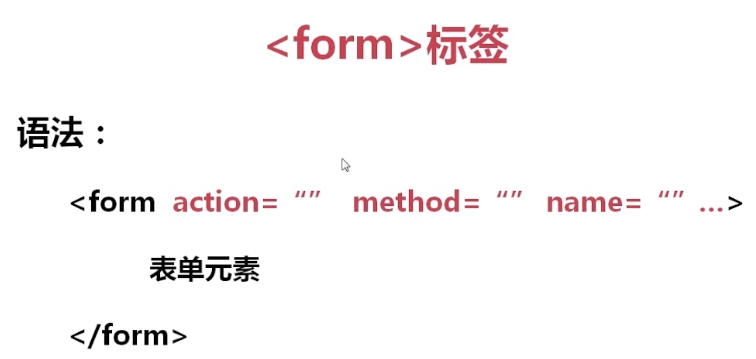
form表单基础知识
form 元素是块级元素

-------------------

-------------------

---------------------------------------------------------------

-------------------

-------------------

-------------------

这里的Name用于表单元素命名,数据处理时,用name来读取和区分。
-------------------

-------------------

-------------------

男:<input type="radio" name="man"/>
女:<input type="radio" name="women"/>
两个选项的name属性值是相同的,且value的值是不可以相同的。
-------------------

<tr>//第一组
<td align="right">爱好:</td>
<td>
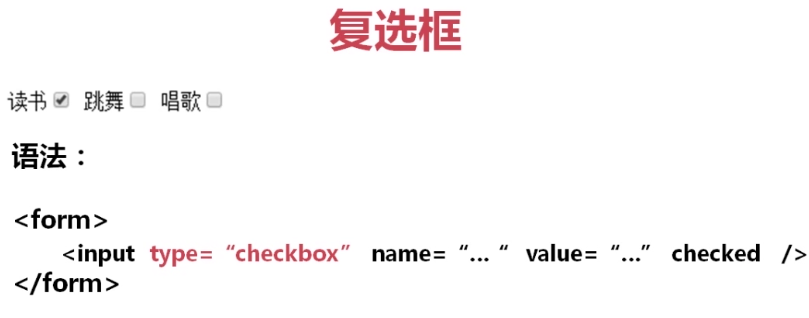
读书:<input type="checkbox" name="read"/>
跳舞:<input type="checkbox" name="dance"/>
唱歌:<input type="checkbox" name="sing"/>
</td>
</tr>
<tr>//第二组
<td align="right">运动:</td>
<td>
跑步:<input type="checkbox" name="sport" value="run"/>
篮球:<input type="checkbox" name="sport" value="basketball"/>
跳绳:<input type="checkbox" name="sport" value="jump"/>
</td>
</tr>
同一个页面同个复选框的name的值一定要一样,且不同复选框的name的值一定要不一样。
每个复选框的每个选项的value的值不能一样。不同复选框的value的值允许一样,因为不同复选框的name的值已经不一样了。
-------------------

