入门级旅游网 - 1 启动&选型&用户模块
0 导语
为了巩固web基础知识,提升综合运用能力。
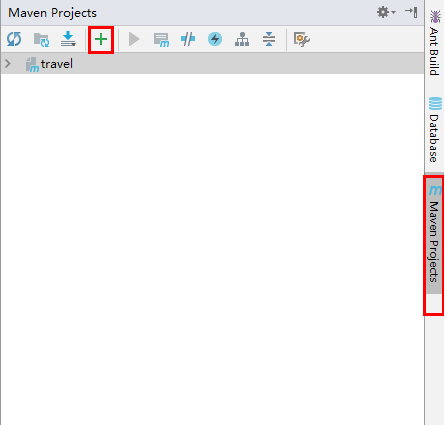
1 Maven项目导入

选择travel项目的pom.xml文件,点击ok

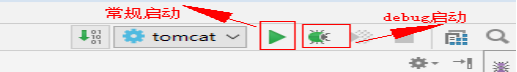
2 Maven项目启动
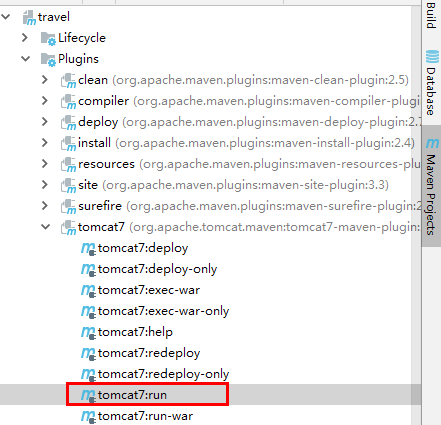
2.1 "粗暴"启动

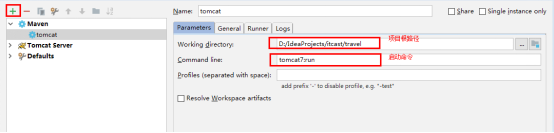
2.2 配置Maven快捷启动


3 技术选型
3.1 Web层
Servlet:前端控制器
html:视图
Filter:过滤器
BeanUtils:数据封装
Jackson:json序列化工具
3.2 Service层
Javamail:java发送邮件工具
Redis:nosql内存数据库(缓存)
Jedis:java的redis客户端
3.3 Dao层
Mysql:数据库
Druid:数据库连接池
JdbcTemplate:jdbc的工具
4 数据库创建
-- 创建数据库
CREATE DATABASE travel;
-- 使用数据库
USE travel;
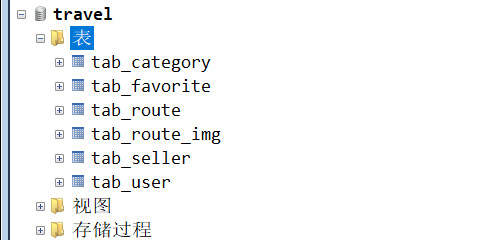
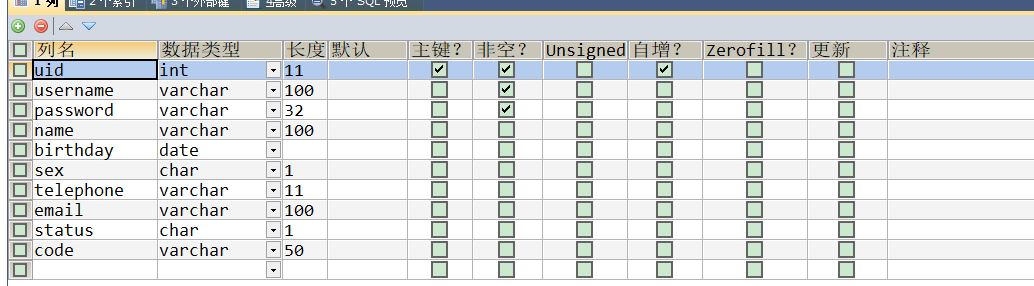
数据库表项



