笔试考试系统--MVC实现登录
今天主要做了MVC的登录功能
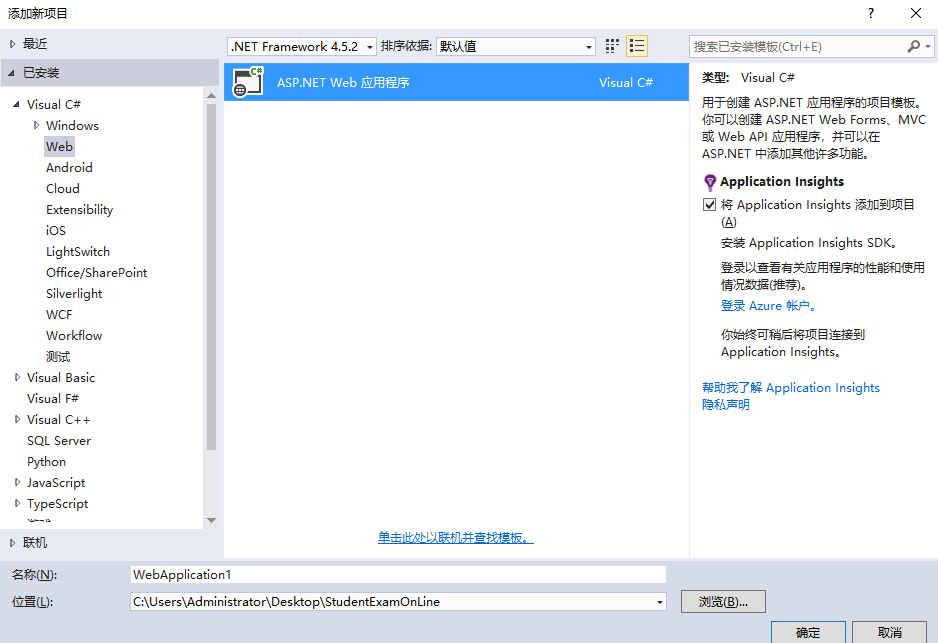
第一步,创建MVC项目

根据自己的需求,可以选择Empty(空)的模板,或者选择带有MVC的模板,我这里选择的是空模板,便于自己发挥。

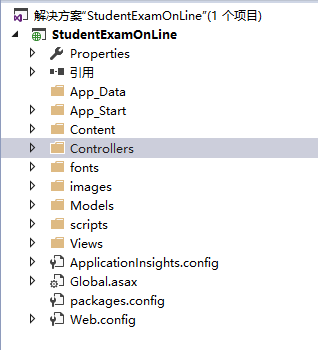
创建之后长这个样子

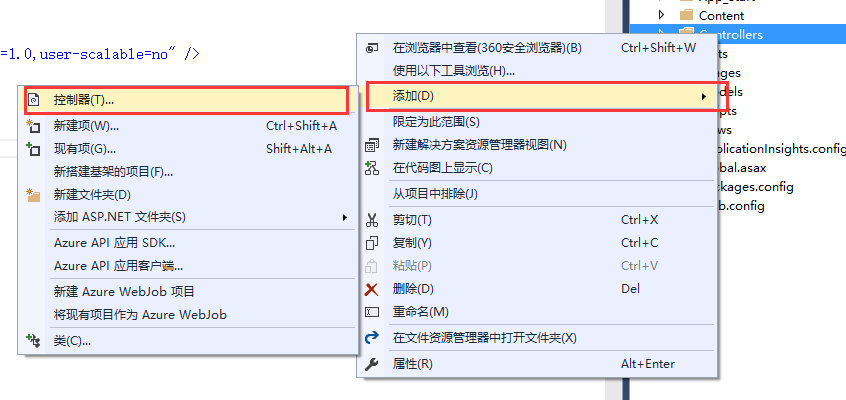
第二步:项目创建好之后,开始写核心代码,首先在Controllers创建一个登陆的控制器

