.NET WebSockets 核心原理初体验
上个月我写了《.NET gRPC核心功能初体验》, 里面使用gRPC双向流做了一个打乒乓球的Demo, 实时双向这两个标签是不是很熟悉,对, WebSockets也可以做实时双向通信。
本文将利用WebSockets(SignalR的一部分)搭建一个可双向通信的ASP.NETCore5应用。
(💡 预告: 下期将着重对比gRPC和WebSockets的差异和使用场景。)
我们先深入研究基本概念,以了解WebSockets幕后情况。
WebSockets简介
WebSockets是客户端/服务端 全双工通信协议,类似http/https, websockets使用ws://、 wss://。
HTTP 1.0:我们每次向服务器发送请求时都需要重新创建连接(关闭之前的连接)。
HTTP 1.1中,新增的keep-alive语法引入了持久连接机制,至此连接可以被重用---这能减小通信延迟(因为服务器能感知客户端,并且不需要为每个请求重开握手过程), 这时候是一个假长连接,因为每次请求还是要发请求头 (另有观点,认为此时在一个tcp连接上, 也认为是长连接)。
WebSockets ws://以标准的Http://协议为蓝本:
-
在http1.1请求响应模型, 客户端携带
Connection:Upgrade和Upgrade:websocket请求头与服务端三次握手,要求升级协议(websocket)。 -
如果这个初始握手成功,服务端返回101 状态码,确认切换协议,这也意味客户端和服务端同意在现在的tcp/ip连接上开启websocket双向数据通信。
-
数据现在可以在 消息帧上流动。
一旦双方确认websocket必须被关闭(具体过程:一方发送关闭帧,另一方回发关闭帧),tcp连接就会断开。

上面的握手阶段 请求行是常规的http请求, 通过COnnection请求头,客户端通知服务器升级, 服务器将会去寻找Upgrade请求头,确定要升级的协议。
协议有两部分: 握手和数据传输
握手
"握手"的目的是与基于HTTP协议的服务端软件和代理程序兼容,这样 http客户端/websocket客户端都可以使用一个端口与服务器通信。
简而言之,WebSocket连接基于单个端口上的HTTP(以TCP传输):
- 服务器在指定的端口(80/443)上监听传入的TCP套接字连接
- 客户端使用HTTP GET请求启动握手(这就是“WebSockets”中的“Web”含义)。
在请求头中,客户端将要求服务器将连接Upgrade到WebSocket。 - 服务器发送一个握手响应,通知客户端它将把协议从HTTP更改为WebSocket。
- 客户端/服务器协商连接细节。如果条款不匹配,任何一方都可以退出。
GET ws-endpoint HTTP/1.1
Host: example.com:80
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: L4kHN+1Bx7zKbxsDbqgzHw==
Sec-WebSocket-Version: 13
请注意, 以上就是一个普通的http1.1 请求,只不过加上了两个特殊的header,要求升级协议。
服务端握手响应:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: CTPN8jCb3BUjBjBtdjwSQCytuBo=
注意:服务端返回HTTP/1.1 101 Switching Protocols状态码,其他非101的状态码都是握手失败。
数据传输
任意一方可以在任意时间发送消息,因为这是全双工通信协议。
消息由一个或多个帧组成,一个帧可以是二进制、文本、控制帧(0x8 Close,0x9 Ping,0xA Pong)
ASP.NETCore Server listening WebSockets request
dotnet new webapi -n WebSocketsTutorial
dotnet add WebSocketsTutorial/ package Microsoft.AspNet.SignalR
为简化本次内容,我不会谈论SignalR(集线器和其他东西)。
本次将完全基于WebSocket通信。
app.UseWebSockets();
利用的另外的重载函数 app.UseWebSockets(WebSocketOption);
claass WebSocketOptions
{
TimeSpan KeepAliveInterval get;set; // 发送pingpong 控制帧的时间间隔,默认2min
IList<string> AllowedOrigins { get; } // 默认允许所有client origin 跨CORS访问websocket; 如果要配置: 实例化options. options.AllowedOrigins.Add("pingpong.com")
}
新增WebSocketsController.cs,添加如下代码:
using System;
using System.Net.WebSockets;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace WebSocketsTutorial.Controllers
{
[ApiController]
public class WebSocketsController : ControllerBase
{
private readonly ILogger<WebSocketsController> _logger;
public WebSocketsController(ILogger<WebSocketsController> logger)
{
_logger = logger;
}
[HttpGet("ws")]
public async Task Get()
{
if (HttpContext.WebSockets.IsWebSocketRequest)
{
using var webSocket = await HttpContext.WebSockets.AcceptWebSocketAsync();
_logger.Log(LogLevel.Information, "WebSocket connection established");
await Echo(webSocket);
}
else
{
HttpContext.Response.StatusCode = 400;
}
}
private async Task Echo(WebSocket webSocket)
{
WebSocketReceiveResult result = null;
do
{
var buffer = new byte[1024 * 4];
result = await webSocket.ReceiveAsync(new ArraySegment<byte>(buffer), CancellationToken.None);
_logger.Log(LogLevel.Information, "Message received from Client");
var serverMsg = Encoding.UTF8.GetBytes($"Server: Hello. You said: {Encoding.UTF8.GetString(buffer).Trim((char)0)}");
await webSocket.SendAsync(new ArraySegment<byte>(serverMsg, 0, serverMsg.Length), result.MessageType, result.EndOfMessage, CancellationToken.None);
_logger.Log(LogLevel.Information, "Message sent to Client");
}
while (!result.CloseStatus.HasValue);
await webSocket.CloseAsync(result.CloseStatus.Value,result.CloseStatusDescription,CancellationToken.None);
_logger.Log(LogLevel.Information,"websocket connection closed");
}
}
}
在握手之后,服务端不需要等待客户端发起消息,就可以推送消息到客户端。
启动ASP.NET Core 服务端,程序在/ws路由监听WebSockets请求, 回发客户端发送过来的消息。
Browser client using WebSockets api
在浏览器Console编写js代码发起客户端websockets请求:
let webSocket = new WebSocket('wss://localhost:5001/ws'); // 请注意,客户端使用ws:// 协议

