flask模板介绍
flask模板


render_template
加载html文件,默认文件路径在templates下
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route('/',methods = ['GET'])
def index():
my_str ='Hello benben'
my_int = request.args.get('Kawakaze')
my_array = [5,2,0,1,3,1,4] #往模板中传入数据
my_dict ={
'name':'dazhuang',
'age':18
}
return render template("index.html", #render template方法:渲染模板 参数1:模板名称index.html 参数n:传到模板里的数据
my_str=my_str,
my_int=my_int,
my_array=my_array,
my_dict=my_dict
)
if __name__=='__main__':
app.run()
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
模板html展示页面
<br>
{{my_int}}
</body>
</html>
render_template_string
用于渲染字符串,直接定义内容
from flask import Flask,render_template,request,render_template_string
app Flask(name)
@app.route('/',methods = ['GET'])
def index():
my_str 'Hello benben'
my_int request.args.get('ben')
my_array=[5,2,0,1,3,1,4]
my dict ={
'name':'dazhuang',
'age':18
}
return render_template_string('<html lang="en"><head><meta charset="UTF-
8"><title>Title</title><head><body>模板html展示页面<br>%s<body><html>' % my_str)
if __name__ =='__main__':
app.run()
#不用单独设置html文件,直接进行渲染
基本框架

from flask import Flask
app = Flask(__name__)
@app.route('/kawakaze')
def hello():
return "hello kawakaze!"
if __name__ == '__main__':
app.run() //默认端口为5000
内置函数
lipsum 可加载第三方库
url_for 可返回url路径
get_flashed_message 可获取消息
内置对象
可利用已加载内置函数或对象寻找被过滤字符串
可利用内置函数调用current_app模块进而查看配置文件
cycler
joiner
namespace
config
request
session
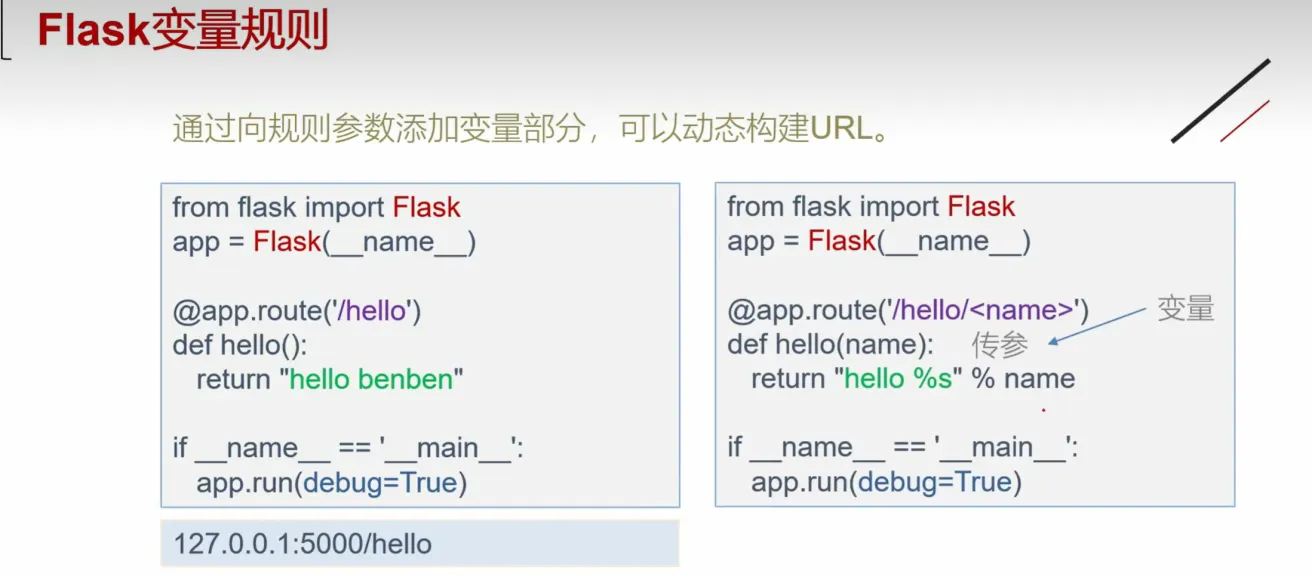
变量规则


