解决pdf.js无法完全显示pdf文件内容的问题
一、遇到的问题:预览pdf文件时,很多内容未显示。

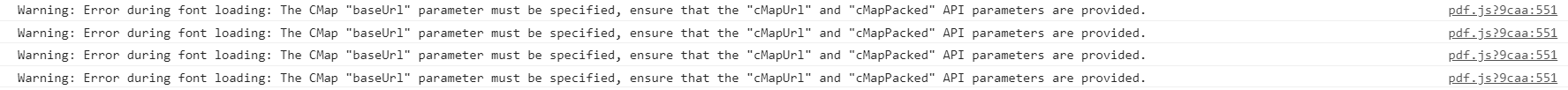
查看控制台,出现以下警告

二、跟踪源码,排查原因



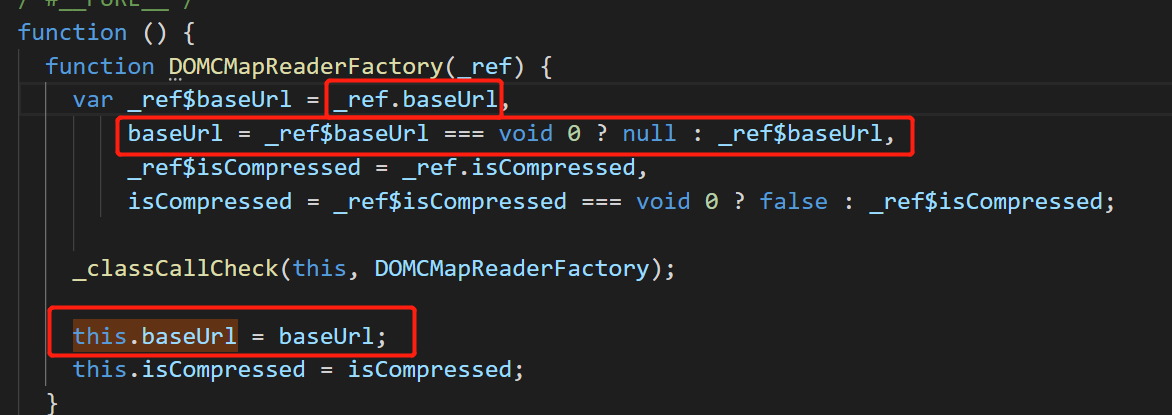
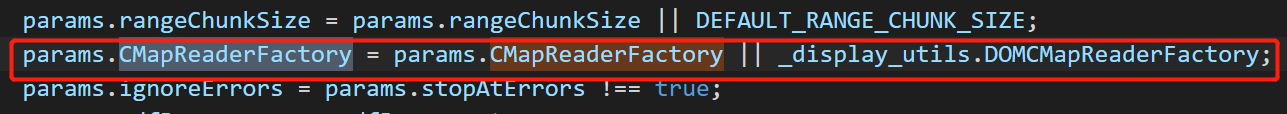
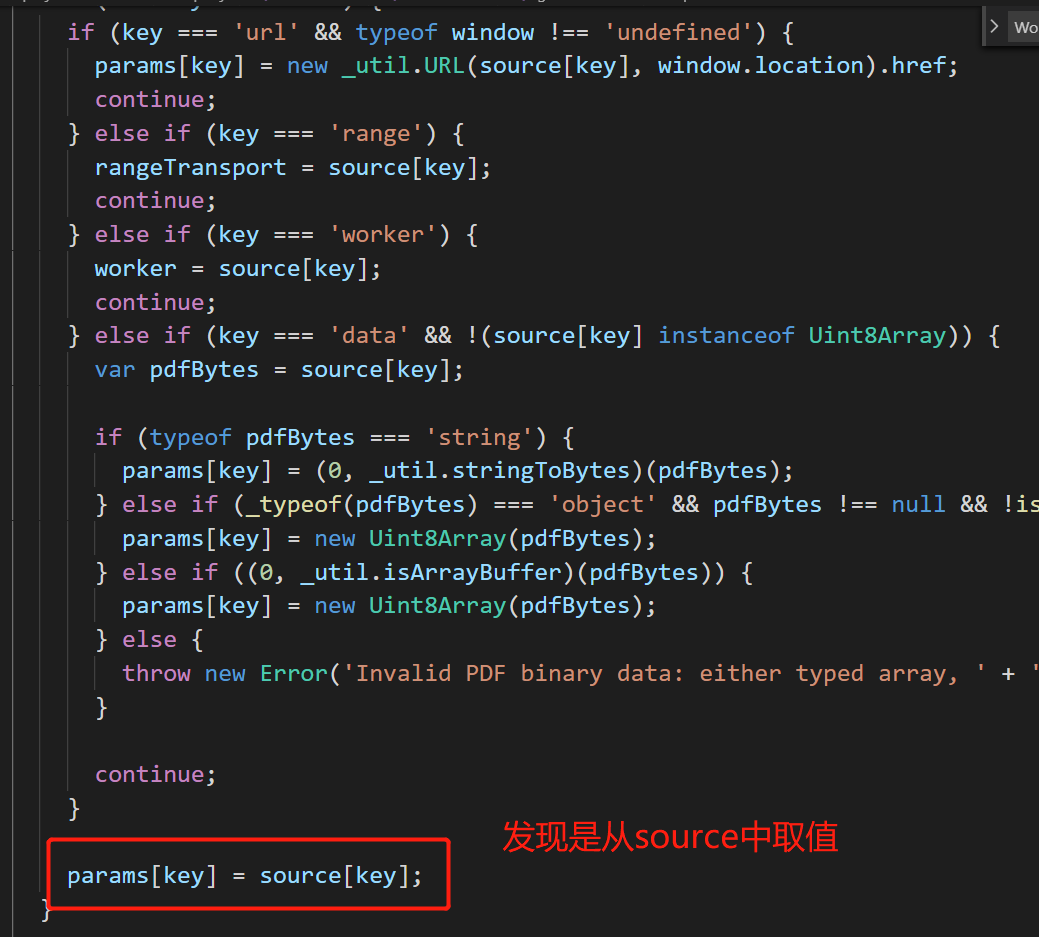
从下图可以发现baseUrl取值为params.cMapUrl

