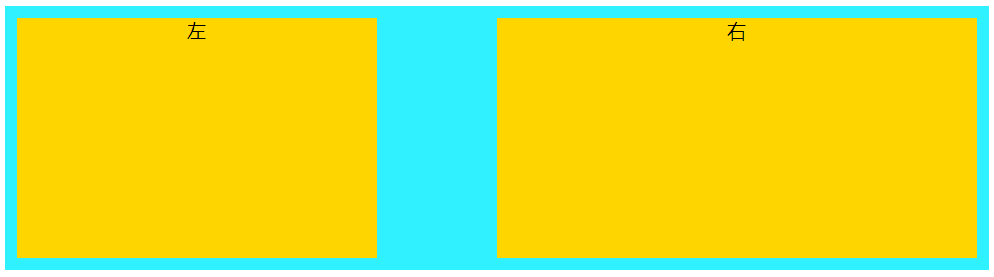
一、实现左右两列式布局
![]()
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 800px;
background-color: rgb(48, 241, 255);
padding: 10px;
text-align: center;
}
.box .left {
width: 300px;
height: 200px;
background-color: rgb(255, 213, 0);
float: left;
}
.box .right {
width: 400px;
height: 200px;
background-color: rgb(255, 213, 0);
float: right;
}
/* 清除浮动 */
.box::after {
display: block;
content: "";
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左</div>
<div class="right">右</div>
</div>
</body>
</html>
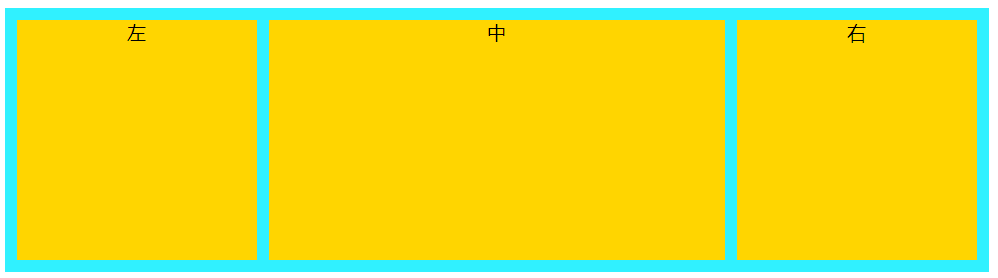
二、实现一行多列式布局
![]()
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 800px;
background-color: rgb(48, 241, 255);
padding: 10px;
text-align: center;
}
.box .left {
width: 200px;
height: 200px;
background-color: rgb(255, 213, 0);
float: left;
}
.box .center {
width: 380px;
height: 200px;
background-color: rgb(255, 213, 0);
margin-left: 10px;
float: left;
}
.box .right {
width: 200px;
height: 200px;
background-color: rgb(255, 213, 0);
float: right;
}
/* 清除浮动 */
.box::after {
display: block;
content: "";
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左</div>
<div class="center">中</div>
<div class="right">右</div>
</div>
</body>
</html>
三、三列式布局,中间自适应
![]()
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
}
.box {
width: 100%;
background-color: rgb(48, 241, 255);
padding: 10px;
box-sizing: border-box;
}
.box .left {
width: 150px;
height: 200px;