5 注册功能
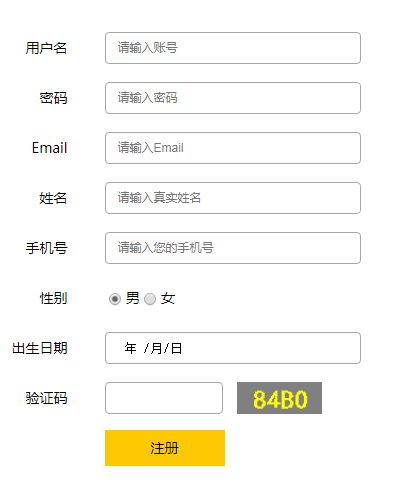
5.1 前端页面效果

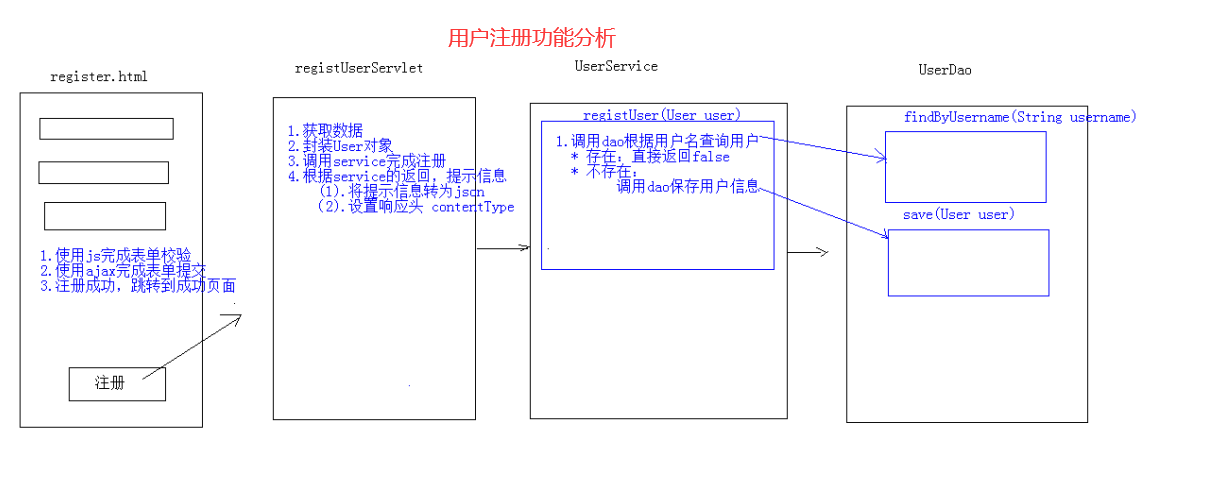
5.2 功能分析

5.3 具体逻辑阐述
5.3.1 js表单校验(以校验邮箱为例)
目的:提升用户体验,同时也能减少访问数据库的IO操作。
//校验邮箱
function checkEmail(){
//1.JQuery方式获取邮箱对象
var email = $("#email").val();
//2.定义正则表达式 如krismile@163.com认为是合法邮箱
var reg_email = /^\w+@\w+\.\w+$/;
//3.判断
var flag = reg_email.test(email);
if(flag){
//不加边框
$("#email").css("border","");
}else{
//加红边,表示不合法
$("#email").css("border","1px solid red");
}
return flag;
}
上面这个js函数的作用就是校验email的合法性,当某个事件触发时,会调用校验函数。如下述代码所示。
$(function () {
//当表单提交时,调用所有的校验方法
$("#registerForm").submit(function(){
return checkUsername() && checkPassword() && checkEmail();
//如果这个方法没有返回值,或者返回为true,则表单提交,如果返回为false,则表单不提交
});
//当某一个组件失去焦点是,调用对应的校验方法
$("#username").blur(checkUsername);
$("#password").blur(checkPassword);
$("#email").blur(checkEmail);
});
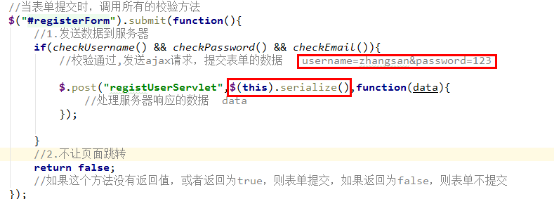
5.3.2 Ajax(异步)提交表单
在此使用异步提交表单是为了获取服务器响应的数据。
因为我们前台使用的是html作为视图层,不能够直接从servlet相关的域对象获取值,
只能通过ajax获取响应数据

