Django之HTTP协议
Django之HTTP协议
一、HTTP协议简介
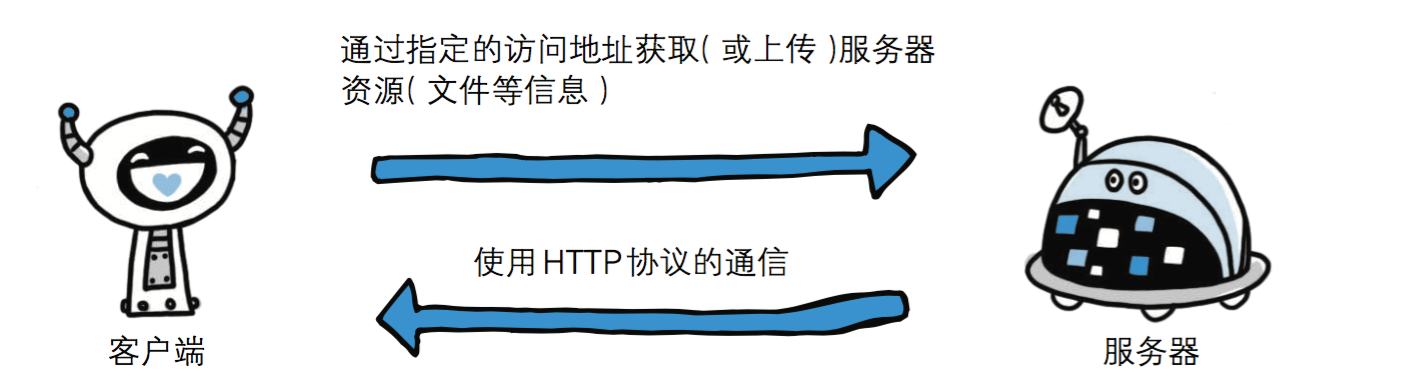
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW : World Wide Web)服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。
HTTP协议工作与客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即web服务器发送所有请求。web服务器根据接收到的请求后,想客户端发送响应信息。

二、HTTP协议特点
1、基于TCP/IP
HTTP协议是基于TCP/IP协议之上的应用层协议。
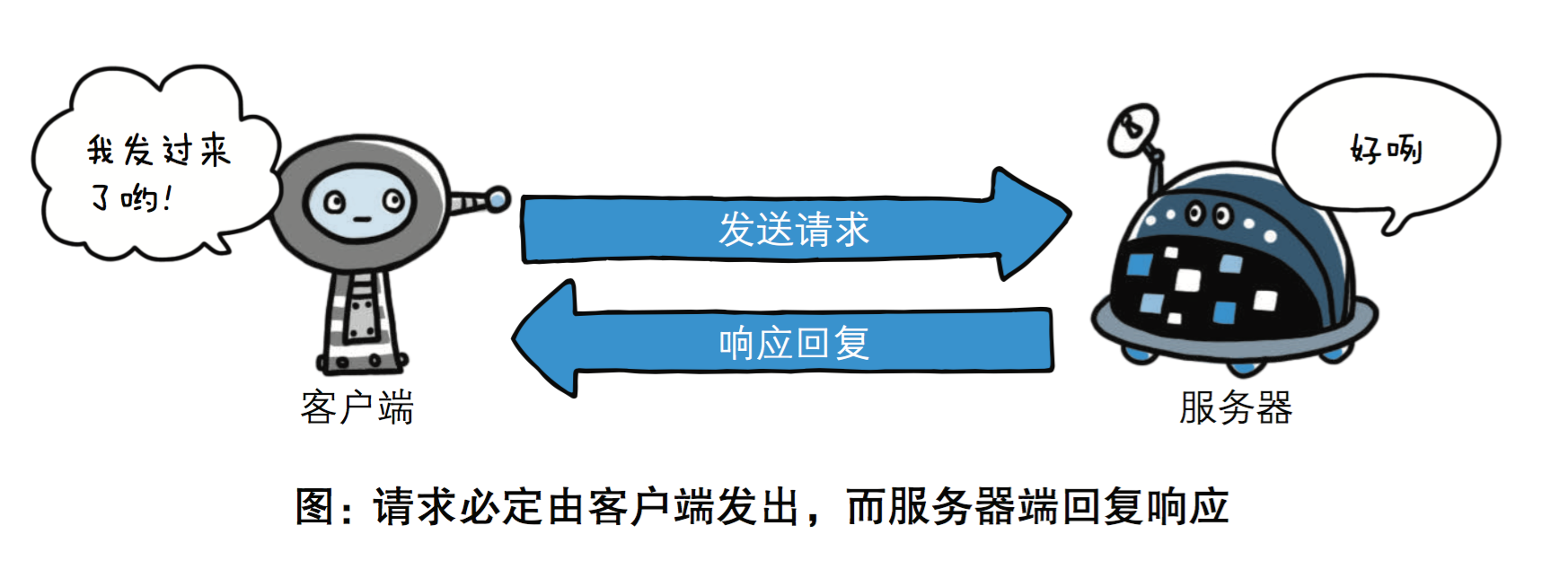
2、基于请求 - 响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端再没有接收到请求之前不会发送响应。