background-color: rgb(255, 213, 0);
float: left;
}
.box .center {
height: 200px;
background-color: rgb(255, 213, 0);
margin: 0 160px;
}
.box .right {
width: 150px;
height: 200px;
background-color: rgb(255, 213, 0);
float: right;
}
/* 清除浮动 */
.box::after {
display: block;
content: "";
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左</div>
<div class="right">右</div>
<div class="center">中</div>
</div>
</body>
</html>
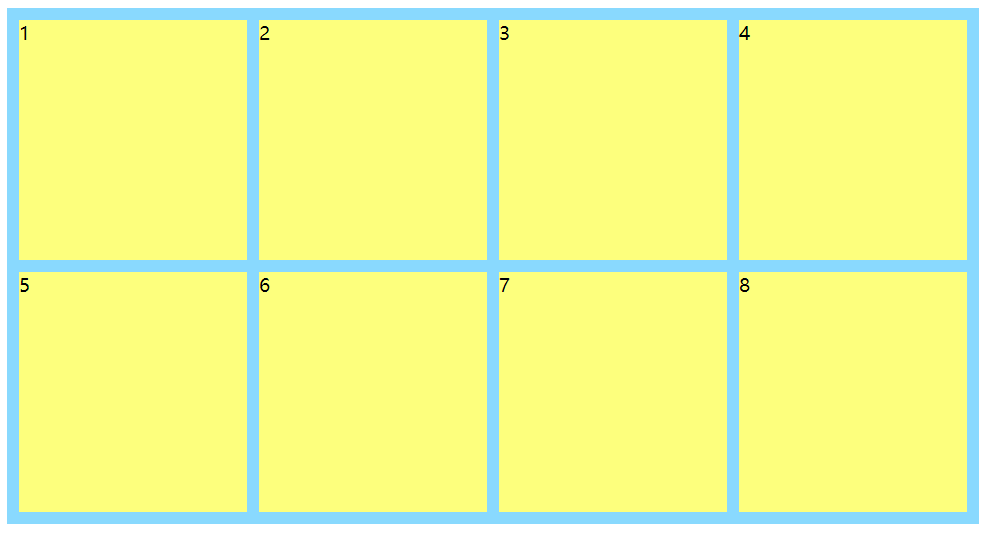
四、多行多列式布局
![]()
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 800px;
background-color: rgb(137, 217, 254);
margin: 0 auto;
padding: 5px;
}
.item {
width: 190px;
height: 200px;
background-color: rgb(253, 255, 125);
float: left;
margin: 5px;
}
/* 清除浮动 */
.box::after {
display: block;
content: "";
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>
</body>
</html>
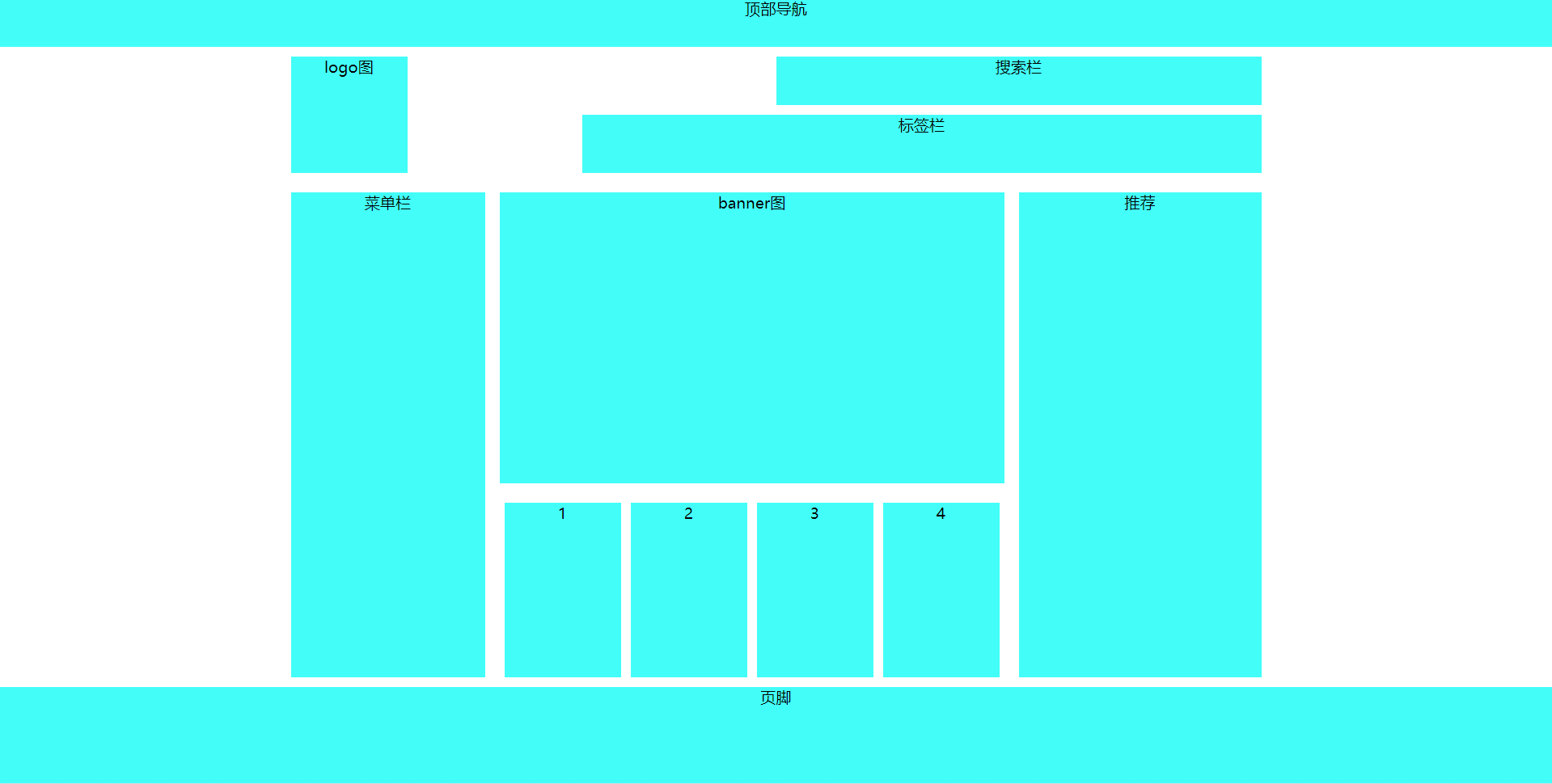
五、实现整站结构布局
![]()
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body,
ul {
margin: 0;
text-align: center;
}
ul {
padding: 0;
list-style: none;
}
.clearfix::after {
display: block;
content: "";
clear: both;
}
.top {
height: 50px;
background-color: #43fef8;
}
.container {
width: 1000px;
margin: 10px auto;
}
/*header部分样式*/
.container .header .logo {
width: 120px;
height: 120px;
background-color: #43fef8;
float: left;
}
.container .header .nav {
width: 700px;
float: right;
}
.nav .nav-top {
width: 500px;
height: 50px;
background-color: #43fef8;
float: right;
}
.nav .nav-bottom {
height: 60px;