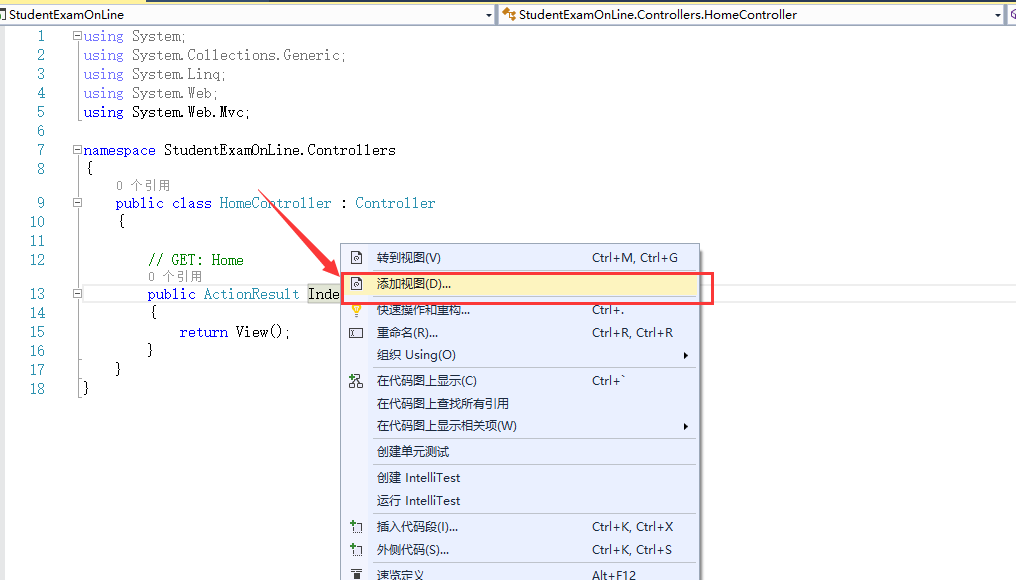
我选择的是MVC5空的控制器,创建之后是这样的,接着右键控制器的名称,为控制器添加视图

我们先来完成登陆的页面部分
@model StudentExamOnLine.Models.LoginUserModel @{ Layout = null; } <body> @using (Html.BeginForm()) { @Html.AntiForgeryToken() <input type="hidden" id="TenantId" name="TenantId" value="" /> <div class="header text-center"> <h1 class="text-center" style="color:white">学生在线考试系统</h1> </div> <div class="loginWraper"> <div id="loginform" class="loginBox"> <form class="form form-horizontal" action="index.html" method="post"> <div class="row cl"> <label class="form-label col-3"><i class="Hui-iconfont"></i></label> <div class="formControls col-8"> @Html.EditorFor(model => model.UserName, new { htmlAttributes = new { @class = "input-text size-L", @placeholder = "账户", @value="admin" } }) @Html.ValidationMessageFor(model => model.UserName, "", new { @class = "text-danger" }) </div> </div> <div class="row cl"> <label class="form-label col-3"><i class="Hui-iconfont"></i></label> <div class="formControls col-8"> @Html.PasswordFor(model => model.UserPwd, htmlAttributes: new { @class = "input-text size-L", @placeholder = "密码" }) @Html.ValidationMessageFor(model => model.UserPwd, "", new { @class = "text-danger" }) </div> </div> <div class="row cl"> <label class="form-label col-3"><i class="Hui-iconfont"></i></label> <div class="formControls col-8"> @Html.DropDownListFor(model => model.UserType, ViewBag.StatusOptions as IEnumerable<SelectListItem>, new { @class = "input-text size-L" }) @Html.ValidationMessageFor(model => model.UserType, "", new { @class = "text-danger" }) </div> </div> <div class="row"> <div class="formControls col-8 col-offset-3"> <label for="online"> <input type="checkbox" name="online" id="online" value=""> 使我保持登录状态 </label> </div> </div> <div class="row"> <div class="formControls col-8 col-offset-3"> <input name="" type="submit" class="btn btn-success radius size-L" value=" 登 录 "> <input name="" type="button" class="btn btn-primary radius size-L" value=" 注 册 "> <input name="" type="reset" class="btn btn-default radius size-L" value=" 取 消 "> </div> </div> </form> </div> </div> <div class="footer">Copyright河南厚溥教育</div> </body>
接下来是控制器的部分,我的登录分为两个身份,一个是学生,一个是老师,所以传值的时候做了处理
// GET: Login public ActionResult Index() { var selectStatusList = new List<SelectListItem>() { new SelectListItem() { Value = "1", Text = "学生" }, new SelectListItem() { Value = "2", Text = "教师" } }; ViewBag.StatusOptions = selectStatusList; return View(); }
然后是具体代码的实现
private HP_Student_ExamEntities db = new HP_Student_ExamEntities(); /// <summary> /// 登录 /// </summary> /// <param name="user">页面模型</param> /// <returns></returns> [HttpPost] public ActionResult Index(LoginUserModel user) { var selectStatusList = new List<SelectListItem>() { new SelectListItem() { Value = "1", Text = "学生" }, new SelectListItem() { Value = "2", Text = "教师" } }; ViewBag.StatusOptions = selectStatusList; if (user == null || string.IsNullOrWhiteSpace(user.UserName) || string.IsNullOrWhiteSpace(user.UserPwd)) { ModelState.AddModelError("", "账号或密码不能为空"); return View(); } if (user.UserType == "1") { Student stu = db.Student.Where(m => m.Name == user.UserName).FirstOrDefault(); if (stu == null) { ModelState.AddModelError("", "用户不存在"); return View(); } else { if (stu.PWD == user.UserPwd) { Session["StudentUser"] = stu; //重定向到学生界面 return RedirectToAction("Index", "HomeStudent"); } else { ModelState.AddModelError("", "密码错误"); return View(); } } } else if (user.UserType == "2") { Teacher teacher = db.Teacher.Where(m => m.Name == user.UserName).FirstOrDefault(); if (teacher == null) { ModelState.AddModelError("", "用户不存在"); return View(); } else { if (teacher.Pwd == user.UserPwd) { Session["teacherUser"] = teacher; //重定向到老师界面 return RedirectToAction("Index", "Home"); } else { ModelState.AddModelError("", "密码错误"); return View(); } } } else { ModelState.AddModelError("", "请选择您的身份学生or老师"); return View(); } }
3、遇到的问题
因为我在数据库设计的时候,学生表和教师表设计的是两张不同的表,所以登录穿Model的时候不好判断,到底用户是老师还是学生,这点确实难到我了
4、解决方法
我在Model层专门设计了一个类,用来存储用户类型,是学生还是老师,就完美解决了这个问题,代码如下:
public class LoginUserModel { public string UserType { get; set; } public string UserName { get; set; } public string UserPwd { get; set; } }
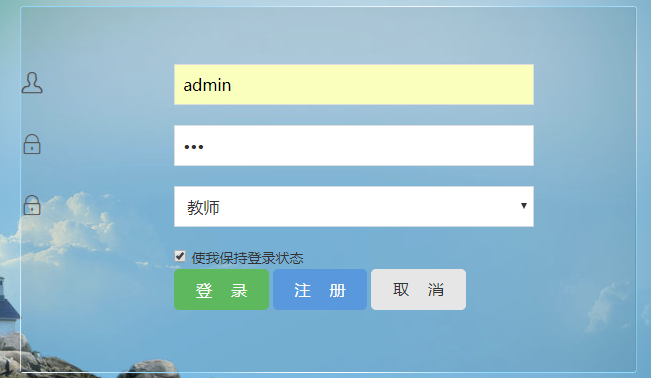
5、运行效果

