实例讲解IE8新特性之webSlices

IE8新特性
乱世
笑问天下谁人主宰?九尾探索各执千秋。
待到八爷横空出世,
一统江湖无人其右。
IE8虽然还只是beta1阶段,但是一些爱好新奇的朋友就已经开始琢磨起来了。而且IE8的确也是个令人充满惊喜的新玩意哦——Activities、WebSlicess、更多的CSS2的支持……
实例讲解IE8新特性系列文章,将通过一个个简单实际的小例子,给IE8的一些新特性抛抛砖,希望能引起你思维的火花……为此系列,还非常狗腿的做了首打油诗 :-)
WebSlices简介
这次,我们先来讲讲IE8的一个比较有意思的新玩意WebSlices,直译就是网页片段。但是这个玩意到底是做啥用的呢?还待我慢慢道来。
遥想当年,为了第一时间知道一个网站的更新情况,总是要不停的访问这个网页,不停的刷新。但是,结果往往还令人失望。毕竟人的精力有限,谁能和网站这样耗着呢?
于是RSS出现了。这样可好了,通过RSS阅读器,我就可以第一时间知道我关注的网站的更新情况了哦。RSS果然是个好东西呀。但是,我还是需要打开RSS阅读器才能知道呀,而且,RSS对于订阅者的可定制性太差了些呀。例如,对于我的博客,我并不想定于文章的更新列表,而是想订阅最新的用户评论……还有一点就是,如果我想订阅一个网站的更新列表,我还必须知道他的RSS订阅地址……但是,那些网页设计者总是花里胡哨的装扮着他们的RSS订阅图标和地址,害的我老是找不到……
于是WebSlices出现了,WebSlices允许你定于网页的任意一块内容,而且提供非常直观快捷的订阅方式,而且订阅的情况直接反映在IE的收藏栏中,方便、直接、快速的查看网页块的更新情况。
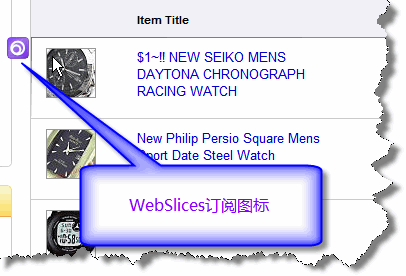
如果,你现在使用的正是IE8浏览器,你可以访问 http://ie8.ebay.com,来快速的获得WebSlices的使用体验哦。在“Start a WebSlice enabled search”随便搜索一个商品(例如book),然后将鼠标移动页面的商品列表中,你就能看到WebSlices的图标哦。
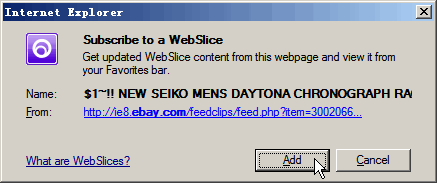
点击这个图标,会弹出一个对话框,询问你是否定于这个网页片段。点击“add”就可以订阅这个商品的信息了。
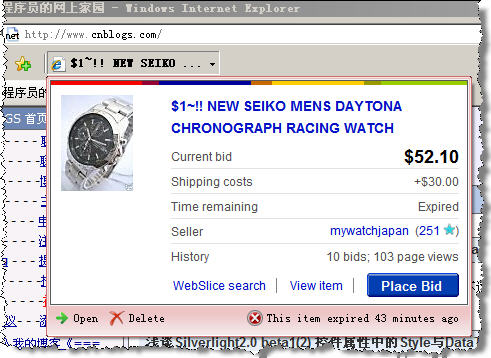
即使离开了ebay网站,当这个商品的信息有更新时(收藏栏中会以粗体显示),只要打开IE8就能第一时间知道商品的更新情况了(不要告诉我你很少使用浏览器哦)。
如何实现WebSlices功能
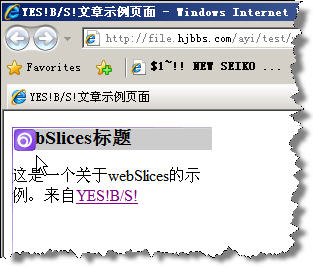
如此华丽的功能,实现起来却惊人的简单!只需要3个class就可以了!而且这三个class你可以需要自己决定是否添加样式哦。下面就是一个最简单的实现示例——点击此处访问webSlices示例页面
 点击此处展开示例网页源码
点击此处展开示例网页源码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="YES!B/S!,web标准,杨正祎,博客园,实例代码" />
<meta name="Description" content="这是一个简单YES!B/S!文章示例页面,来自杨正祎的博客,http://justinyoung.cnblogs.com/" />
<title>YES!B/S!文章示例页面</title>
<style type="text/css">
#hsliceTest{
width:200px;
height:200px;
}
#hsliceTest h3{
background-color:#ccc;
}
</style>
</head>
<body>
<div class="hslice" id="hsliceTest">
<h3 class="entry-title">webSlices标题</h3>
<div class="entry-content">
这是一个关于webSlices的示例。来自<a target="_blank" href="http://justinyoung.cnblogs.com/" title="webSlices">YES!B/S!</a>
</div><!--end: entry-content -->
</div><!--end: hslice -->
</body>
</html>
就是这么简单,将你提供webSlices订阅的网页内容,放在一个class为“entry-content”的容器内,当浏览器将鼠标移动到这个区域就会出现webSlices的订阅图标。
webSlices的注意事项
- 不要在本地用静态页面测试webSlices示例页面。没有效果的,必须上传到服务器上才能有效果。
- entry-content容器不能包含form表单。webSlices只能用来展现数据,不能进行互动性操作。(希望以后能支持互动性操作。想一想,如果能够订阅博客园社区发闪存的那块,发闪存是不是很方便呀!)
