React 脚手架支持Typescript和Sass
首先,创建React工程目录,以及选择Typescript版本

进入在my-app目录,安装node-sass

然后再安装webpack的sass-loader

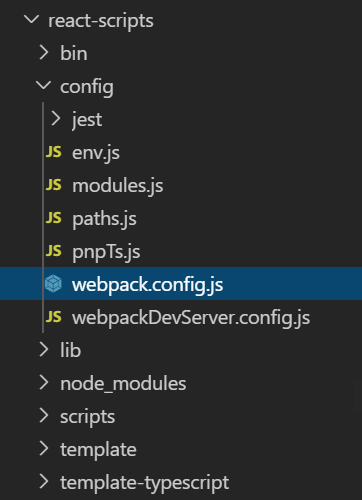
接下来进入node_modules --> react-scripts --> config,打开webpack.config.js文件:

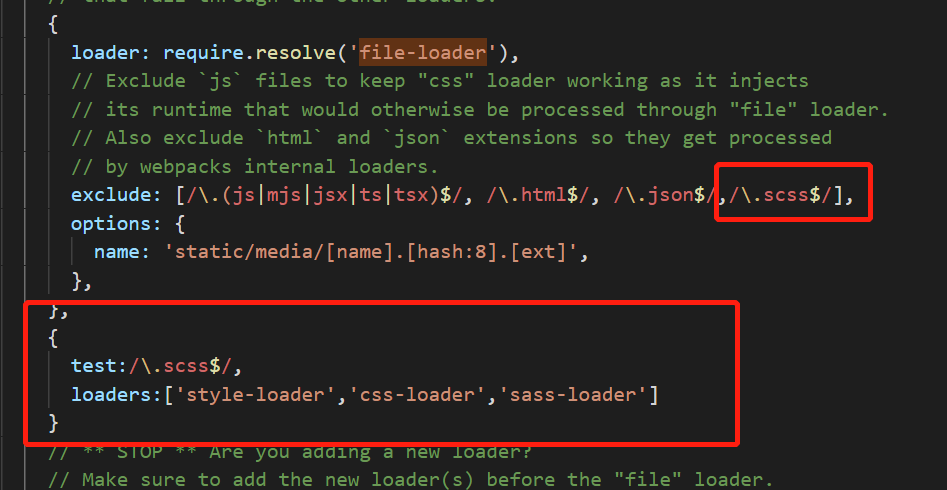
找到 "file-loader"后,添加".scss"文件的配置,如下图红线框中的信息:

最后,将src目录下的css改成scss文件:

运行 yarn start


 浙公网安备 33010602011771号
浙公网安备 33010602011771号