5.3.3 后端处理-三层架构思想
Servlet控制层:
- 获取表单数据,封装对象
- 调用service处理注册业务逻辑(service.regist(user))
- 得到数据,给与前端页面响应。如注册失败(用户名已存在等)信息
service业务逻辑层:
- 调用dao查询该注册用户是否存在 (dao.findByUserName(username))
- 存在,注册不通过,返回false
- 不存在,调用dao保存用户数据 (dao.save(user))
dao数据库访问层
- findByUserName(username):通过用户名查询用户
- save(user):保存用户
6 邮件激活
注册完成后使用 注册时给的邮箱 进行账号的激活
目的是 为了保证用户填写的邮箱是正确的。将来也可以推广一些宣传信息,到用户邮箱中
6.1 发送邮件
1.申请邮箱
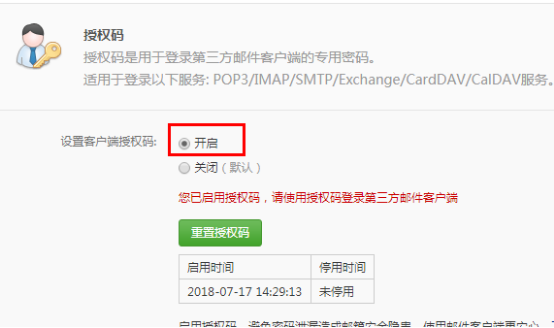
2.开启授权码
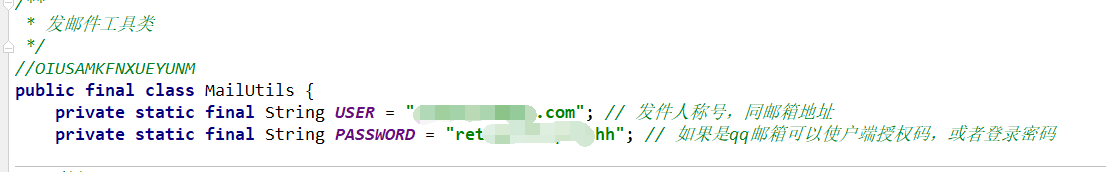
3.在MailUtils中设置自己的邮箱账号和密码(授权码)


tips: MailUtils是Java邮件发送的第三方工具类,网上下载的
调用其中sendMail方法可以完成邮件发送
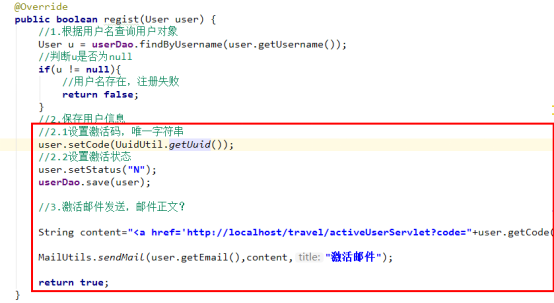
6.2 功能分析
用户点击发送的邮件,完成激活功能
激活的功能,实质上只需要改变用户数据中status值为“Y”即可

