jQuery学习笔记(1)
1.jQuery的简介(Write less,do more)
一个优秀的JS库,主要的作用是简化对DOM对象的查询工作(本身的名字就是JS Query(查询)的缩写),并且同时实现了链式调用和读写合一的功能;
其本质是一个封装起来的自调用函数,其中大部分的方法都放在了jQuery这个量上,然后暴露jQuery和$(两者相等)作为全局属性来方便被调用;
jQuery和$都是函数,在调用时根据这两个时根据传参的不同会有不同的效果,而且会返回这个函数的实例对象,无论是函数对象还是实例对象都被添加了各自的方法(函数对象的方法相当于构造函数的静态数据)
2.如何使用jQuery
引入:一般开发的时候使用未压缩的版本(后缀带min的是压缩版本)
(1.)直接复制代码到js文件中,然后再通过script标签引入;
(2.)通过CDN远程服务器引入(比如BootCDN)
(3.)如果有Node环境,可以直接下载jQuery模块
使用:(1.)$和jQuery这两个等同的函数对象
(2.)jQuery对象
------------------------------------------------------------------------------------------------------------------------------------------------------------------
jQuery核心函数部分
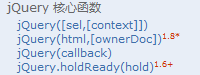
3.jQuery核心函数
(1.)作为函数调用
传参为函数时,DOM(文档)加载完毕后执行此函数,相当于window.onload()=function来绑定文档加载完成的监听
参数为选择器字符串(相比css的选择器会有所拓展)时,查找所有匹配的元素,会返回对应DOM元素的jQuery对象(内有数组形式);
参数为DOM元素时,将Dom对象封装为jQuery对象并返回;
参数为html标签时(得是带着尖括号的标签),创建标签对象并封装成jQuery对象,此时还没有在页面里面,如果想在网页中显示需要把它加入到文档中;

(2.)作为对象被调用方法
一般是$.xxx(xxx)工具方法
比如$.each(数组或对象,回调函数)来实现对数组或者对象的遍历,每次遍历都会调用回调函数,并向它传参,第一个参数是下标,第二个是数值;
$.trim()向其传入字符串参数,消除两端的空格并返回;
$.type(obj)判断数据类型
$.isArray(obj)判断是否为数组
$.isFunction(obj)判断是否为函数
$.parseJSON(json)将json字符串转为js对象/数组
具体功能查询文档;
4.关于this问题
(1.)JS原则上,谁调用函数谁就是函数中的this,但如果同时调用了某些改变this的方法如call()和apply(),this就会被改变;
(2.)在用jQuery对象绑定事件的回调函数时,函数中的this是被绑上事件的DOM元素,可以理解为在绑定事件时,jquery对象给其内部的DOM元素绑定了事件回调函数,所以时间触发时,是DOM对象调用的回调函数;
在遍历jquery对象时,函数中的this是DOM对象,可以这样理解比如$xxx.each(funcion())的形式,在each函数调用的那层jQuery对象是this,但在回调函数function中的this是DOM元素;
(3.)在调用某些方法时,this会发生变化(比如委派事件)
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
JQuery对象部分(即执行jQuery核心函数返回的对象)
jQuery内部是包含了DOM元素的伪数组(可能只有一个元素),可以用添加下标的方式来得到具体DOM元素;
伪数组是指用[数字]来给对象添加DOM对象(用"."添加对象属性,字符串不用加" ",默认转变为字符串,键名不能是变量和数字,用[ ]中括号添加属性,键名可以是变量,字符串(需要特地加" "来和变量区分)和数字)
JQuery对象的基本行为有:size()/length;[index]/get(index) (得到DOM元素);each()遍历传入回调函数,第一个参数是索引,第二个参数是DOM元素这时回调函数的this是DOM对象;index()得到在所在兄弟元素中的下标;
5.选择器
(1.)基本选择器
id选择器('#id')
类选择器('.class')
标签选择器('div')
通配选择器('*')
并集选择器("xxx,ccc")
交集选择器("xxxccc")
(2.)层次选择器
后代选择器("ul span")
子代选择器("ul>span")
兄弟选择器(".box>li")选中当前元素的同级的下一某元素
兄弟姐妹选择器(".box~li")选中当前元素后面的同级的所有具体元素
(3.)过滤选择器(指在已匹配的元素中进一步进行筛选)
选择第一个:first
选择最后一个:last
选择所有不为...的:not(...)
选择奇偶数下标元素 :even(偶数下标) :odd(奇数下标)
选择某个下标元素 :eq(索引)
选择大于给定索引值的元素 :gt(索引)
选择小于给定索引值的元素 :lt(索引)
值的注意的是gt和lt的筛选是动态的,即比如某些元素先被gt筛选了,这时再用lt筛选,基于的是gt筛选后的元素而不是一开始的元素,即多个选择器不是同时执行的而是顺序执行;
选择内容为xxx的元素 :contains("xxx")
选择隐藏或者可见的元素 :hidden和:visable
选择有xxx属性的元素 :[xxx]或者宣布择xxx属性为aaa的元素 :[xxx=aaa]
等等其他选择器,详见文档
(4.)表单选择器
分为两部分,一个是找表单,二是根据表单对象属性进行筛选;
比如:text找到text表单,再来一个:disabled属性来找不可选中的文本输入框;
详见文档表单选择器部分;
6.属性
attr()如果传属性的name,会返回属性值;
传属性名和属性值,会修改属性,但这是覆盖,比如设置了一个类名,会把原来的类名覆盖掉;
prop()大体与attr()类似,但prop()主要是处理属性值为布尔值的属性.attr()处理属性值为非布尔值的属性;
removeAttr(name)删除属性;
addClass(类名)传入类名给元素添加class,不会覆盖;
removeClass(类名)删除元素的某个属性
html()取内部文本,如果有参就是设置文本;
val()得到输入框的值,如果有参就是设置值;
7.css
8.事件
9.效果
10.文档
11.筛选



 浙公网安备 33010602011771号
浙公网安备 33010602011771号