javascript - 立即执行函数
2020年6月补充
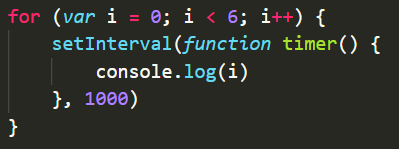
这篇文章算是带我入JavaScript甚至是前端的门的第一文,当时还在做实验室的一个项目需要在地图上为每个信号塔设置定时器显示一些自定义的动画,结构类似下图的代码。 最近看了《你不知道的JavaScript 上卷》中闭包的内容还有掘金中一位博主整理的闭包面试题,再联系联系Event Loop,甚至了解了ES6之后的let、箭头函数后,觉得还是有必要回过头来补充些东西(关键词:闭包、Event Loop、let、箭头函数)
初学者可以直接从【什么是匿名函数】这部分开始看,然后再回过头来看我这块补充的内容,就当为后续深入了解指路了。
思考以上代码为什么输出总是6。这里涉及到了JS的运行机制,在此简单做下引导,具体戳相关链接。
因为setInterval为宏任务,由于JS中单线程eventLoop机制,在主线程同步任务执行完后才去执行宏任务,因此循环结束后setInterval中的回调才依次执行,但输出i的时候当前作用域没有,往上一级再找,发现了i,此时循环已经结束,i变成了6。因此会全部输出6。
当然学了立即执行函数我们会使用立即执行函数给每个li创造一个独立作用域就能解决。为啥要了解立即执行函数呢,不就是为了解决问题吗,那还有别的方案吗?
这里再给一个方案:使用ES6的let定义i
相关链接:
以下是正文
问题引入:我们写函数,就是为了使我们的代码更加模块化,然后,提高代码的重用。但是,有些函数,从定义到整个函数就运行了一遍。但是这个函数依然存在,就占用了大量的内存。那有没有一种函数,执行完了之后,就不存在了的呢?
什么是匿名函数
声明一个函数,并马上调用这个匿名函数就叫做立即执行函数;也可以说立即执行函数是一种语法,让你的函数在定义以后立即执行;
立即执行函数的创建步骤,看下图:

立即函数形式
接下来看立即执行函数的两种常见形式:
//匿名函数包裹在一个括号运算符中,后面跟一个小括号 (function(){ //... })() ////匿名函数后面跟一个小括号,整个包裹在一个括号运算符中 (function(){ //... }())
(),!,+,-,=等运算符都能起到立即执行的作用,这些运算符的作用就是将匿名函数或函数声明转换为函数表达式。
要注意两点,一是函数体后面要有小括号(),二是函数体必须是函数表达式而不能是函数声明。
(function (test) { //使用()运算符,输出123 console.log(test); })(123); (function (test) { //使用()运算符,输出123 console.log(test); }(123)); !function (test) { //使用!运算符,输出123 console.log(test); }(123); var fn = function (test) { //使用=运算符,输出123 console.log(test); }(123);
好处
- 不必为函数命名,避免了污染全局变量
- 立即执行函数内部形成了一个单独的作用域,可以封装一些外部无法读取的私有变量
- 封装变量
总而言之:立即执行函数会形成一个单独的作用域,我们可以封装一些临时变量或者局部变量,避免污染全局变量。以一个面试题为例:
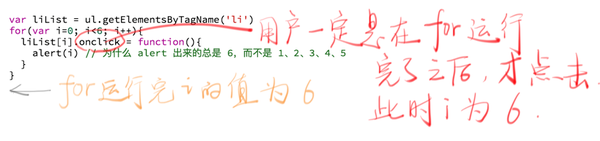
var liList = ul.getElementsByTagName('li') for(var i=0; i<6; i++){ liList[i].onclick = function(){ alert(i) // 为什么 alert 出来的总是 6,而不是 0、1、2、3、4、5 } }
为什么 alert 的总是 6 呢,因为 i 是贯穿整个作用域的,而不是给每个 li 分配了一个 i,如下:

划重点:用户一定是在for运行完了之后,才点击的,此时i为6
解决方案:
用立即执行函数给每个li创造一个独立作用域即可(当然还有其他办法):
var liList = ul.getElementsByTagName('li') for(var i=0; i<6; i++){ !function(ii){ liList[ii].onclick = function(){ alert(ii) // 0、1、2、3、4、5 } }(i) }
使用场景
2、所有的这些工作只需要执行一次,比如只需要显示一个时间。
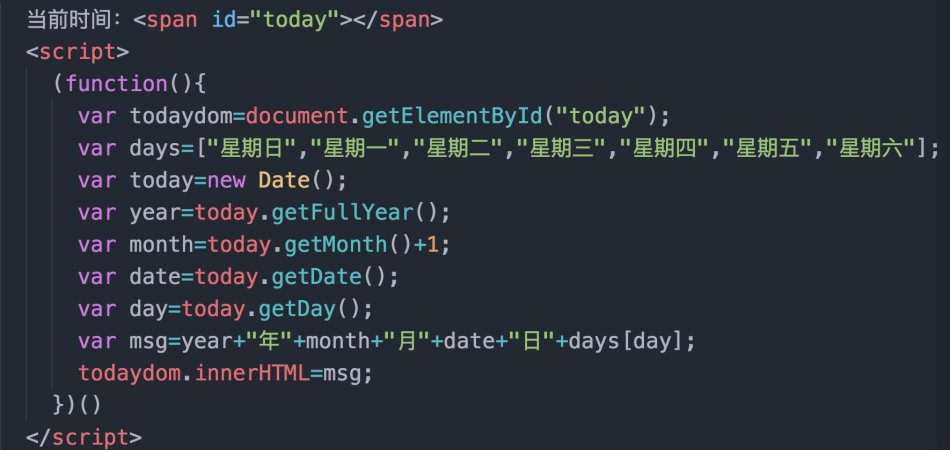
3、但是这些代码也需要一些临时的变量,但是初始化过程结束之后,就再也不会被用到,如果将这些变量作为全局变量,不是一个好的注意,我们可以用立即执行函数——去将我们所有的代码包裹在它的局部作用域中,不会让任何变量泄露成全局变量。看如下代码:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号