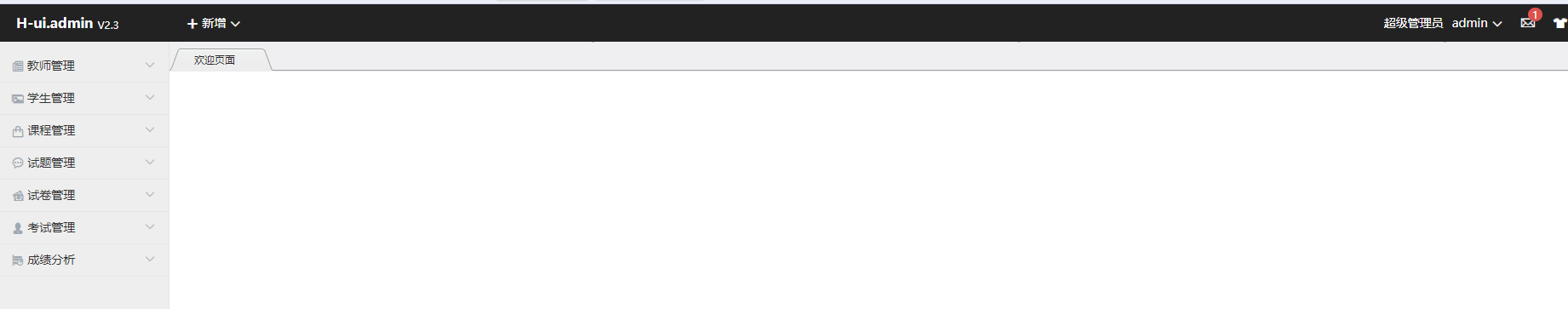
点击登录,进入主页面

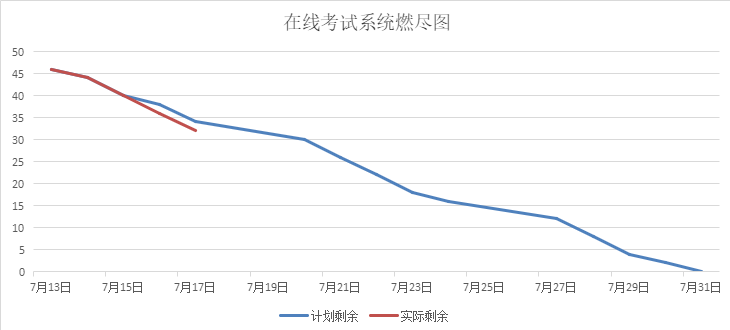
目前项目进度还是比较慢的,后面需要继续加油了






 浙公网安备 33010602011771号
浙公网安备 33010602011771号