Android第3周作业
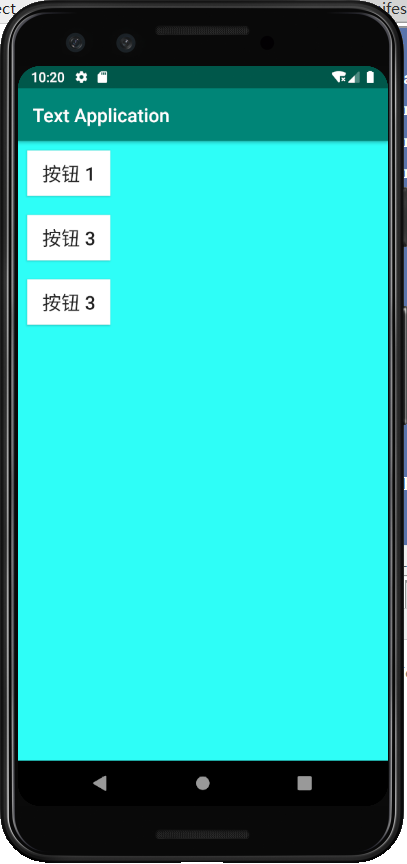
 1.1
1.1
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#2EFEF7"> <Button android:id="@+id/btn_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮 1" android:textSize="20sp" android:layout_margin="10dp" android:background="#ffffff"/> <Button android:id="@+id/btn_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮 3" android:textSize="20sp" android:layout_margin="10dp" android:background="#ffffff"/> <Button android:id="@+id/btn_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮 3" android:textSize="20sp" android:layout_margin="10dp" android:background="#ffffff"/> </LinearLayout>

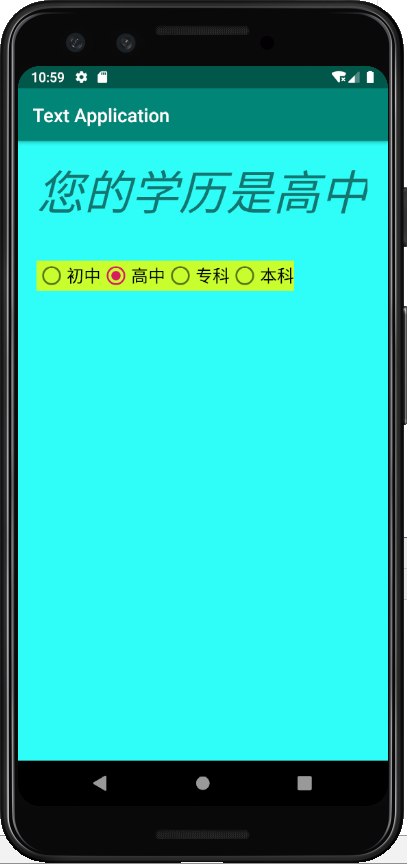
 1.2
1.2
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#2efef7"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="学历 :" android:textSize="50sp" android:layout_margin="20dp" android:textStyle="italic"/> <RadioGroup android:id="@+id/rg_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#C8FE2E" android:orientation="horizontal" android:layout_margin="20dp"> <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="初中" android:textSize="18sp"/> <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="高中" android:textSize="18sp"/> <RadioButton android:id="@+id/rb_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="专科" android:textSize="18sp"/> <RadioButton android:id="@+id/rb_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="本科" android:textSize="18sp"/> </RadioGroup> </LinearLayout>
 1.4
1.4
package com.example.textapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.RadioGroup; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private RadioGroup radioGroup; private TextView textView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.two); //启动界面 radioGroup = findViewById(R.id.rg_1); textView = findViewById(R.id.tv_1); // 通过 setOnCheckedChangeListener() 为 RadioGroup 设置监听事件 radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int cheackedId) { //判断被点击的 RadioGroup if (cheackedId == R.id.rb_1){ textView.setText("您的学历是初中"); }else if (cheackedId == R.id.rb_2){ textView.setText("您的学历是高中"); }else if (cheackedId == R.id.rb_3){ textView.setText("您的学历是专科"); }else { textView.setText("您的学历是本科"); } } }); } }


<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#2efef7"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="学过哪些课程:" android:textStyle="italic" android:textSize="30sp" android:layout_marginTop="20dp" android:layout_marginLeft="10dp"/> <CheckBox android:id="@+id/cb_java" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Java" android:textSize="20sp" android:layout_marginLeft="20dp"/> <CheckBox android:id="@+id/cb_ios" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Ios" android:textSize="20sp" android:layout_marginLeft="20dp"/> <CheckBox android:id="@+id/cb_android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Android" android:textSize="20sp" android:layout_marginLeft="20dp"/> <CheckBox android:id="@+id/cb_html" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Html" android:textSize="20sp" android:layout_marginLeft="20dp"/> <CheckBox android:id="@+id/cb_jsp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Jsp" android:textSize="20sp" android:layout_marginLeft="20dp"/> </LinearLayout>

 2.01
2.01
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#2EFEF7"> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮 1" android:onClick="click" android:textSize="20sp" android:layout_margin="10dp" android:background="#ffffff"/> <Button android:id="@+id/btn_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮 2" android:textSize="20sp" android:layout_margin="10dp" android:background="#ffffff"/> <Button android:id="@+id/btn_3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮 3" android:textSize="20sp" android:layout_margin="10dp" android:background="#ffffff"/> </LinearLayout>

package com.example.textapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class MainActivity<cli> extends AppCompatActivity implements View.OnClickListener { private Button btn_1 ,btn_2 ,btn_3 ; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.one); //启动界面 btn_1 = findViewById(R.id.btn_1); btn_2 = findViewById(R.id.btn_2); btn_3 = findViewById(R.id.btn_3); btn_2.setOnClickListener(this); btn_3.setOnClickListener(this); } public void click(View vive){ Toast.makeText(getApplicationContext(),"按钮 1 被点击",Toast.LENGTH_SHORT).show(); } @Override public void onClick(View view) { switch (view.getId()){ case R.id.btn_2 : Toast.makeText(getApplicationContext(),"按钮 2 被点击",Toast.LENGTH_SHORT).show(); break; case R.id.btn_3 : Toast.makeText(getApplicationContext(),"按钮 3 被点击",Toast.LENGTH_SHORT).show(); break; } } }

 3设计布局界面(详见QQ群)
3设计布局界面(详见QQ群)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号