各种居中对齐
对于不是编辑中的代码进行复制时,一定要注意:空格的复制可能会是整个HTML和样式都显示无效,需要删除所有复制的空格才可以正常显示,对于下面代码的复制也一样:
text-align:center 只对块级元素有效,且是块级元素内的内容水平居中,而不是整个块级元素。
如果是想让块级元素水平居中,可在需要居中的块级元素中添加margin:0 auto; 必须是固定宽度。
vertical-align:middle 只对行内元素有效 垂直居中 一行可以使用line-height=height.也可以垂直居中
当行高与元素的高度一致时,元素的内容会在垂直方向居中显示;
设置height:100px; line-height没有设置时,默认与当前字体大小一致。如果设置font-size:20px; 那么line-height:20px;要居中显示,那么可写:line-height:100px; 或者line-height:500%;
-----
在写样式时,一定记住先使用通配符统一不同浏览器的默认设置。
*{
margin:0px;
padding:0px;
font-size:16px;
}
一,单行(块级元素的内容不超过一行:p,div,h1,h2等标签)居中(左右居中,上下居中)
在块级元素中设置,解决办法:
1,line-height:该行的字体大小 //垂直居中
2,text-align:center;
----------------
<style type="text/css">
*{ /*统一设置不同浏览器的默认设置*/
margin: 0px;
padding: 0px;
}
.warp{
border: 1px solid red;
height: 200px;
}
p{
line-height: 200px;
text-align: center;
}
</style>
</head>
<body>
<div class="warp">
<p>路上看到<br/>房价收到非独立开发建设劳动法</p>
</div>
</body>
=================================================
二,多行(多行中包括块级元素)居中(左右居中,上下垂直居中)
在块级元素中设置属性,解决办法:
在需要居中整个块级元素中设置:
text-align:center;
把其父元素转化成表格,表格的宽度是内容决定,所以这里需要把宽度设置为100%(有固定的宽度就不用设置):
display:table;
width:100%;
把居中块级元素转化成表格的单元格:
display:talbe-cell;
表格的单元格是行内元素,所以可以使用垂直居中属性(该属性默认值:baseline):
vertical-align:center;
如下代码:
*{
margin: 0px;
padding: 0px;
}
.warp{
border: 1px solid red;
height: 400px;
display: table;
width: 100%;
}
.inner{
text-align: center; //先设置块级元素居中,块级元素居中才有效。再来转化为表格的单元格 。
display: table-cell;
vertical-align: middle;
}
</style>
<div class="warp">
<div class="inner">
<img src="#" width="200px" height="100px">
<div>路上看到房价收到非独/div></div>
<h2>数量的开发建设独立开发</h2>
</div>
===========================================
使用position:relative; 和 position:absolute;来居中定位。
.partent{
width:500px;
height: 500px;
background: green;
position: relative; //子元素相对于本祖先元素居中显示
}
.child{
width:100px;
height: 100px;
background: red;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto auto; //本元素相对于有relative的祖先元素上下左右垂直居中。
}
<div class="partent">
<div class="child"></div>
</div>
----
其他都不变,就变为:
只设置两个偏移量,child标签会相对reative标签左右居中。
left: 0;
right: 0;
margin:auto; //本元素相对于有relative的祖先元素左右垂直居中。
只设置两个偏移量,child标签会相对reative标签上下垂直居中。
top: 0;
bottom: 0;
margin:auto; //本元素相对于有relative的祖先元素上下垂直居中。
本标签没有设置宽高,把偏移量都设置为0,其他不设置,那么这个child标签就会把relative这个祖先标签填充满。
top: 0;
left: 0;
bottom: 0;
right: 0;
-------------下面是居中实例:------------------
父元素使用position:relative;
子元素使用position:absolute;
如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
list-style-type: none;
border: none;
}
ul{
position: relative;
width: 100%;
height: 600px;
border: 1px solid red;
}
li{
position: absolute;
width: 300px;
height: 300px;
}
.two{
top: 40px; /*经测试:只要 top = bottom 且设置margin:auto; 则上下垂直居中。 */
right:44px; /*经测试: 只要 right = left 且设置margin:auto; 则左右垂直居中。*/
bottom: 40px;
left:10px;
margin: auto;/*居中显示*/
border: 1px solid red;
}
</style>
</head>
<body>
<ul>
<li>111</li>
<li class="two">222</li>
<li>333</li>
</ul>
</body>
</html>
=====================================
单行居中:
height=line-height 上下垂直居中
text-align:center; 块级元素内容左右居中
多行居中:
父元素设置 display:table. 且宽度固定
子元素设置 display:table-cell. vertical-align:middle;
定位居中一:
父元素设置position:relative;
子元素设置position:absolute; top:0; bottom:0; left:0; right:0; margin:auto auto;
其中如果只设置如下效果又不一样:
left: 0;
right: 0;
margin: 0 auto; //本元素相对于有relative的祖先元素左右垂直居中。
top: 0;
bottom: 0;
margin:auto 0 ; //本元素相对于有relative的祖先元素上下垂直居中。
定位居中二:
父元素设置position:relative/fixed; 或者父元素是body。
子元素设置position:absolute; left:50%; top:50% margin-left:-(子元素宽度的一半); margin-top:-(子元素高度的一半);
固定宽度块级元素:margin:0 auto; 左右居中。
块级元素的内容:text-align: center; 左右居中。
行内元素:vertical-align:middle; 上下居中。
=================================