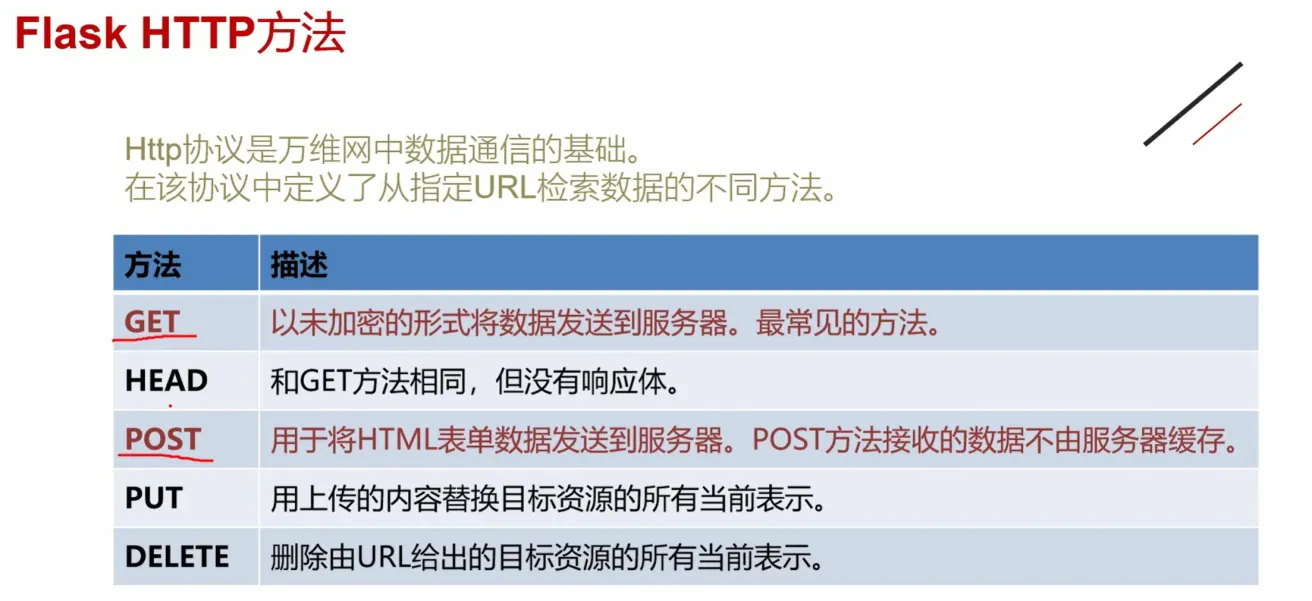
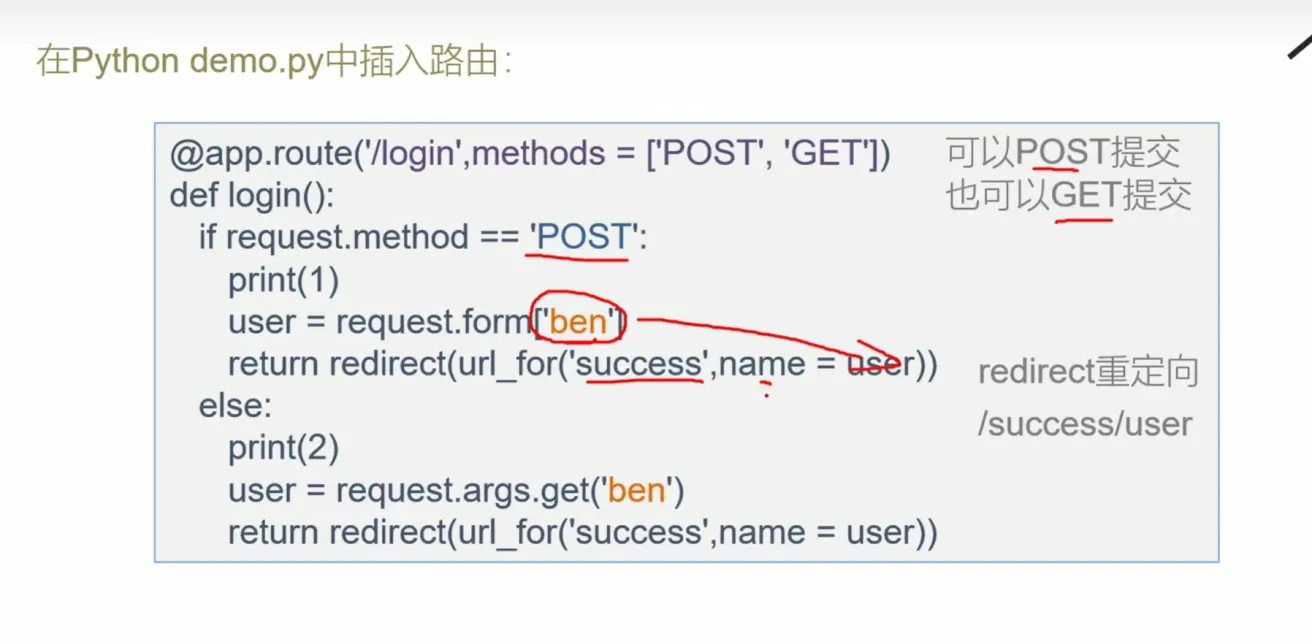
HTTP方法




 浙公网安备 33010602011771号
浙公网安备 33010602011771号