在该请求的network- Messages tab页面可观察双向通信:

除此之外,服务器/客户端维护了pingpong机制,以查看客户端是否还活着。
如果您真的想看看这些数据包,可以使用Fiddler之类的工具来了解一下。
-- 双击websocket 请求----

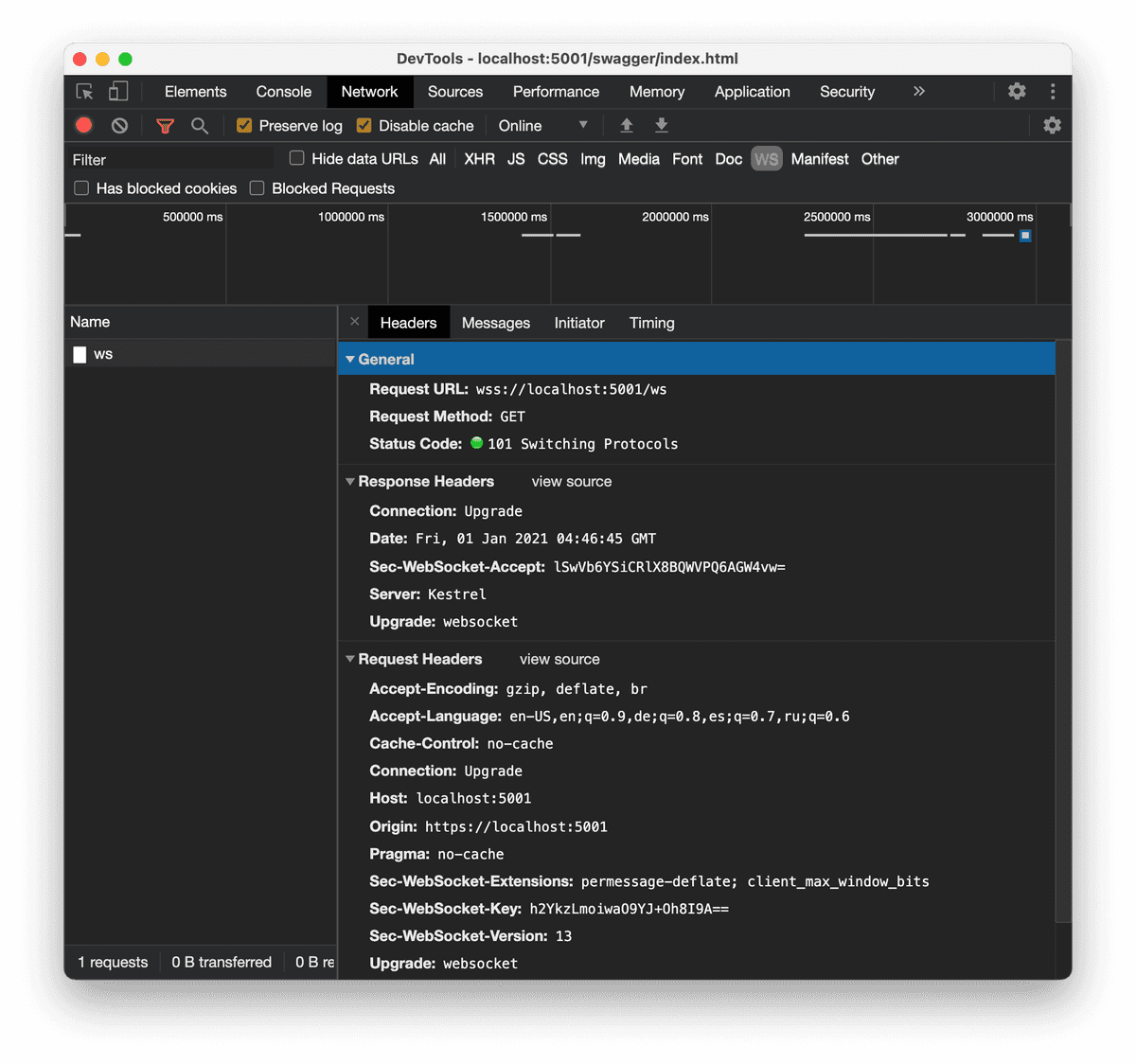
整个过程在Chrome-Network上只会有一个记录,所以你如果要看"握手过程", 也请在刚在的tab页面查看🙌。

最后
websocket 是基于http get请求握手之后,要求协议升级达到的长连接,传输在浏览器【消息】标签页, 整个过程体现在 ws 协议。
如果您有兴趣了解WebSocket的协议规范,请转至RFC 6455阅读。
这篇文章只是WebSockets的小试牛刀,还有许多我们可以讨论的其他事情,例如安全性,负载平衡,代理等✌️。
https://sahansera.dev/understanding-websockets-with-aspnetcore-5/
https://sookocheff.com/post/networking/how-do-websockets-work/
https://medium.com/platform-engineer/web-api-design-35df8167460
本文来自博客园,作者:{有态度的马甲},转载请注明原文链接:https://www.cnblogs.com/JulianHuang/p/14681331.html
欢迎关注我的原创技术、职场公众号, 加好友谈天说地,一起进化


 浙公网安备 33010602011771号
浙公网安备 33010602011771号