----------------
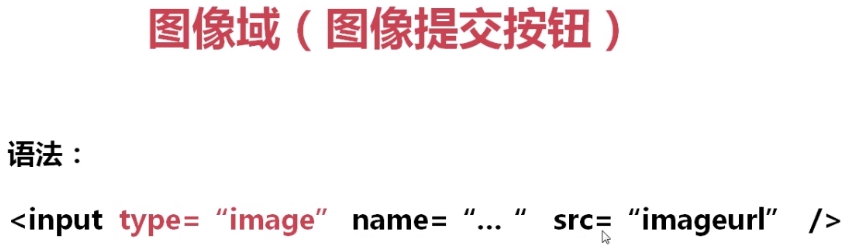
图象域的功能是提交按钮一样submit。

----------------
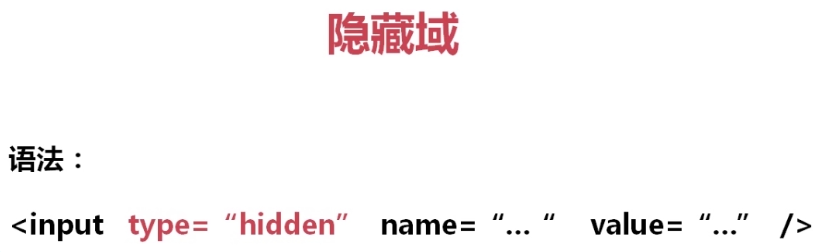
隐藏域的数据用户是看不到的,提交时,会和其他数据一起提交给服务器。
其中value="",value的值就是要传给服务器的值。。

---------------------------

------------------

<select>标签中设置了multiple或size属性的话select是列表菜单,不是下拉菜单,不设置这两个属性就是下拉菜单。
------------------

<select> <!------ size=5 multiple 添加这个就变成多组列表菜单-------->
<option>--请选择--</option>
<optgroup label="北方">
<option value="bj" selected>北京</option>
<option value="sh" >上海</option>
<option value="hb" >河北</option>
</optgroup>
<optgroup label="南方">
<option value="sz">深圳</option>
<option value="fj" >福建</option>
<option value="xm">厦门</option>
</optgroup>
</select>
-----------------------------------

---------------------------------------

---------------------------------

---------------------------------

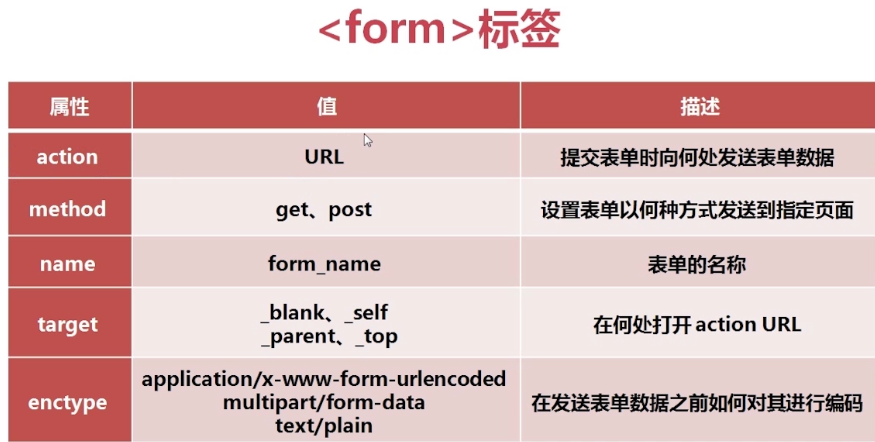
enctype:
enctype这个属性管理的是表单的MIME(Multipurpose Internet Mail Extensions)编码,共有三个值可选:
1、application/x-www-form-urlencoded ---默认值,作用是设置表单传输的编码,不能用于上传文件
eg: AJAX中xmlHttp.setRequestHeader("Content-Type","application/x-www-form- urlencoded"),不写会报错的
form表单里是可以不写enctype=application/x-www-form-urlencoded,因为默认HTML表单就是这种传输编码类型
2、multipart/form-data ---制定传输数据的特殊类型,上传的非文本的内容,比如图片或是是mp3
3、text/plain ---纯文本传输,不能用于上传文件
MIME: 多功能Internet
邮件扩充服务,它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。服务器会将它们发送的多媒体数据的类型告诉浏览器,而通知手段就是说明该多媒体数据的MIME类型,从而让浏览器知道接收到的信息哪些是MP3文件,哪些是Shockwave文件等,服务器将
MIME标志符放入传送的数据中来告诉浏览器使用哪种插件读取相关文件。
---------------------------------

method:
get: 数据会暴露在地址中,且数量有限制。不安全
post: 比较安全
--------------------------



 浙公网安备 33010602011771号
浙公网安备 33010602011771号