sp" android:layout_gravity="center"/> </LinearLayout>

package com.example.myapplication; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private Button btn; private String[] sexarr = {"男", "女"}; int sex; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn = findViewById(R.id.btn); btn.setOnClickListener(this); } @Override public void onClick(View view) { if (view.getId() == R.id.btn) { final AlertDialog dialog; // 声明对象 AlertDialog.Builder builder = new AlertDialog.Builder(this) .setTitle("选择性别") // 标题 .setIcon(R.mipmap.ic_launcher) // 图标 .setSingleChoiceItems(new String[]{"男", "女"}, sex, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { sex = i; } }) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { Toast.makeText(MainActivity.this, "您的性别是"+sexarr[sex], Toast.LENGTH_LONG).show(); dialog.dismiss(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); } }); dialog = builder.create(); dialog.show(); } } }


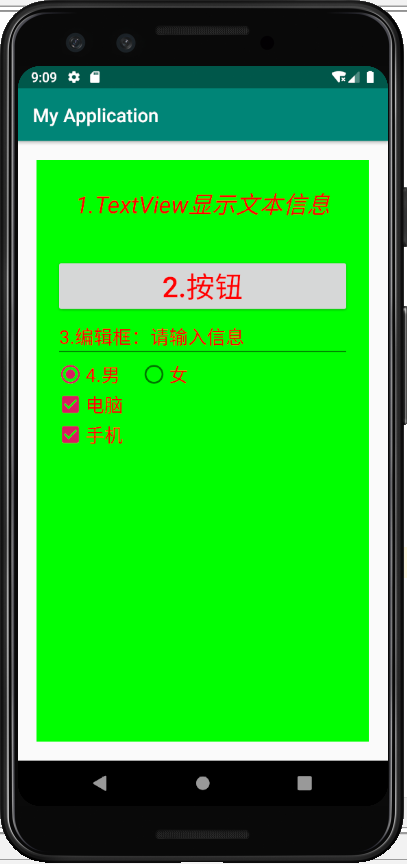
3.布局(详见:Android第五周上机word文档)


<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#00FF00" android:orientation="vertical" android:layout_margin="20dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="30dp" android:text="1.TextView显示文本信息" android:textAlignment="center" android:textColor="#FF0000" android:textSize="25sp" android:textStyle="italic" /> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginHorizontal="20dp" android:layout_marginTop="10dp" android:text="2.按钮" android:textColor="#FF0000" android:textSize="30sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginHorizontal="20dp" android:text="3.编辑框:请输入信息" android:textColor="#FF0000" android:textSize="20sp" /> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:text="4.男" android:textColor="#FF0000" android:textSize="20sp" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:layout_marginLeft="20dp" android:textColor="#FF0000" android:textSize="20sp" /> </RadioGroup> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:text="电脑" android:textColor="#FF0000" android:textSize="20sp" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:text="手机" android:textColor="#FF0000" android:textSize="20sp"/> </LinearLayout>

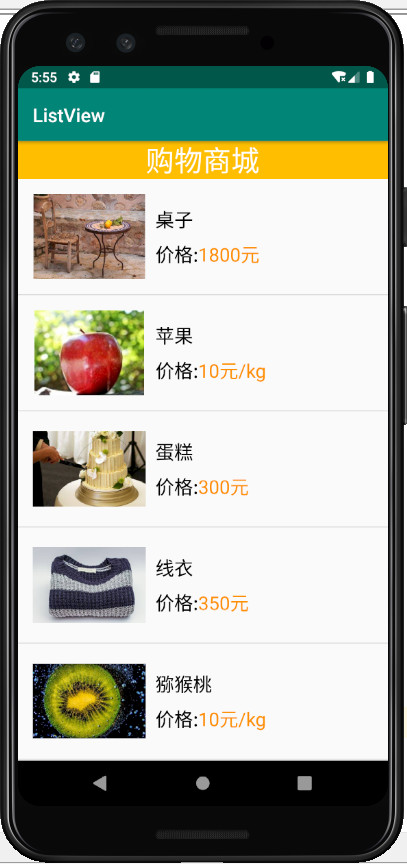
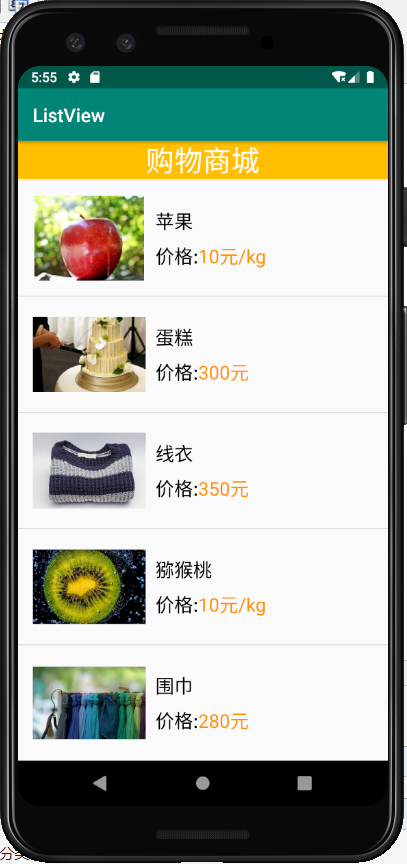
4.教材p76页 图3—17购物商城界面

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#FFBF00" android:text="购物商城" android:textColor="#FFFFFF" android:textSize="30sp" android:gravity="center"/> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp"> <ImageView android:id="@+id/iv" android:layout_width="120dp" android:layout_height="90dp" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_toRightOf="@id/iv" android:layout_centerVertical="true"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="桌子" android:textSize="20sp" android:textColor="#000000"/> <TextView android:id="@+id/tv_price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="价格:" android:textSize="20sp" android:layout_below="@id/title" android:layout_marginTop="10dp" android:textColor="#000000"/> <TextView android:id="@+id/price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1000" android:textSize="20sp" android:layout_below="@id/title" android:layout_toRightOf="@id/tv_price" android:textColor="#FF8F03" android:layout_marginTop="10dp"/> </RelativeLayout> </RelativeLayout>

package com.example.listview; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private String[] titles = {"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; private String[] prices = {"1800元","10元/kg","300元","350元","10元/kg","280元"}; //图片集合 private int[] icons = {R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes,R.drawable.kiwifruit,R.drawable.scarf}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ListView listView = findViewById(R.id.lv); MyBaseAdapter adapter = new MyBaseAdapter(); listView.setAdapter(adapter); } class MyBaseAdapter extends BaseAdapter{ @Override public int getCount() { //获取item总数 return titles.length; } @Override public Object getItem(int i) { //返回item的数据对象 return titles[i]; } @Override public long getItemId(int i) { //返回item的id return i; } @Override public View getView(int i, View View, ViewGroup viewGroup) { //获取item中的viwe视图 //将list_item.xml文件转换为viwe对象 View view = View.inflate(MainActivity.this,R.layout.list_item,null ); //初始化view对象(list_item.xml)中的控件 TextView title = view.findViewById(R.id.title); TextView price = view.findViewById(R.id.price); ImageView iv = view.findViewById(R.id.iv); title.setText(titles[i]); price.setText(prices[i]); iv.setImageResource(icons[i]); return view; } } }






 浙公网安备 33010602011771号
浙公网安备 33010602011771号