width: 100%;
background-color: #43fef8;
float: right;
margin-top: 10px;
}
/*main-top部分样式*/
.main {
margin-top: 20px;
}
.main-top .main-top-menu {
width: 200px;
height: 500px;
background-color: #43fef8;
float: left;
}
.main-top .main-top-content {
width: 520px;
height: 500px;
float: left;
margin-left: 15px;
}
.main-top .main-top-recommend {
width: 250px;
height: 500px;
background-color: #43fef8;
float: right;
}
.main-top-content .top-content-banner {
height: 300px;
background-color: #43fef8;
}
.main-top-content .top-content-hot {
height: 180px;
margin-top: 20px;
}
.top-content-hot ul li {
width: 120px;
height: 180px;
background-color: #43fef8;
margin: 0px 5px;
float: left;
}
.footer {
height: 100px;
background-color: #43fef8;
}
</style>
</head>
<body>
<div class="top">顶部导航</div>
<div class="container">
<!--header start-->
<div class="header clearfix">
<div class="logo">logo图</div>
<div class="nav clearfix">
<div class="nav-top">搜索栏</div>
<div class="nav-bottom">标签栏</div>
</div>
</div>
<!--header end-->
<!--main start-->
<div class="main">
<div class="main-top clearfix">
<div class="main-top-menu">菜单栏</div>
<div class="main-top-content">
<div class="top-content-banner">banner图</div>
<div class="top-content-hot">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
<div class="main-top-recommend">推荐</div>
</div>
</div>
<!--main start-->
</div>
<div class="footer">页脚</div>
</body>
</html>









 浙公网安备 33010602011771号
浙公网安备 33010602011771号