- 如果你原来的结构已经包含了class,那如何加上这些额外的class呢?其实很简单,只要两个class之间用空格隔一下就可以了。例如:<div class="my_oldclass entry-content">
- 如果你不想在页面上显示webSlices订阅标题(entry-title里面的内容),你可以将其display:none掉。这样,网页上便看不到这个webSlices订阅标题了,但是并不影响它在IE8收藏栏中的标题效果。(看了博客园dudu的做法才知道的。呵呵~)
- 如果,你对此有兴趣,可以去下载webSlices的开发者白皮书。你可以到:《IE8开发者白皮书(pdf格式,附下载)》 下载那些开发者白皮书。
- 现在IE8还只是beta1阶段,所以webSlices还有进一步修改和完善的可能性。
- (此条为2008-03-18文章发表1天后补充:向大家推荐nfa2dfa的文章《IE8 WebSlice 尝鲜》,其中有关于webslices更多、更深入的相关资料。推荐大家阅读。感谢dfa2dfa的留言提醒。)
第一个使用webSlices的网站??
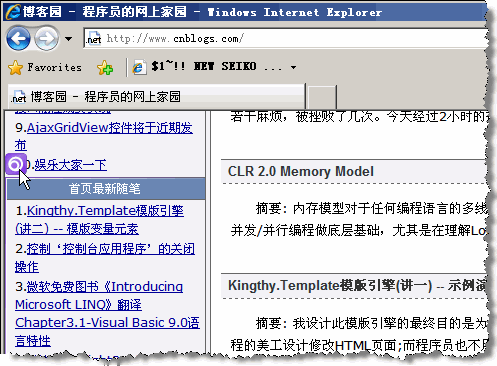
刚写完这篇文章,然后到博客园首页看发布的结果的时候。突然,发现在博客园首页的侧边栏,发现了一处,竟然出现了webSlices订阅图标。呵呵~看来dudu也是个喜欢尝鲜的家伙哦。
我以前只知道ebay、facebook、yahoo、msn等网站提供了webSlices测试功能。中文的网站还真不知道有谁使用了webSlices功能,不知道博客园算不算中文网站中吃webSlices这个螃蟹的第一人呢?
相关文章列表
- 《IE8开发者白皮书(pdf格式,附下载)》
- 《IE6、IE7、IE8共存方法 》
- 向大家推荐nfa2dfa兄的《IE8 WebSlice 尝鲜》这篇文章,这篇文章更系统和有条理的介绍了webslice技术。
 IE8新特性IE8虽然还只是beta1阶段,但是一些爱好新奇的朋友就已经开始琢磨起来了。而且IE8的确也是个令人充满惊喜的新玩意哦——Activities、WebSlicess、更多的CSS2的支持……实例讲解IE8新特性系列文章,将通过一个个简单实际的小例子,给IE8的一些新特性抛抛砖,希望能引起你思维的火花……为此系列,还非常狗腿的做了首打油诗 :-)
IE8新特性IE8虽然还只是beta1阶段,但是一些爱好新奇的朋友就已经开始琢磨起来了。而且IE8的确也是个令人充满惊喜的新玩意哦——Activities、WebSlicess、更多的CSS2的支持……实例讲解IE8新特性系列文章,将通过一个个简单实际的小例子,给IE8的一些新特性抛抛砖,希望能引起你思维的火花……为此系列,还非常狗腿的做了首打油诗 :-)






 浙公网安备 33010602011771号
浙公网安备 33010602011771号