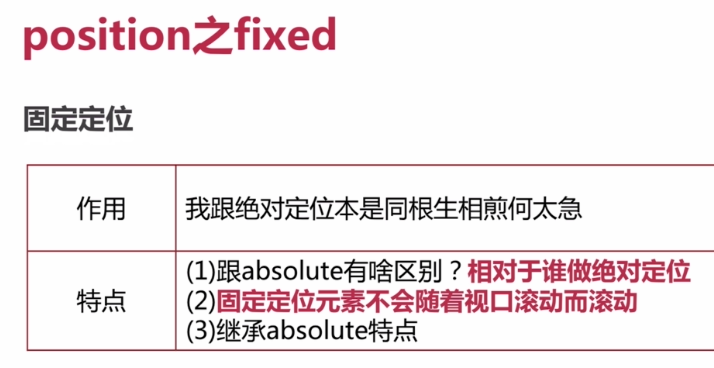
右下角的广告定位:
position: fixed;
bottom:0;
right:10px;
是相对于浏览器窗口进行定位的,不会随滚动条滚动而滚动。页面的广告就是最典型例子。
=======================================

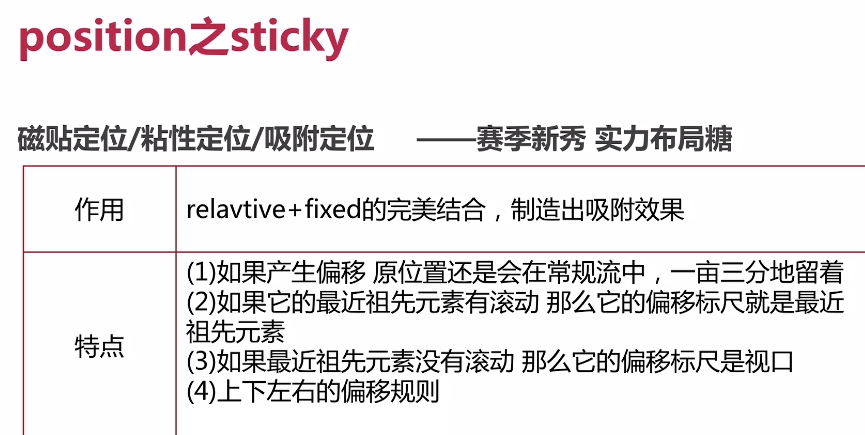
position:sticky 是粘性
.two{
background: red;
position: sticky; //某个标签设置了position:sticky; top:10px; 那么表示滚动条滚动时,顶部距离该标签10px时,就粘着固定不变了,这里可以设置top,right.left,bottom
top: 10px;
}
如下图:
这是刚刚刷新的页面

这是滚动的页面,红色块和浏览器顶部有10px;空隙,因为上面设置top:10px;

