原创《开源一个用 vue 写的树层级组件 vue-ztree》
最近由于后台管理项目的需要,页面需要制作一个无限树的需求,我第一感就想到了插件 ztree,不过我觉得它太大了,还是自己动手丰衣足食吧。
ztree 的 demo 地址:http://www.treejs.cn/v3/demo.php
演示地址:
vue-ztree(vue 1.0版本) 演示地址:http://lisiyizu.github.io/vue-ztree/
vue-ztree-2(vue 2.0版本) 演示地址:http://lisiyizu.github.io/vue-ztree-2/
项目地址:
vue-ztree(vue 1.0版本) 演示地址:http://github.com/lisiyizu/vue-ztree
vue-ztree-2(vue 2.0版本) 演示地址:http://github.com/lisiyizu/vue-ztree-2.0
我拿来了 ztree的样式库,自己动手写的算法,整了一个小而美的 vue-ztree 组件,它基本上能满足我的业务需求,我也希望造福开源社区,打算贡献点微薄之力,就把它开源了。
概要 :
1: vue-ztree 的效果图
2: vue-ztree 的调用方式
3: vue-ztree 的技术点
1: vue-ztree 的效果图
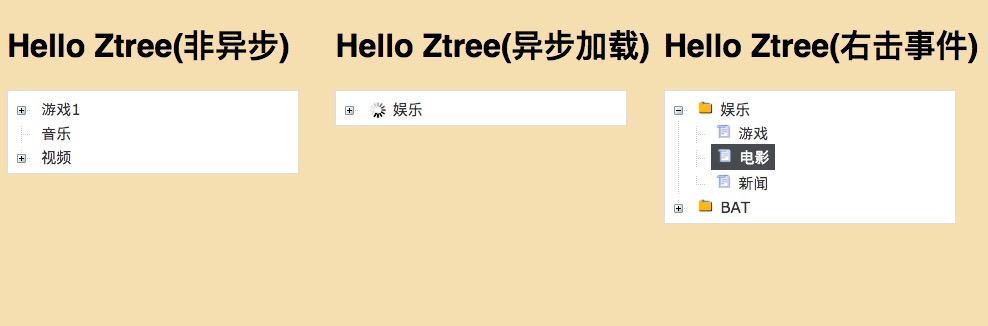
vue-ztree 的效果,如下图所示:

2: vue-ztree 的调用方式:
组件写法,如下图:

vue-ztree 的参数讲解:
| 参数 | 类型 | 默认值 | 描述 |
| list | Array | - | 树的结构数据源 |
| func | Function | - | 点击节点回调的方法 |
| expand | Function | - | 点击展开/收起的方法(一般在异步加载的时候使用, 非异步加载传null) |
| is-open | Bealoon | true | 是否展开树 |
3. vue-ztree 的技术点
vue-ztree的技术点,主要是大量用到了递归算法,以及一些巧妙的编码技巧。
推荐了解vue 组件树递归知识,地址:https://github.com/vuejs/vue/tree/dev/examples/tree
如果对你有重要帮助,可以打赏一下!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号