JS变量提升(var)
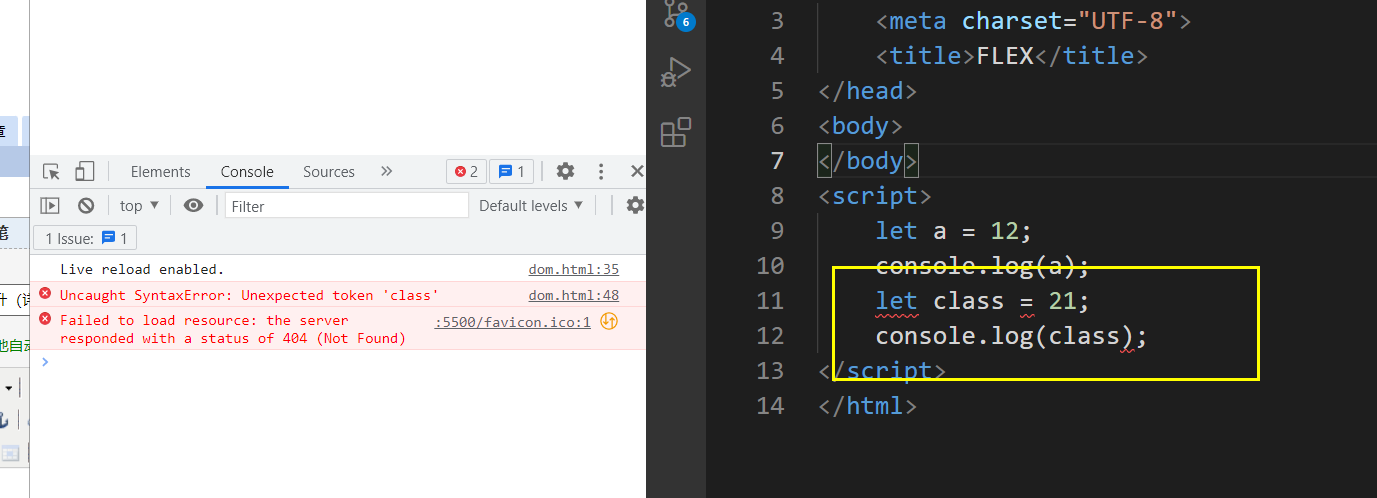
先看以下这种情况(控制台输出a,在输出class,但是报错):

说明在程序执行之前,解析器会先把咱们的代码分析一遍,在分析的过程中,他就执行了变量提升!
来看以下几种情况:
<script> console.log(web); var web = "I Love u"; </script>
这种情况下不会报错,但是控制台会输出undefined.(如果变量只声明,没有赋值,它的值就是undefined)
为什么不会报错: var web = "I Love u";这句话代表两步, var web ; web = "I Love u";
在解析器分析的时候,把var web;这句话放到最前面,所以上面代码等同于:
<script>
var web;
console.log(web);
web = "I Love u";
</script>
再看一个函数的例子:
<script>
function hd(){
if(false){
var web = "jamesHarden";
}
console.log(web);
}
hd();
</script>
很明显,if语句里面的var .....根本不会执行,但是这个程序最终输出的是undefined,原因就是变量提升。
解析器会把var web;这句话放到最前面执行,所以就出现了undefiend。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号