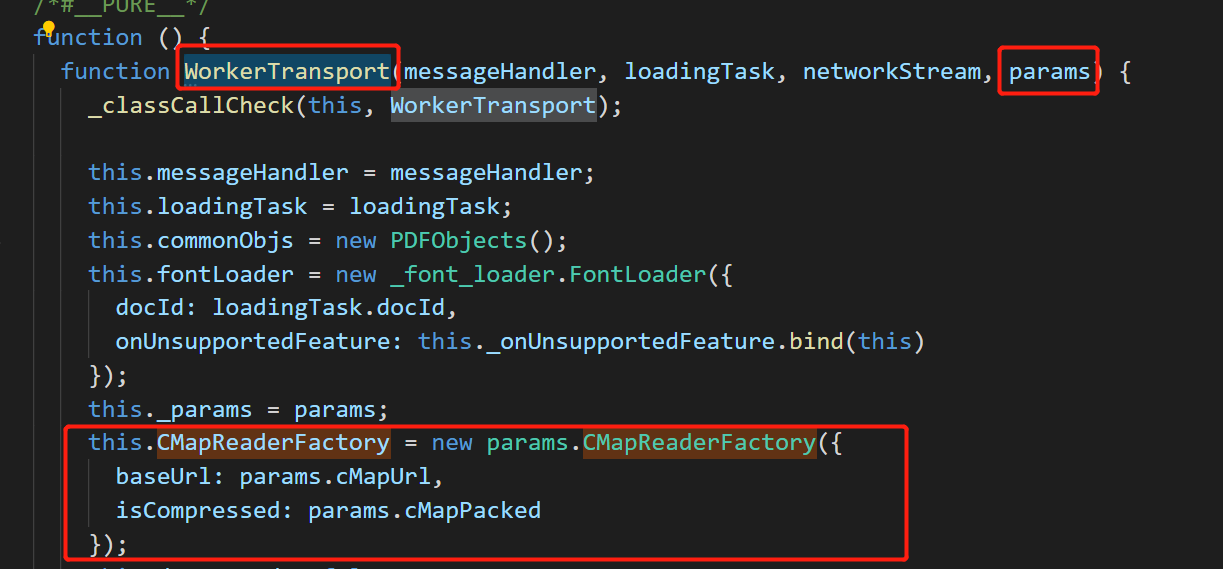
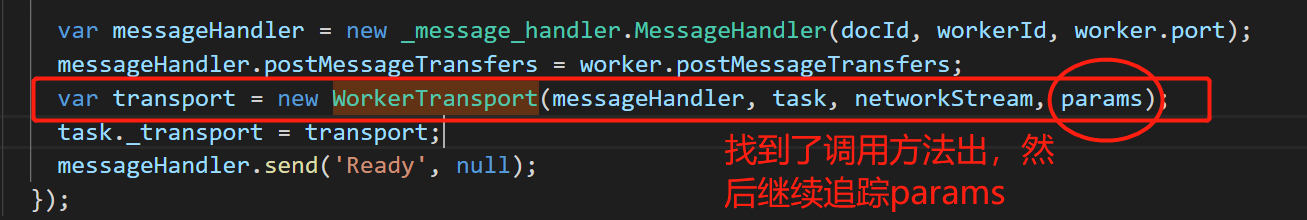
找到调用WorkerTransport方法处:



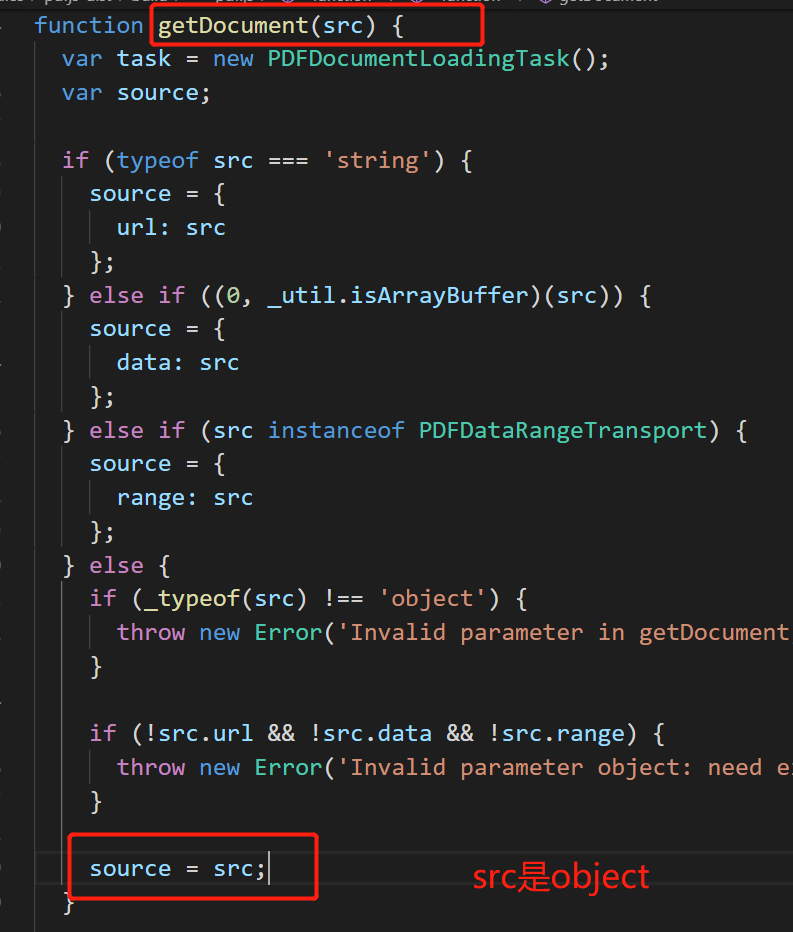
于是,修改getDocument方法的入参,传入cMapUrl 和 cMapPacked

PDFJS.getDocument({ url: "/accessory/show?accessoryId=" + fileId, cMapUrl: "https://cdn.jsdelivr.net/npm/pdfjs-dist@2.2.228/cmaps/",
cMapPacked: true
})
该问题的原因是因为缺少了部分字体包,可使用CDN方式加载字体包。
此处提供cmaps的2个CDN地址(2.2.228为pdfjs-dist的版本号):
https://unpkg.com/browse/pdfjs-dist@2.2.228/cmaps/
https://cdn.jsdelivr.net/npm/pdfjs-dist@2.2.228/cmaps/
加载字体包后,效果如下图(部分内容已打马赛克):

当然,也可将字体包下载至本地,然后进行加载。
PDFJS.getDocument({ url: url, cMapUrl: "../../static/pdf/cmaps/", cMapPacked: true })
其中"../../static/pdf/cmaps/"为本次cmaps的路径(是相对于使用pdf.js页面的路径)。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号