3、无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议自身不对请求和响应之间的通信状态进行保存。也就是说再HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本事并不保留之前一切的请求或响应报文的信息,这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成如此简单的。可是,随着web的不断发展,因无状态而导致业务处理变得棘手的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的其它页面后,也需要能继续保持登录状态。针对这个实例,网站为了能够掌握时谁送出的请求,需要保存用户的状态。HTTP/1.1虽然时无状态协议,但是为了实现期望的保存状态功能,于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管理状态了。有关Cookie的详细内容稍后讲解。
4、无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并接收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
三、HTTP请求协议与响应协议
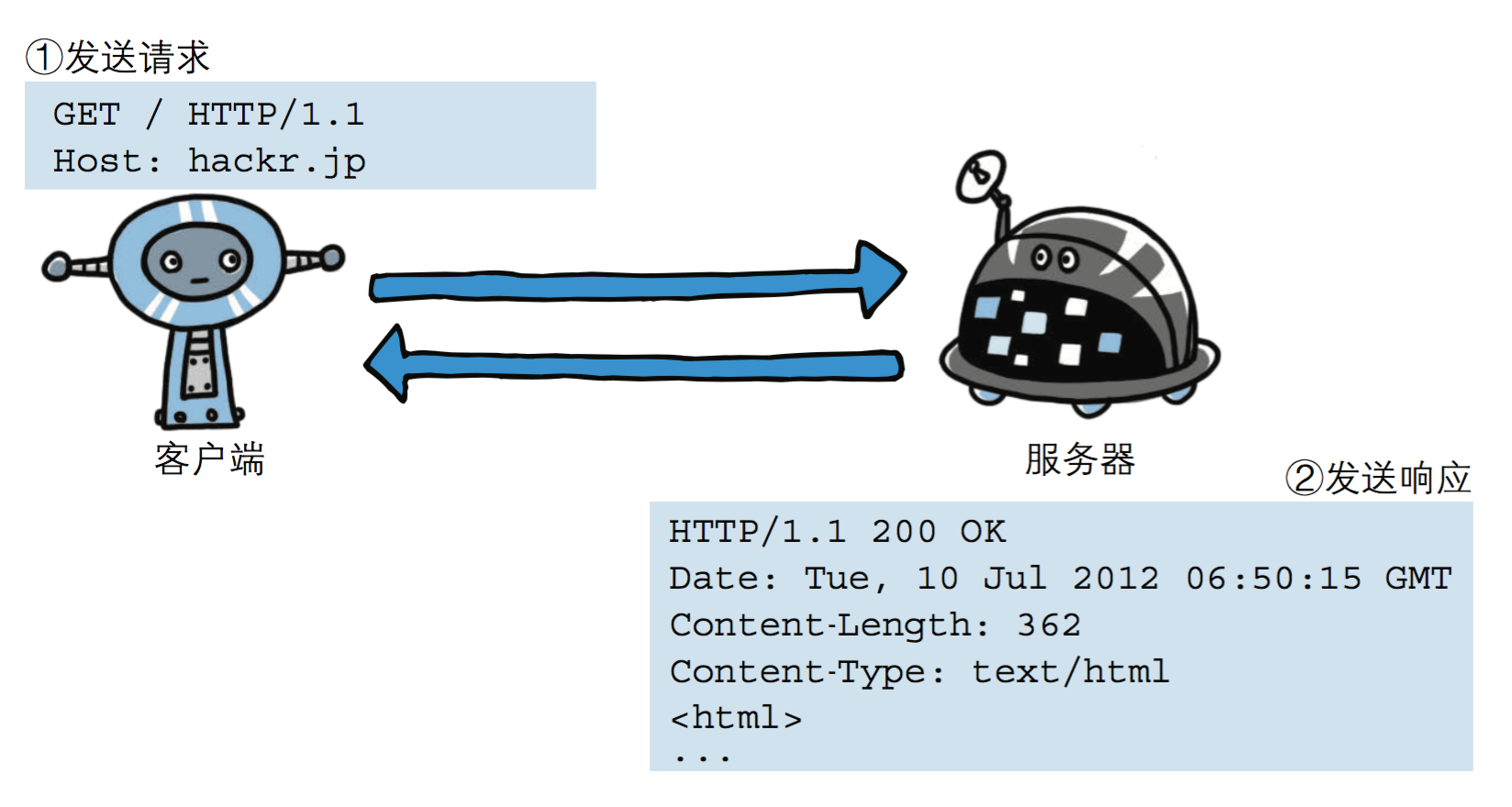
HTTP协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用与HTTP协议交互的信被称为HTTP报文。请求端(客户端)的HTTP报文作为请求报文,响应端(服务器端)的作为响应报文。HTTP报文本身是由多行数据构成的文本。

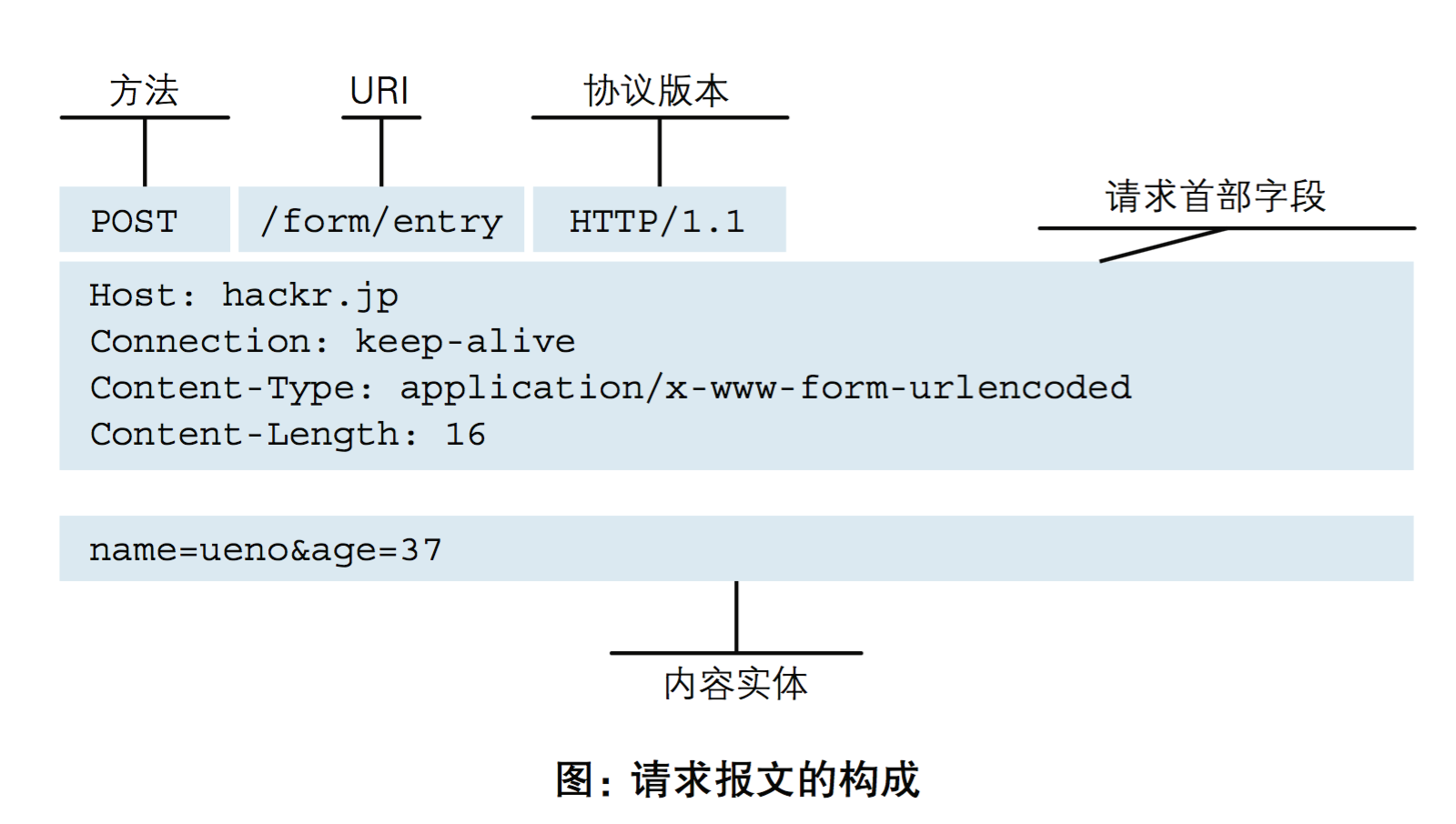
1、请求协议
请求格式:

请求方式:get与post请求