=========================================

=======================================
.container{
width: 1200px; //父元素的宽度可以是任意的,百分比也行。
height: 3000px;
background: green;
margin: 0 auto; //对于两个块级元素,想要子元素在父元素中水平居中,可以在子元素中设置margin:0 auto;
}
<body>
<div class="container"></div>
</body>
=======================
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
body {
margin: 0;
padding: 0;
background: #4AC291;
font: 100% / 1.5 sans-serif;
display: flex;
height:100vh;
/* height: 100%; 这样设置就变成了跟随内容撑开的高度来设置。*/
/*不可以设置成:height:100%,无效。*/
}
main {
/**第一种,最优雅的一种**/
/*(绝大部分浏览器都支持)最优雅的一种:唯一的缺点是IE 11 不完全支持,存在一些bug
在父元素中写两行代码:*/
/*
在父元素些一行代码:
display: flex;
在需要垂直居中的对象写一行代码:
margin: auto;上下居中,左右居中,必须是块级元素*/
margin: auto;
/**第二种,使用绝对定位,向下,向左移动50%,再向上向右设置margin:(负宽高的一半)**/
/*background: #655;*/
/*color: white;*/
/*!*使居中对象的内容居中*!*/
/*text-align: center;*/
/*line-height: 2em;*/
/*width: 12em;*/
/*position: absolute;*/
/*left: 50%;*/
/*top: 50%;*/
/*margin-left: -6em;*/
/*margin-top: -1em;*/
/*
这种需要知道对象的宽高
*/
/**第三种,和第二种同理,不同的是这里使用transform属性**/
/*position: absolute;*/
/*top: 50%;*/
/*left: 50%;*/
/*transform: translate(-50%, -50%);*/
/*
相比上面一种方法比较宽松,不需要设置宽高,
transform属性是不支持IE8以下
transform: translate(-50%, -50%);
把需要居中的对象,向X,Y轴都移动自身宽度,高度的一半
*/
/**第四种**/
/*width: 12em;*/
/*margin: 50vh auto 0;*/
/*transform: translateY(-50%);*/
/*
视口垂直居中推荐该方法
这种方法只针对视口进行垂直居中
1,必须设定宽度width
2,margin: 50vh auto 0;
解析:
上外边距为:50%的视口宽度,即:把对象下移50%。左右自动对齐、
margin-top: 50vh;
margin-left:auto;
margin-right:auto
3,transform: translateY(-50%);
解析:把对象的Y轴向上移动50%;
*/
/**此外,另外一些居中方法**/
/*
1,父元素高度不确定,设置上下边距,如:margin:20px,padding:20px。
2,父元素确定高度的,单行文本:line-height 等于 height
3,display:table-cell; vertical-align:middle;
*/
/**第一种,最优雅的一种**/
/*(绝大部分浏览器都支持)最优雅的一种:唯一的缺点是IE 11 不完全支持,存在一些bug
在父元素中写两行代码:
display: flex;
height:100vh;
在需要垂直居中的对象写一行代码:
margin: auto;
一下是对第一种进行解释:
请注意,当我们使用Flexbox时,margin: auto不仅在水平方向上将元素居中,垂直方向上也是如此。还有一点,我们甚至不需要指定任何宽度(当然,如果需要的话,也是可以指定的):这个居中元素分配到的宽度等于 max-content。
如果浏览器不支持Flexbox,页面渲染结果看起来就跟我们的起点图是一样的了(如果设置了宽度的话)。虽然没有垂直居中效果,但也是完全可以接受的。
Flexbo 的另一个好处在于,它还可以将匿名容器(即没有被标签包裹的文本节点)垂直居中。
我们先给这个<main>元素指定一个固定的尺寸,然后借助Flexbox 规范所引入的align-items和justify-content属性,我们可以让它内部的文本也实现居中(我们可以对<body>使用相同的属性来使<main>元素居中,但margin: auto方法要更加优雅一些,并且同时起到了回退的作用)。
main {
display: flex;
align-items: center;上下居中
justify-content: center; 左右居中
width: 100%;
height: 100%;
}
*/
}
</style>
</head>
<body>
<main class="test">
这是要居中的
</main>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号