发送邮件代码

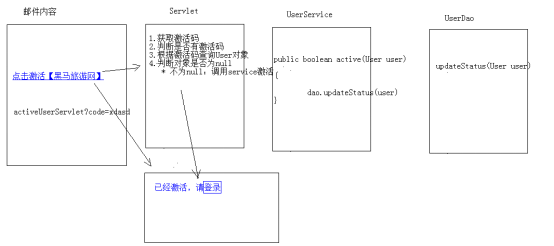
6.3 后端处理-三层架构思想
Servlet控制层:
- 获取激活码code
- 调用service处理激活用户业务逻辑(service.active(code))
- 得到数据,给与前端页面响应。如激活失败(激活码不存在等)信息
//1.获取激活码
String code = request.getParameter("code");
if(code != null){
//2.调用service完成激活
UserService service = new UserServiceImpl();
boolean flag = service.active(code);
//3.判断标记
String msg = null;
if(flag){
//激活成功
msg = "激活成功,请<a href='login.html'>登录</a>";
}else{
//激活失败
msg = "激活失败,请联系管理员!";
}
response.setContentType("text/html;charset=utf-8");
response.getWriter().write(msg);
service业务逻辑层:
- 调用dao查询该注册用户是否存在 (dao.findByCode(code))
- 不存在,激活不通过,返回false
- 存在,调用dao更新用户数据 (dao.updateStatus(user)),返回true
@Override
public boolean active(String code) {
//1.根据激活码查询用户对象
User user = userDao.findByCode(code);
if(user != null){
//2.调用dao的修改激活状态的方法
userDao.updateStatus(user);
return true;
}else{
return false;
}
}
dao数据库访问层
- findByCode(code):通过激活码code查询用户
- updateStatus(user):更新用户的status值为“Y”
/**
* 根据激活码查询用户对象
* @param code
* @return
*/
@Override
public User findByCode(String code) {
User user = null;
try {
String sql = "select * from tab_user where code = ?";
user = template.queryForObject(sql,new BeanPropertyRowMapper<User>(User.class),code);
} catch (DataAccessException e) {
e.printStackTrace();
}
return user;
}
/**
* 修改指定用户激活状态
* @param user
*/
@Override
public void updateStatus(User user) {
String sql = " update tab_user set status = 'Y' where uid=?";
template.update(sql,user.getUid());
}
7 登录
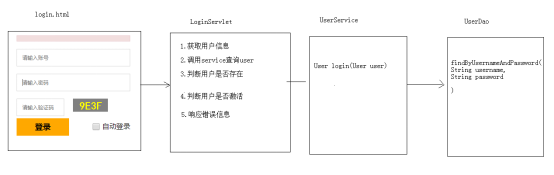
7.1 前端页面

7.2 功能分析

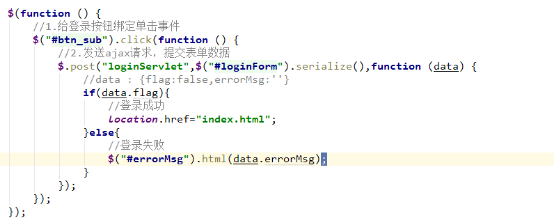
7.3 前端代码设计

7.4 后端设计-三层架构思想
Servlet控制层:
- 获取表单数据,封装对象
- 调用service处理登录业务逻辑(service.login(user))
- 得到数据,将获取到的数据存入session
- 给与前端页面响应。如登录失败(用户名或密码不正确等)信息
service业务逻辑层:
- 调用dao查询该用户 (dao.findByUserAndPassword(username, password))
- 返回获取到了的对象user
dao数据库访问层
- findByUserAndPassword(username, password):通过用户名和密码查询用户
8 退出
什么叫做登录了?session中有user对象。
实现步骤:
1.访问servlet,将session销毁
2.跳转到登录页面
代码实现:
Header.html

Servlet:
//1.销毁session
request.getSession().invalidate();
//2.跳转登录页面
response.sendRedirect(request.getContextPath()+"/login.html");


 浙公网安备 33010602011771号
浙公网安备 33010602011771号