CSS:当鼠标移动到表格的某一行时改变其背景颜色
效果:
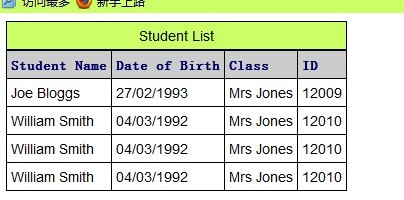
鼠标没有指向任何一行时:

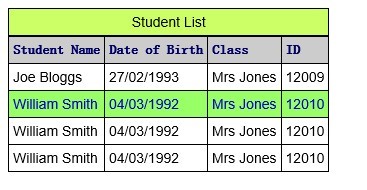
当鼠标指向其中一行时:

代码:
html:
 View Code
View Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>突出表格中鼠标指定的行</title> <link rel="stylesheet" type="text/css" href="突出表格中鼠标指定的行.css" /> <style type="text/css"> .datatable tr:hover,.datatable tr.hilite { background-color:#99FF66; color:#0000CC; } </style> <script type="text/javascript"> var rows = document.getElementsByTagName('tr');//取得行 for(var i=0 ;i<rows.length; i++) { rows[i].onmouseover = function(){//鼠标移上去,添加一个类'hilite' this.className += 'hilite'; } rows[i].onmouseout = function(){//鼠标移开,改变该类的名称 this.className = this.className.replace('hilite',''); } } </script> </head> <body> <table class="datatable" summary="test"> <caption>Student List</caption> <tr> <th>Student Name</th> <th>Date of Birth</th> <th>Class</th> <th>ID</th> </tr> <tr> <td>Joe Bloggs</td> <td>27/02/1993</td> <td>Mrs Jones</td> <td>12009</td> </tr> <tr> <td>William Smith</td> <td>04/03/1992</td> <td>Mrs Jones</td> <td>12010</td> </tr> <tr> <td>William Smith</td> <td>04/03/1992</td> <td>Mrs Jones</td> <td>12010</td> </tr> <tr> <td>William Smith</td> <td>04/03/1992</td> <td>Mrs Jones</td> <td>12010</td> </tr> </table> </body> </html>
css:
 View Code
View Code
@charset "utf-8"; /* CSS Document */ .datatable { border-collapse:collapse; color:#000000; font-family:Arial, Helvetica, sans-serif; border:1px solid #000099; font-size:14px; } .datatable th,.datatable td { text-align:left; border:1px solid #000000; padding-left:4px; padding-top:5px; padding-bottom:5px; padding-left:4px; padding-right:4px; } .datatable th { color:#000066; font-family:宋体,Arial, Helvetica, sans-serif; background-color:#CCCCCC; } .datatable caption { border:solid #000000 1px; background-color:#CCFF66; padding:5px 0 5px 0; }






 浙公网安备 33010602011771号
浙公网安备 33010602011771号