使用场景:
在未使用UI库时免不了会用到各种上传文件,那么默认的上传文件样式无法达到项目的要求,因此重写(修改)上传文件样式是必然的,下面的效果是最近项目中自己写的一个效果,写出来做个记录方便以后使用;
默认效果及选择文件后效果:
![]()
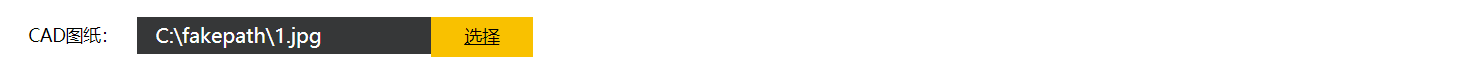
修改后的效果:

以下是相应的代码:
<!doctype html> <html> <head> <title></title> </head> <style type="text/css"> .file{ margin-top: 20px; margin-left: 20px; } .block { margin-bottom: 30px; margin-top: 20px; height: 30px; line-height: 30px; } .block span { display: inline-block; width: 100px; text-align: right; font-size: 14px; float: left; margin-right: 15px; } .block input { background: #363738; height: 30px; width: 300px; border: #363738; color: #ffffff; padding-left: 15px; } .block .block-label { width: 220px; height: 30px; background: #363738; margin: 0; float: left; padding-left: 15px; color: #fff; } /* 文件上传样式 */ .btn_addPic { display: inline-block; position: relative; width: 80px; height: 30px; overflow: hidden; border: 1px solid #f9c100; background: #f9c100; color: #000; cursor: pointer; text-align: center; font-size: 14px; } .btn_addPic:hover { cursor: pointer; } .filePrew { display: block; position: absolute; top: 0; left: 0; width: 140px; height: 39px; font-size: 100px; opacity: 0; filter: alpha(opacity=0); /* 兼容IE */ } </style> <body> <div class="file"> <input type="file" name="" id=""> <input type="file" name="" id=""> </div> <div class="block"> <span>CAD图纸:</span> <label class="block-label" for="fileupload" id="label"></label> <a class="btn_addPic" href="javascript:void(0);" id="fileupload"> 选择 <input class="filePrew" type="file" accept="images/*" id="upload" onchange="getFileSize(this.value)"> </a> </div> <script> var card = document.getElementById('label'); function getFileSize(v) { card.innerText = v; console.log(v) } </script> </body> </html>
可直接复制粘贴查看效果!
一分积累,一份收获,愿大家每天都有进步!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号