- get提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456。post方法是把提交的数据放在HTTP包的请求体中。
- get提交的数据大小有限制(因为浏览器对URL的长度有限制),而post方法提交的数据没有限制。
- get与post请求在服务端获取请求数据方式不同。
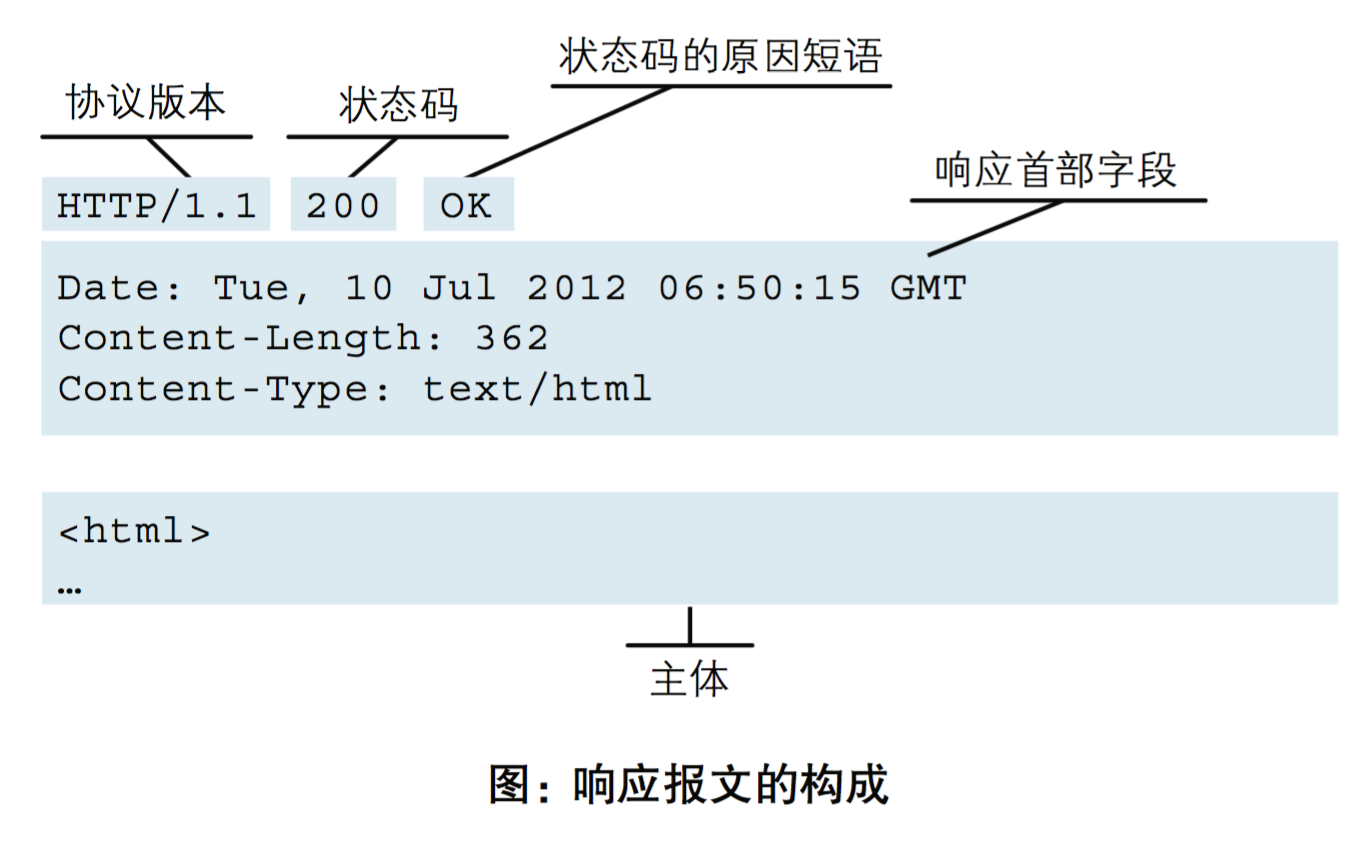
2、响应协议
响应格式:

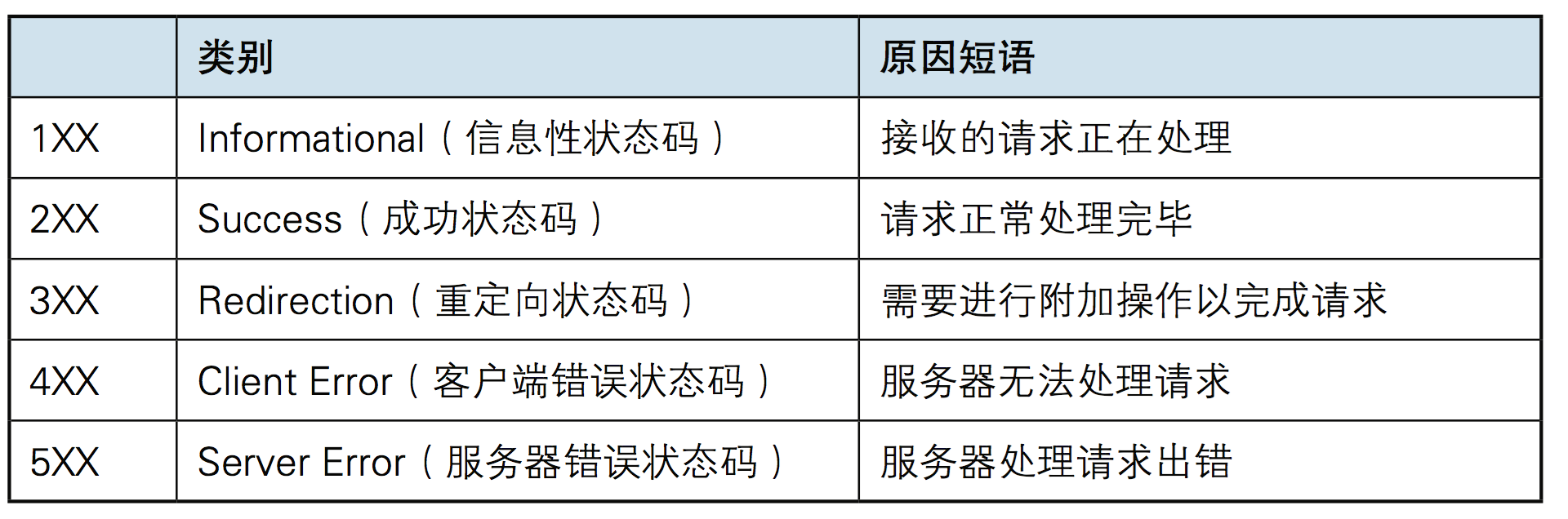
响应状态码:
状态码的值是当客户端向服务器端发送请求时,返回的请求结果。借助状态码,用户可以知道服务器端始找正常处理了请求,还是出现了错误。状态码,如200 OK,以3位数字和原因组成。数字中的一位指定了响应类别,后两位无分别。响应状态码有5种。

演示示例:
import socket
sock=socket.socket()
sock.bind(("127.0.0.1",8808))
sock.listen(5)
while True:
print("server waiting.....")
conn,addr=sock.accept()
data=conn.recv(1024)
print("data",data)
# 读取html文件
with open("login.html","rb") as f:
data=f.read()
conn.send((b"HTTP/1.1 200 OK\r\n\r\n%s"%data))
conn.close()
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post">
用户名 <input type="text" name="user">
密码 <input type="password" name="pwd">
<input type="submit">
</form>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号